Hola, quiero colocar un cuarto del circulo osea que solamente recorra desde 0° a 90° , pero no me sale, espero su ayuda , muchas gracias


Hola, quiero colocar un cuarto del circulo osea que solamente recorra desde 0° a 90° , pero no me sale, espero su ayuda , muchas gracias


Hola Jose, espero que estés bien.
Copia y pega tu código aquí, por favor. Para que yo pueda ayudarte.
Para que se vea como código, hay que hacer clic en </> y pegarlo dentro de los acentos invertidos que te van a aparecer
¡Saludos!
Hola, esta bien :)
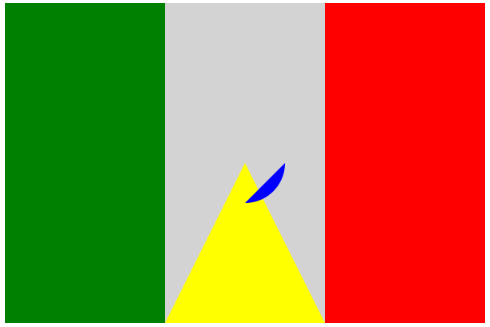
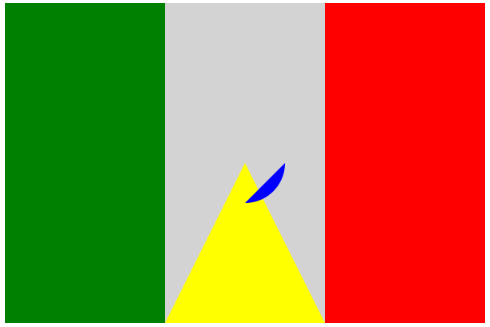
<canvas width="600"height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(400,0,200,400);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
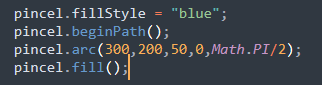
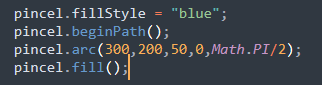
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(300,200,50,0,Math.PI/2);
pincel.fill();
</script>
Hola,
Puedes agregar el método pincel.moveTo(300, 200); después pincel.beginPath();, o sea antes de empezar a dibujar. Así, va a establecer el punto de inicio del trazado del cuarto de círculo en las coordenadas (300, 200).
La función que dibuja el círculo se quedará así:
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.moveTo(300, 200);
pincel.arc(300, 200, 50, 0, Math.PI / 2);
pincel.fill();
¡Saludos!
Entiendo, gracias por la ayuda. Lo tendré encuentra cuando me aparesca ese error, aunque no entiendo muy bien porque se da. Supuestamente el punto de inicio se coloca dentro del método arc()