Hola Buenas tardes.
Tengo una duda de como integrar los pseudo-elementos en css en el ejemplo utilizado por el profesor se utiliza .items:before y se indica content: "★"
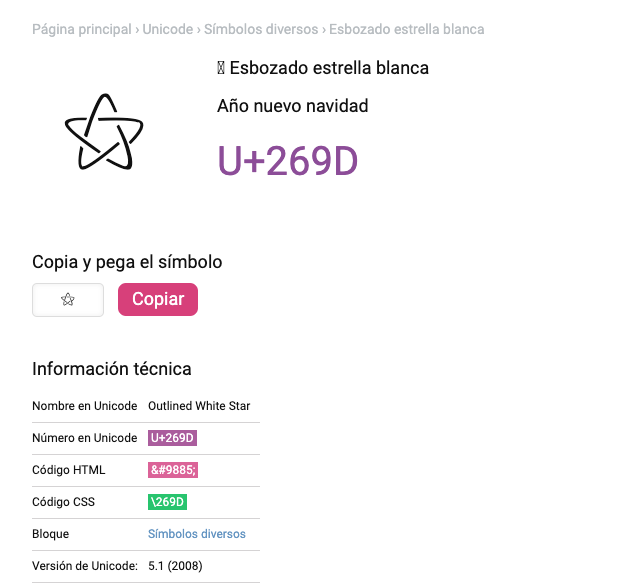
En este caso se copia tal cual el símbolo de la estrella desde unicode-table.com , pero realicé el intento con otro tipo de estrella que no es reconocido tal cual en VSC entonces solo aparece un cuadrado reemplazando el símbolo. Al intentar integrar este tipo de estrella hice 2 intentos, primero copiando tal cual el símbolo como el profesor & además intente copiando el código CSS \269D content: " \269D". De la segunda manera solamente tomo el código y lo antepuso a los items.
Mi duda es cómo se integraría con código un símbolo utilizando content.
Adjunto una imagen del símbolo de estrella que intente utilizar y no reconoció VSC (y tampoco Google Chrome)

¡Gracias de antemano!



