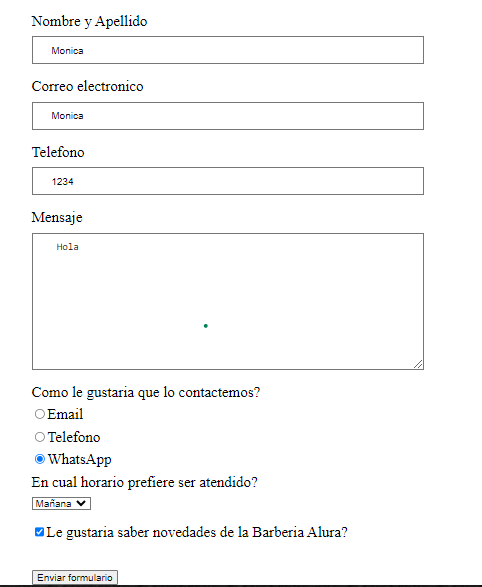
Buen dia, tengo una duda sobre esta parte donde se incluye el required. En el video de la clase aparecen alertas al intentar enviar el formulario con datos erróneos o al estar incompleto. En mi caso ya agregué el required en mi código y al abrir la página en el navegador y probar no se envía el formulario, pero tampoco muestra la alerta, permanece estático:

A continuación adjunto mi código para ver si es un error en este o si será cuestión del navegador (estoy usando Google Chrome).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contacto</title>
<link rel="stylesheet" href="reset.css/reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt="Logo de la Barberia Alura"></h1>
<nav>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="productos.html">PRODUCTOS</a></li>
<li><a href="contacto.html">CONTACTO</a></li>
</header>
<main>
<form>
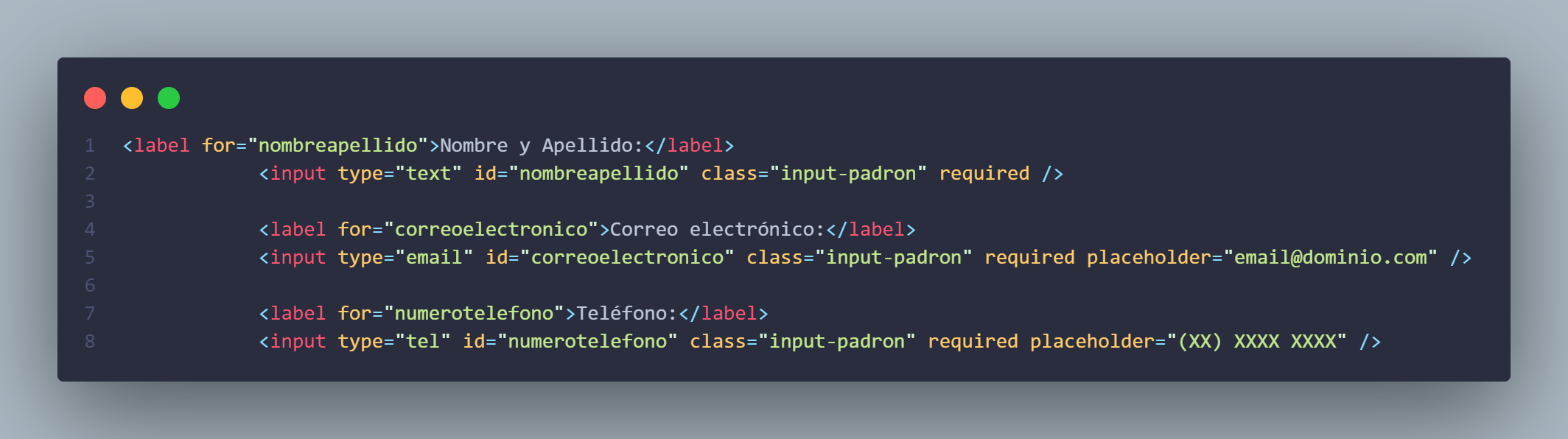
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombreapellido" class="input-padron" required>
<label for="correo">Correo electronico</label>
<input type="email" id="correo" class="input-padron" required placeholder="email@dominio.com">
<label for="tel">Telefono</label>
<input type="tel" id="tel" class="input-padron" required placeholder="(XXX) XXXX-XXXX">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron" required> </textarea>
<fieldset>
<legend>Como le gustaria que lo contactemos?</legend>
<label for="radio-email"><input type="radio" name="contacto" value="email" id="radio-email">Email</label>
<label for="radio-telefono"><input type="radio" name="contacto" value="tel" id="radio-telefono">Telefono</label>
<label for="radio-wa"><input type="radio" name="contacto" value="whatsapp" id="radio-wa" checked>WhatsApp</label>
</fieldset>
<fieldset>
<legend>En cual horario prefiere ser atendido?</legend>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>Le gustaria saber novedades de la Barberia Alura?</label>
</form>
<input type="submit" value="Enviar formulario">
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="Logo de la Barberia Alura">
<p class="copyright"> © Copyright Barberia Alura 2020</p>
</footer>
</body>
</html>