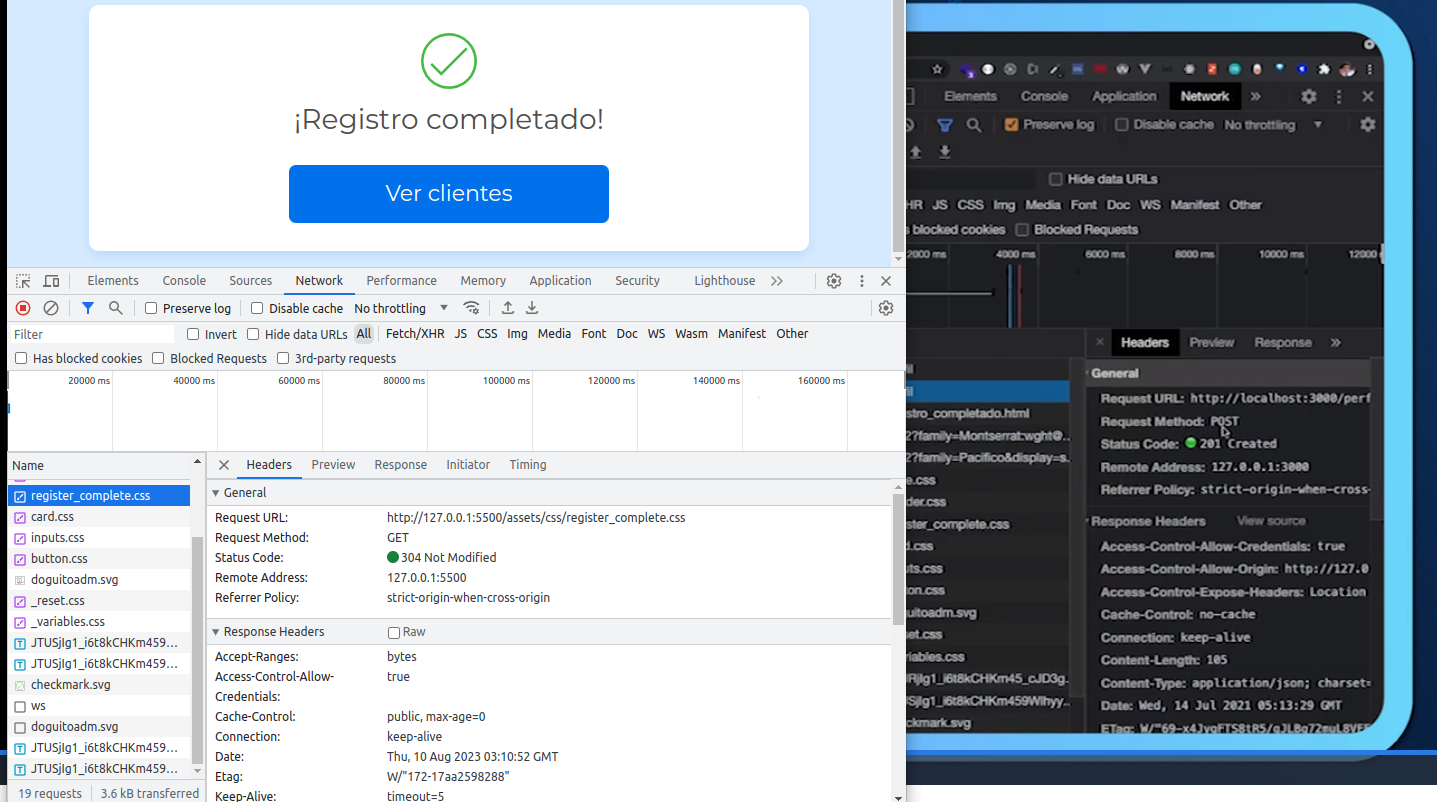
Buenaas estimados, en la clase el profesor esta explicando lo que es un request payload despues de registrar un cliente en Doguito, al yo registrar tambien y seguir los pasos un nuevo cliente, el metodo que sale en las opc de desarrollador, seccion Network es el de GET cuando al profesor le sale POST, mi codigo esta bien hecho y aun asi sale todo diferente, alguien sabe porque?
Cabe destacar que independientemente del metodo que sale en network el programa funciona bien
const clientList = () => fetch("http://localhost:3000/perfil").then((response) => response.json());
const addClient = (nombre, email) => {
return fetch("http://localhost:3000/perfil", {
method:"POST", //aqui esta dicho post not GET
headers: {
"Content-type": "application/json",
},
body: JSON.stringify({nombre, email, id: uuid.v4()}),
});
};
const deleteClient = (id) => {
console.log(`eliminar a -----> ${id}`)
return fetch(`http://localhost:3000/perfil/${id}`, {
method: "DELETE",
})
}
export const clientServices = {
clientList,
addClient,
deleteClient,
};