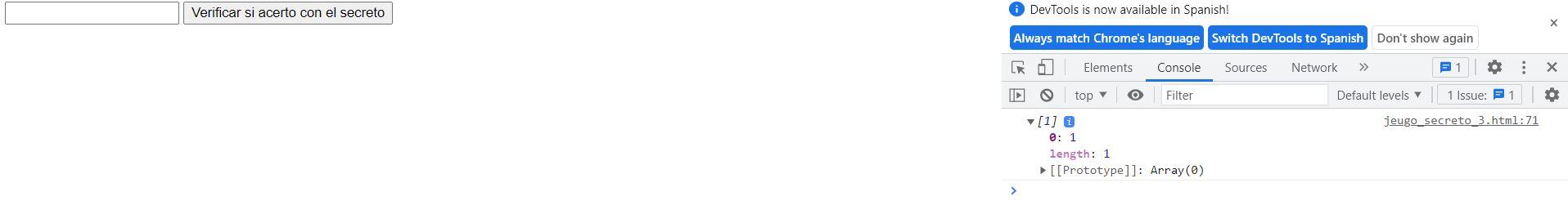
Hola a todos, espero estén muy bien. Tengo una duda, en este caso no quise utilizar "while y for" como en el video. Utilice dos "for" pero no me muestra las listas en la consola, solo un numero. ¿Cuál creen que es el error?
<meta charset="utf-8">
<input/>
<button>Verificar si acerto con el secreto</button>
<script>
//var secreto = Math.round(Math.random()*10);
//Primero lee "var secretos = sorteaNumeros(4);""
function aleatorio(){
return Math.round(Math.random()*10);
}
function sorteaNumeros(cantidad){
var secretos = []; //Aquí se crea una variable de arreglo vacio que no sabe el tamaño. NOTA: Esta variable solo afecta dentro de la funcion y no afuera
//se define el contador; realiza una iteracion 4 veces; se suma a nuestro contador
for(contador=1; contador <= cantidad; contador++){
numeroAleatorio = aleatorio(); //Llamamos a la funcion aleatorio que nos da un numero aleatorio.
var encontrado = false;
if(numeroAleatorio != 0){
for(var posicion = 0; posicion < secretos.length; posicion++){
if(numeroAleatorio == secretos[posicion]){ //si un numero aleatorio se repite de la anterior iteracion no se va a permitir ingresar otra vez.
encontrado == false;
break;
}
}
if(secretos == false){ //Esto se ejecuta cuando no hay repeticion de numero
secretos.push(numeroAleatorio); //Se agrega ese numero aleatorio
}
}
}
return secretos; //Nos regresa esa lista llena
}
var secretos = sorteaNumeros(4); //Llamamos a la funcion sorteaNumeros-----> Continua leyendo en la funcion sorteaNumero
console.log(secretos);
var input = document.querySelector("input");
input.focus();
function verificar() {
var encontrado = false;
for(var posicion = 0; posicion < secretos.length; posicion++){
if(parseInt(input.value) == secretos[posicion]){
alert("Usted acerto");
encontrado = true;
break;
}
}
if(encontrado == false){
alert("Erraste");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>