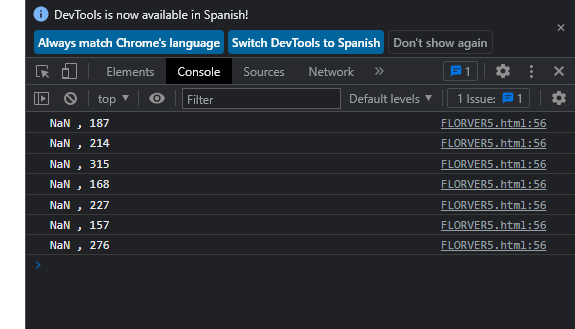
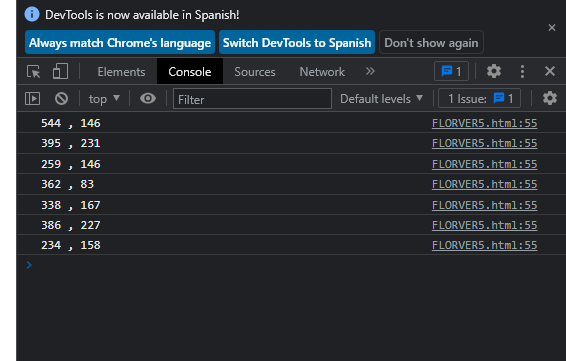
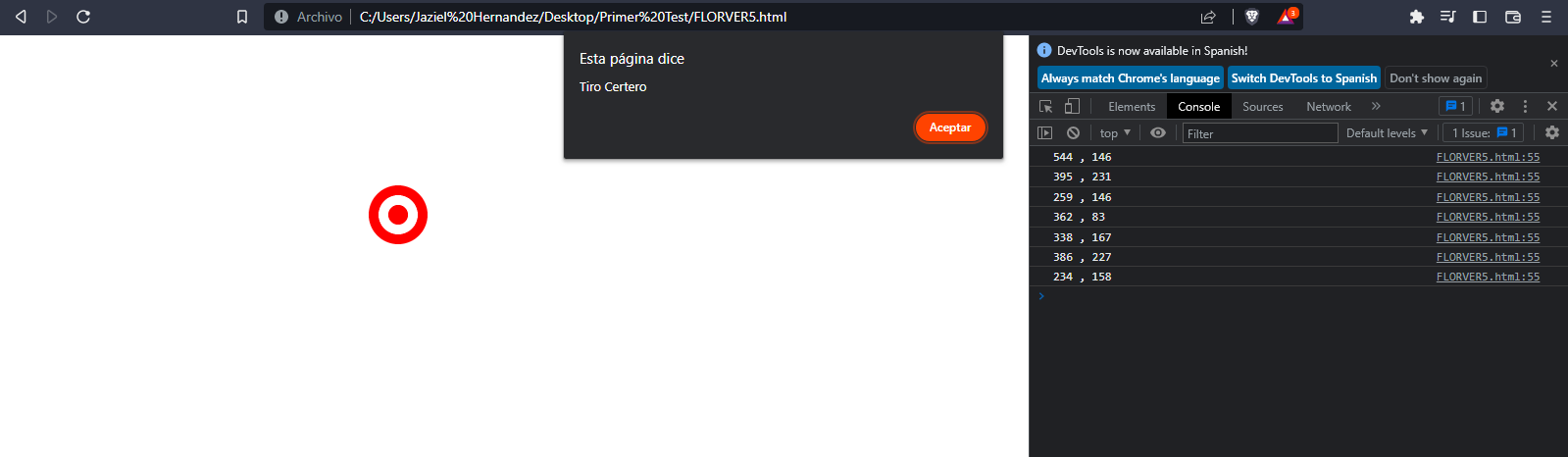
Compañeros, no sé si alguien pudiera orientarme o checar en qué me habré equivocado, al dar en el centro de la diana no sale el alert, según yo, hice todo como el video, adjunto mi código.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0, 0, 600, 400);
var radio = 10;
var xAleat;
var yAleat;
function disenharCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * Math.PI);
pincel.fill();
}
function limpiar() {
pincel.clearRect(0, 0, 600, 400);
}
function sortearPosicion(maximo) {
return Math.floor(Math.random() * maximo);
}
function disenharObjetivo(x, y) {
disenharCirculo(x, y, radio + 20, "red");
disenharCirculo(x, y, radio + 10, "white");
disenharCirculo(x, y, radio, "red");
}
var x = 0;
function actualizarPantalla() {
limpiar();
var xAleat = sortearPosicion(600);
var yAleat = sortearPosicion(400);
disenharObjetivo(xAleat, yAleat);
x++;
}
setInterval(actualizarPantalla, 1500);
function disparar(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if ((x < xAleat + radio) &&
(x > xAleat - radio) &&
(y < yAleat + radio) &&
(y > yAleat - radio)
) {
alert("Tiro Certero");
}
}
pantalla.onclick = disparar;
</script>
</body>
</html>



 Luego copie y pegue el código de un ejercicio anterior
Luego copie y pegue el código de un ejercicio anterior 
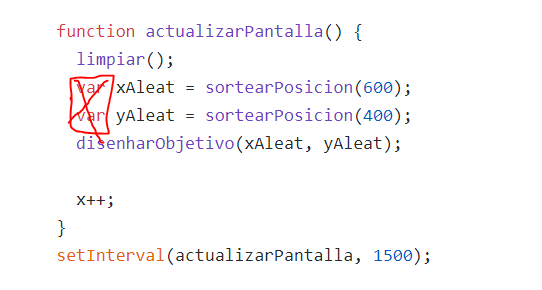
 no se porque copiando y pegando las "var" funciona.
no se porque copiando y pegando las "var" funciona.
 debes borrar las var
debes borrar las var