Buen dia,
En el curso de React material UI, vimos como se validaba formularios con los componentes TexField ya crados; Hicimos la validacion para el TextField "NAME" y como tarea/desafio, debiamos crear la validacion para los otros campos. Por el momento solo tengo (2) campos: Nombre y Email al tener los dos habilitados, presenta error.

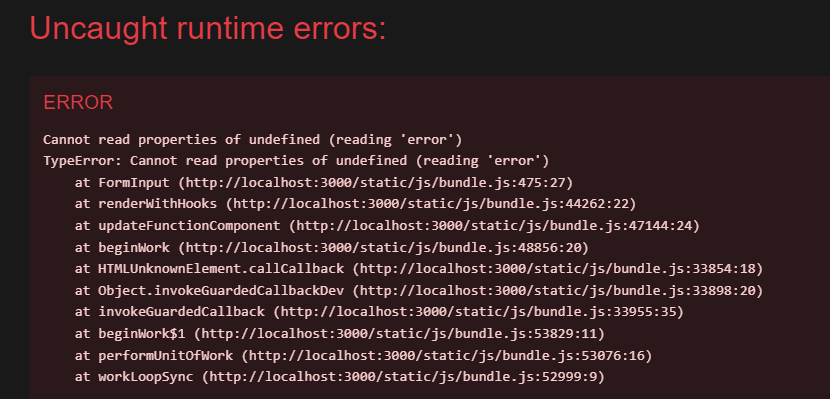
 El error me lleva al segundo textField, dónde llamo el error del objeto email Desde el estado de errores.
El error me lleva al segundo textField, dónde llamo el error del objeto email Desde el estado de errores.
Aca todo el codigo.
import React, { useState } from "react";
import {Box, Button, TextField} from "@mui/material";
const FormInput = () => {
const [nombre, setNombre] = useState("");
const [email, setEmail] = useState("");
const [mensaje, setMensaje] = useState("");
//handling errors:
const [errors, setErrors] = useState({
name: {
error: false,
message: ""
},
############
email: {
error: false,
message: ""
}
################
});
//validarNombre
const validarNombre = (nombre) => {
if (nombre.length >= 3) {
return {
name: {
error: false,
message: "",
},
};
} else if (nombre.length === 0) {
return {
name: {
error: true,
message: "Este campo NO puede estar Vacio.",
},
};
} else if (nombre.search(/[!¡¿?°¬«»;:_\-[\]{}@#$%^&*(),."|<>]/) !== -1) {
return {
name: {
error: true,
message: "El nombre no puede contener caracteres especiales",
},
};
} else if (nombre.search(/[0-9]/) !== -1) {
return {
name: {
error: true,
message: "El nombre no puede contener numeros.",
},
};
} else {
return {
name: {
error: true,
message: "Debes escribir almenos 3 caracteres.",
},
};
}
};
//validarEmail
const validarEmail = (email) => {
const regex = /^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,}$/i;
if (regex.test(email)) {
return {
email: {
error: false,
message: "",
},
};
} else if (email.length === 0) {
return {
email: {
error: true,
message: "Este campo NO puede estar Vacio.",
},
};
} else {
return {
email: {
error: false,
message: "El Email no tiene un formato correcto.",
},
};
}
};
};
return (
<Box>
<TextField
id="name"
label="Nombre"
variant="outlined"
placeholder="Escribe el nombre."
fullWidth
margin="normal"
error={errors.name.error}
helperText={errors.name.error && errors.name.message}
onChange={(e) => setNombre(e.target.value)}
onBlur={(e) => setErrors(validarNombre(e.target.value))}
/>
<TextField
id="email"
label="Email"
variant="outlined"
placeholder="Escribe el email."
fullWidth
margin="normal"
onChange={(e) => setEmail(e.target.value)}
##############
error={errors.email.error}
##############
helperText={errors.email.error && errors.email.message}
onBlur={(e) => setErrors(validarEmail(e.target.value))}
/>
<Button variant="contained"
type="submit"
onClick={handleSubmit}
sx={{mt: 2}}>
Enviar
</Button>
</Box>
);
};
export default FormInput;
Parece como si la propiedad error no estuviera definida, pero se declara dentro del objeto. Por lo que estoy desconcertado. Agradesco me explique cual es el error y cual puede ser la solucion. Gracias



