Hola a todos del curso!!
Les comento que después de cambiar la fuente "Montserrat" ya no funciona con las negritas... pero si regreso a ocultar la fuente regresa a los anteriores...
El código está bien, los <strong></strong> siguen funcionando igual... pero sólo al tener la fuente deja de funcionar.
Les dejo el siguiente código por si encuentran algo raro:
HTML
<head>
<meta charset = "UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Barbería Alura</title>
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" type="text/css" href="./style.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap">
</head>
<header>
// Oculto
</header>
<body>
<img class="banner" src="./banner/banner.jpg">
<main>
<section class="principal">
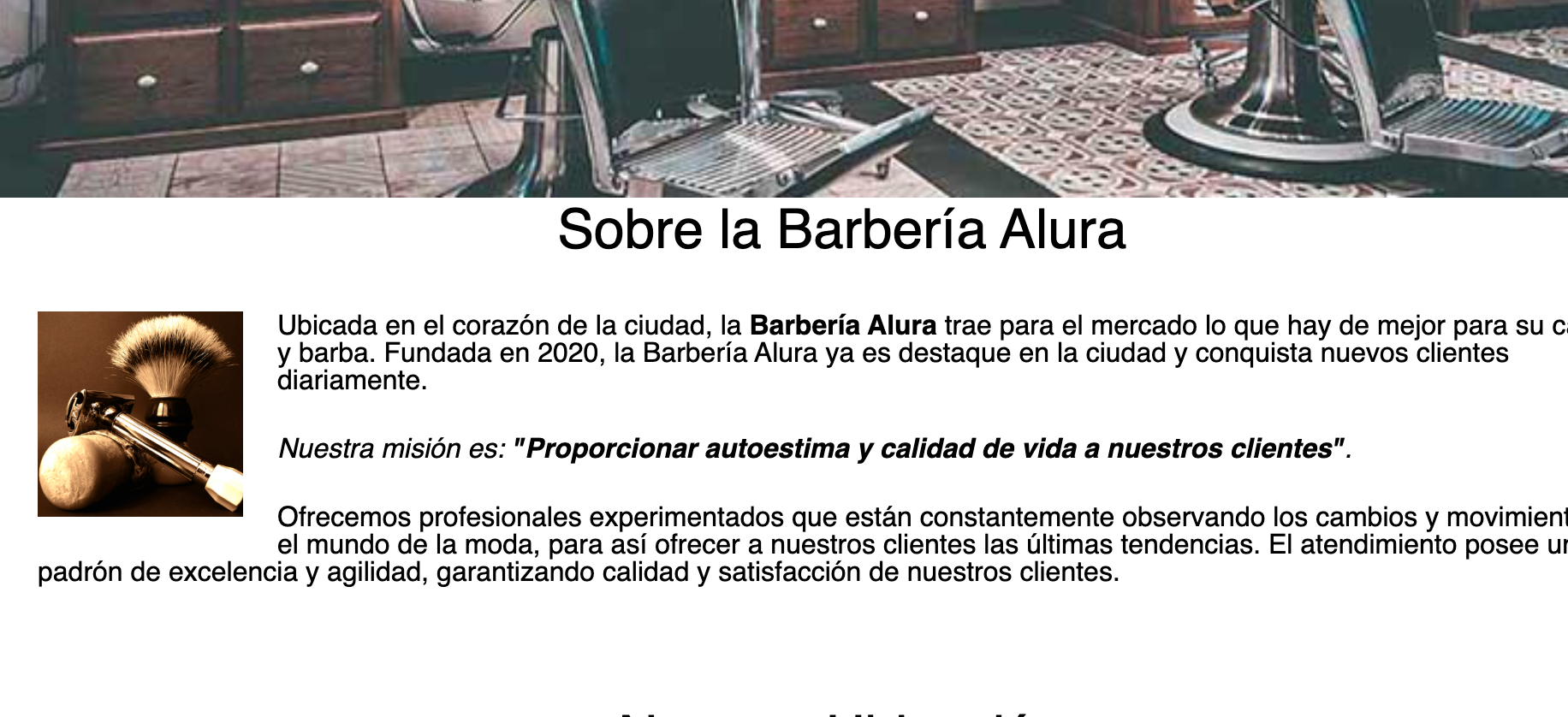
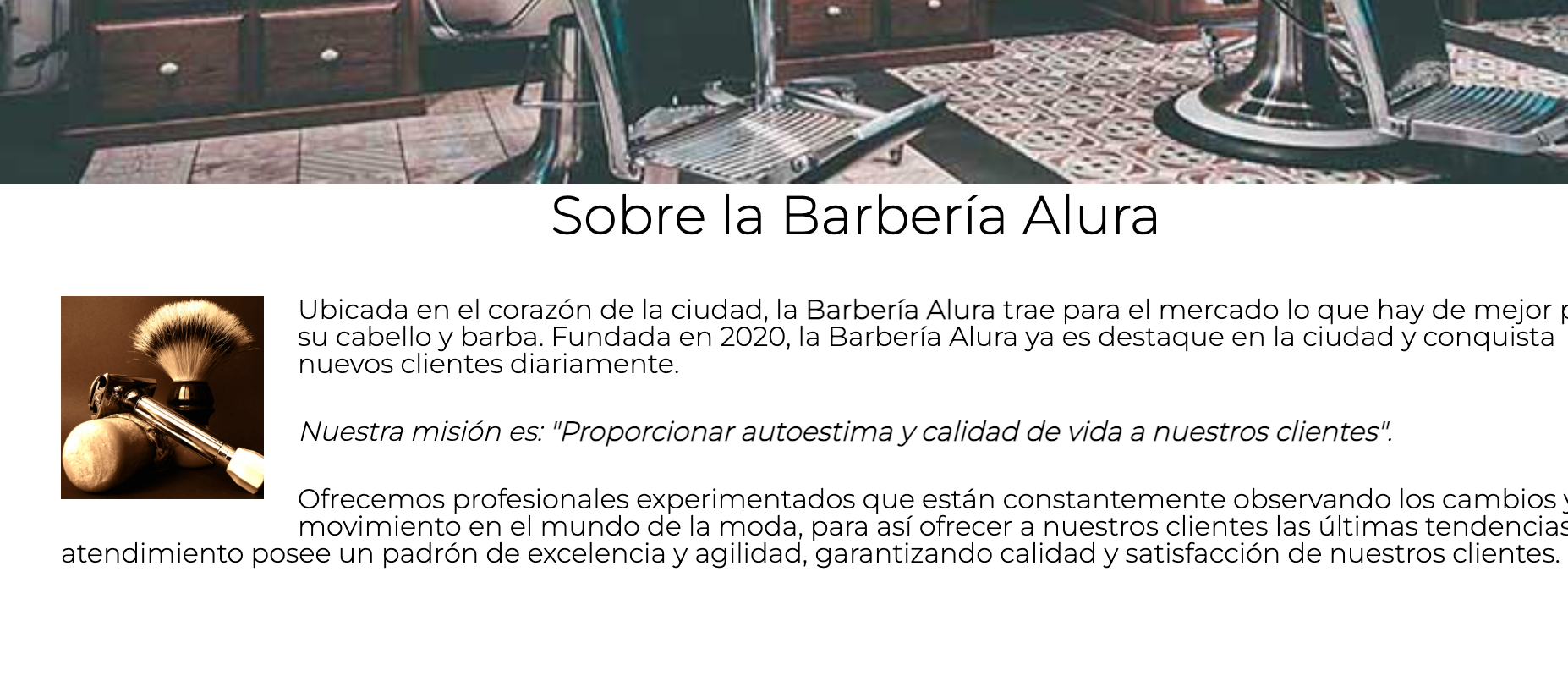
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img src="./imagenes/utensilios[1].jpg" alt="Utensilios para la barbaría." class="utensilios">
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que... Y CSS:
header, body, main{
font-family: 'Montserrat', sans-serif;
}
...
/* CSS para nuestra home */
.banner{
width: 100%;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
}
.principal p{
margin: 0 0 1.5em;
}
.principal p strong{
font-weight: bold;
}
.principal em{
font-style: italic;
}