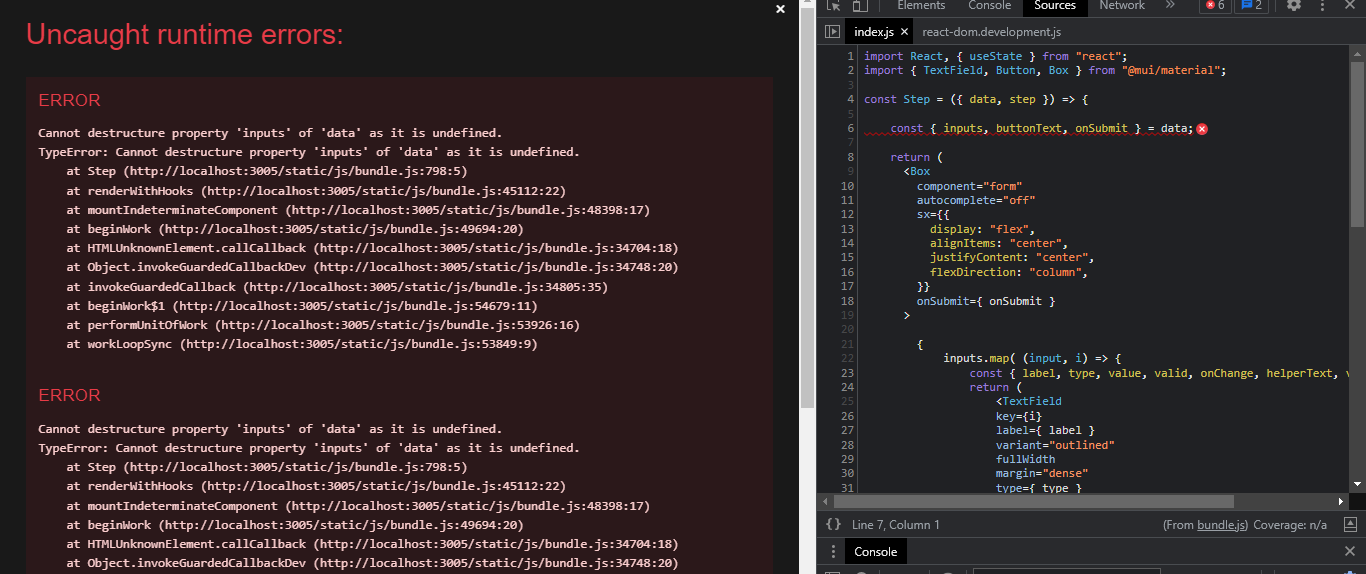
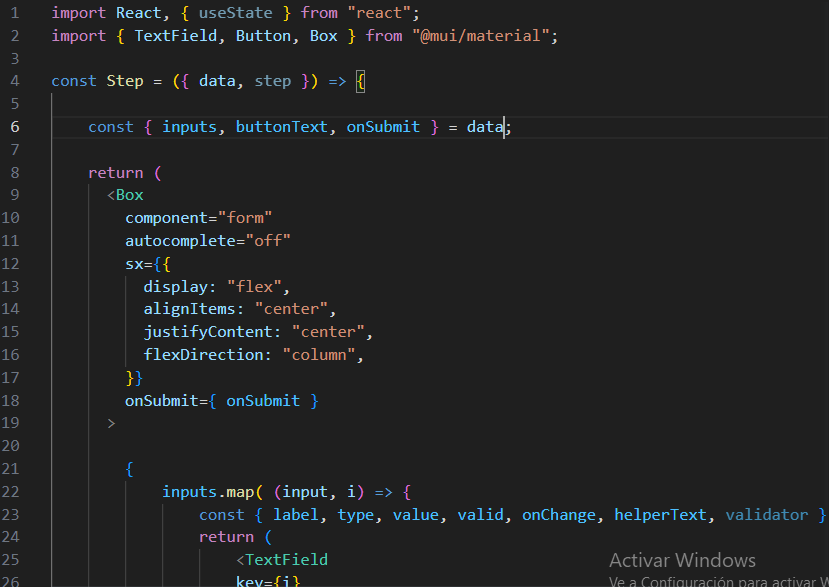
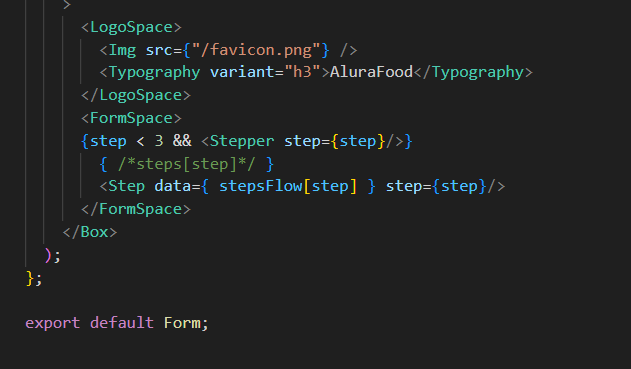
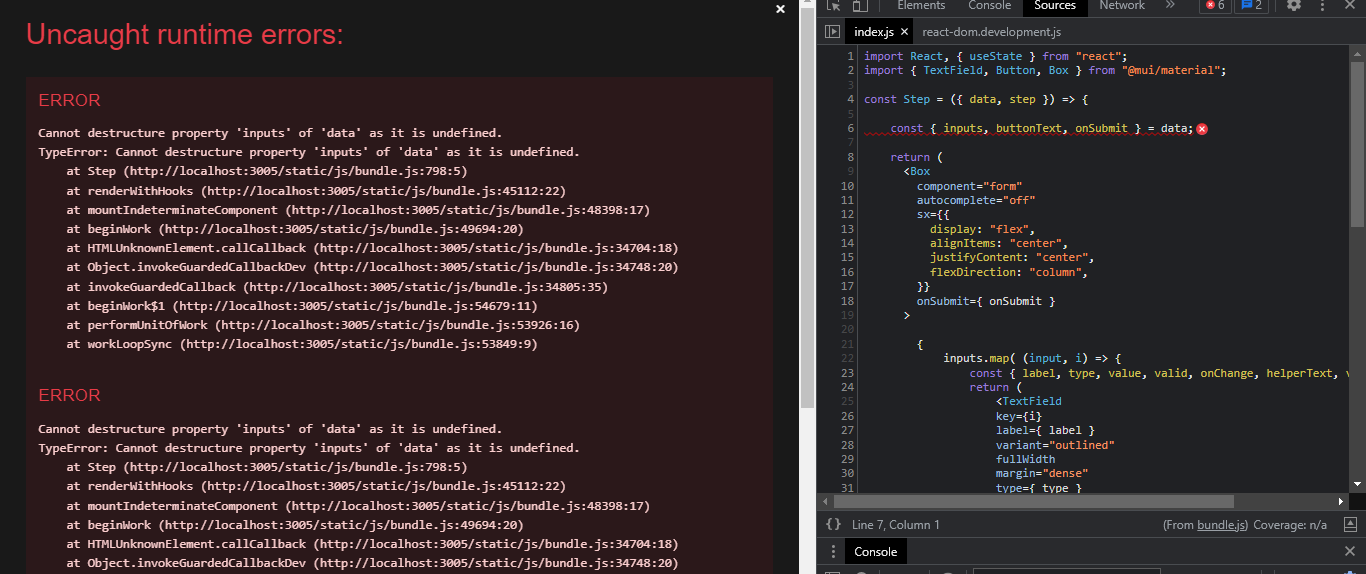
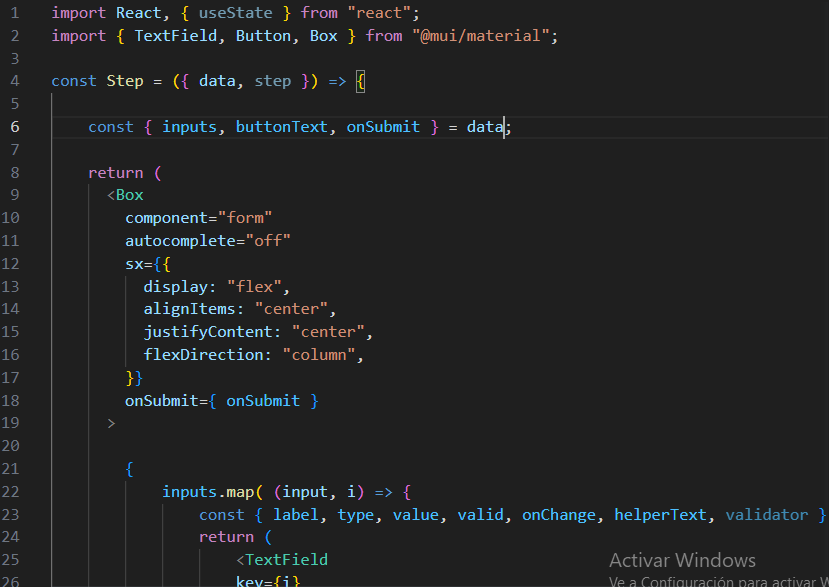
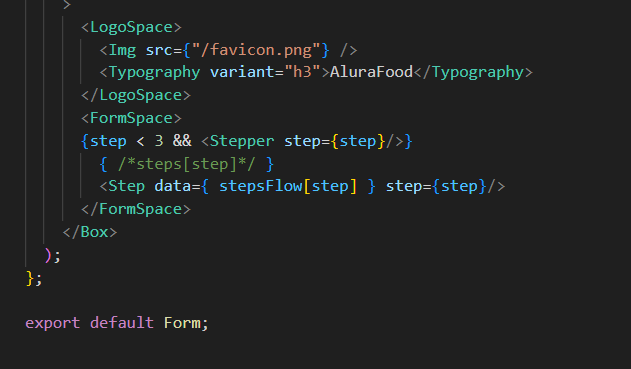
Al hacer el codigo me arroja un error que la propiedad inputs no puede ser destructurada, revise mi codigo, no veo ningun error, espero me puedan apoyar a saber cual es el problema. saludos




Al hacer el codigo me arroja un error que la propiedad inputs no puede ser destructurada, revise mi codigo, no veo ningun error, espero me puedan apoyar a saber cual es el problema. saludos




¡Hola Sergio!
Por lo que puedo ver en las imágenes que compartiste, parece que el problema está en la forma en que estás exportando la propiedad inputs desde el archivo useForm.js. En lugar de exportarla como un objeto, estás exportando una función que devuelve un objeto.
Para solucionar este problema, puedes exportar directamente el objeto inputs desde useForm.js de esta manera:
export const inputs = {
email: {
type: "email",
label: "Correo electrónico",
placeholder: "Ingresa tu correo electrónico",
value: "",
error: "",
isValid: false,
rules: {
required: true,
isEmail: true,
},
},
password: {
type: "password",
label: "Contraseña",
placeholder: "Ingresa tu contraseña",
value: "",
error: "",
isValid: false,
rules: {
required: true,
minLength: 6,
},
},
};Y luego, en LoginForm.js, puedes importar inputs de la siguiente manera:
import { inputs } from "./useForm";Espero que esto te ayude a solucionar el problema. Si tienes alguna otra duda, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!