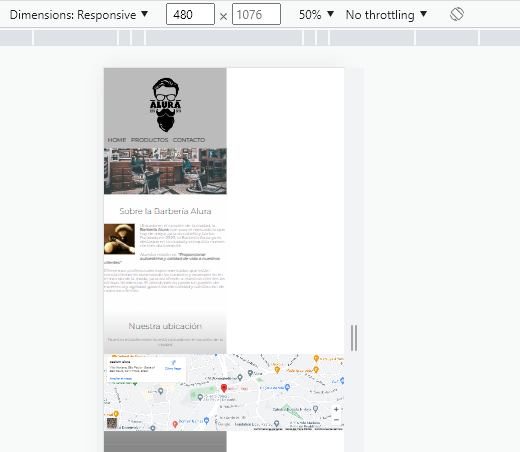
Hola!! Tengo un problema con el responsive y es que el mapa no sufre ningún cambio, aquí dejo mi código
.banner{
width: 100%;
}
.principal{
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal p{
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.principal em{
font-style: italic;
}
.utensilios{
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa{
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
.mapa p{
margin: 0 0 2em;
text-align: center;
}
.mapa-contenido{
width: 940px;
margin: 0 auto;
}
.diferenciales{
padding: 3em 0;
background: #888888;
}
.contenido-diferenciales{
width: 640px;
margin: 0 auto;
}
.lista-diferenciales{
width: 40%;
display: inline-block;
vertical-align: top;
}
.items{
line-height: 1.5;
}
.items:before{
content: "★";
}
.items:first-child{
font-weight: bold;
}
.imagen-diferenciales{
width: 60%;
transition: 400ms;
box-shadow: 10px 10px 30px 15px #000000;
}
.imagen-diferenciales:hover{
opacity: 0.3;
}
.video{
width: 560px;
margin: 1em auto;
}
@media screen and (max-width:480px){
h1{
text-align: center;
}
nav{
position: static;
}
.caja, .principal, .mapa-contenido, .contenido-diferenciales, .video{
width: auto;
}
.lista-diferenciales, .imagen-diferenciales{
width: 100%;
}
}