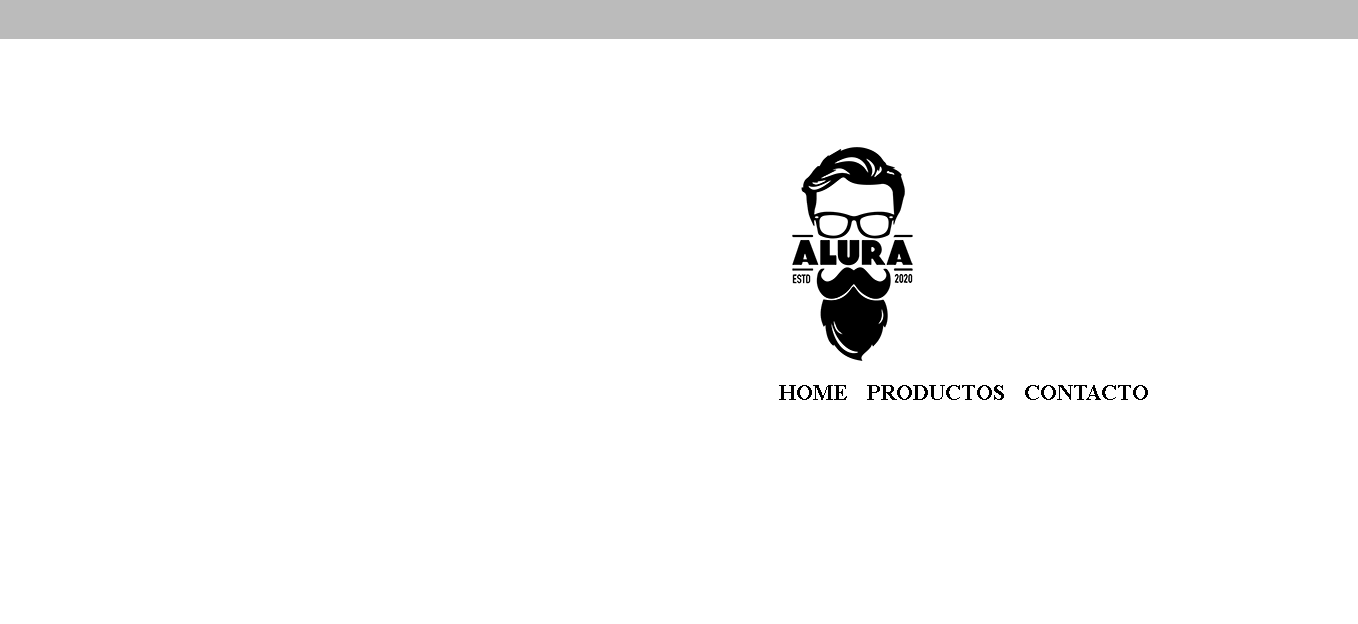
Muy buenas, tengo un problema que me ha dejado en pausa,, Resulta que llegué a la sección de posicionamiento de encabezado, pero al concluir la clase e implementar el código pude ver cómo el posicionamiento se rompía. Decidí buscar soluciones en el foro pero ninguna me ha servido, implementé el estilo de html responsivo pero a la hora de colocar 'position: absolute;' en el "nav", éste se sale de header.. Desde ya gracias.

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="./style/reset.css">
<link rel="stylesheet" href="./style/productos.css">
</head>
<body>
<header>
<div class="caja">
<nav>
<h1><img src="./img/logo.png" alt=""></h1>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="">Contacto</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>html {
min-width: 320px;
max-width: 1400px;
}
header {
background-color: #BBBBBB;
padding: 20px 0;
}
.caja {
width: 940px;
position: relative;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
text-decoration: none;
color: #000000;
font-weight: bold;
font-size: 22px;
}