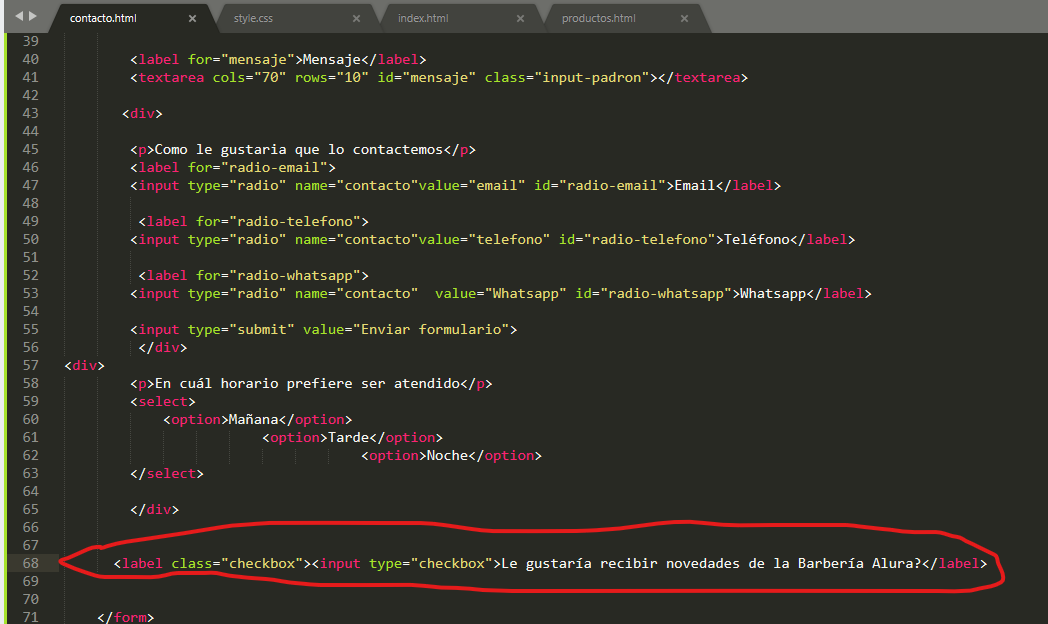
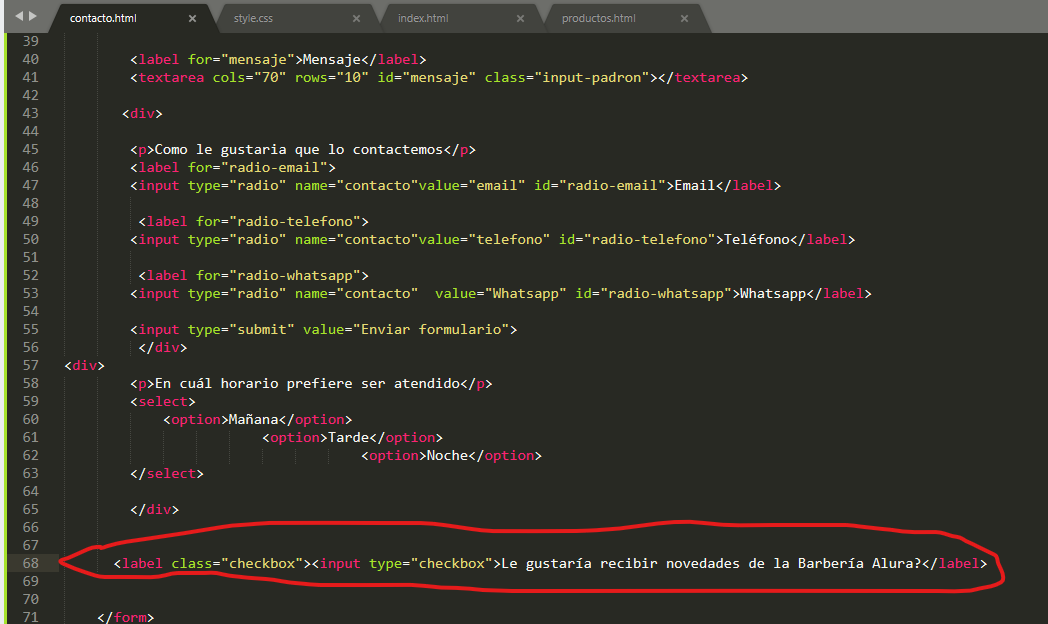
En la consola en el numero 68 no puedo hacer que este mas arriba como lo indica la pagina en el momento de hacer la modificaciones o actualizaciones si me pueden ayudar se los agradezco....Saludos

En la consola en el numero 68 no puedo hacer que este mas arriba como lo indica la pagina en el momento de hacer la modificaciones o actualizaciones si me pueden ayudar se los agradezco....Saludos

Este seria el codigo
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="Contactos.html">Contactos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombreapellido" class="input-padron">
<label for="correoelectronico">Correo Electrónico</label>
<input type="text" id="correoelectronico" class="input-padron">
<label for="telefono">Telefono</label>
<input type="text" id="telefono" class="input-padron">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron"></textarea>
<div>
<p>Como le gustaria que lo contactemos</p>
<label for="radio-email">
<input type="radio" name="contacto"value="email" id="radio-email">Email</label>
<label for="radio-telefono">
<input type="radio" name="contacto"value="telefono" id="radio-telefono">Teléfono</label>
<label for="radio-whatsapp">
<input type="radio" name="contacto" value="Whatsapp" id="radio-whatsapp">Whatsapp</label>
<input type="submit" value="Enviar formulario">
</div>En cuál horario prefiere ser atendido
MañanaTardeNoche </div>
<label class="checkbox"><input type="checkbox">Le gustaría recibir novedades de la Barbería Alura?</label>
</form>
© Copyright Barbería Alura - 2020
Hola Elvis, espero que estés bien!
Copia el error que te sale por favor. ¡Para cualquier duda, estoy disponible! ¡Vamos juntos! ¡No desanimes! :)
intenta cambiar el orden en que se aplica las hoja de estilo
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">primero se aplica el reset (para que mandar algunas propiedades de etiquetas a cero) y después los que tu estas definiendo, como lo tienes, el navegador primero aplica los que tu defines y después los del reset descartando todo lo que hiciste.
puedes revisar cuales son los estilos que esta afectando el reset, para que te quede mas claro.