Hola buen día, alguien mas tiene o tuvo problemas con esto: la imagen no la puedo acomodar u los ointos no los puedo quitar.

Hola buen día, alguien mas tiene o tuvo problemas con esto: la imagen no la puedo acomodar u los ointos no los puedo quitar.

Hola Carolina
Por favor comparte tu codigo para poder verificar
Por otra parte verifica tener tu archivo reset.css linkeado
Saludos
Seria bueno si nos compartieras el codigo para entender como estas diseñando el sitio, es decir que propiedades en css estas utilizando. Pero para alinear un elemento centrado puedes usar la propiedad display:block; margin: auto esto centra el contenido con respecto al padre.
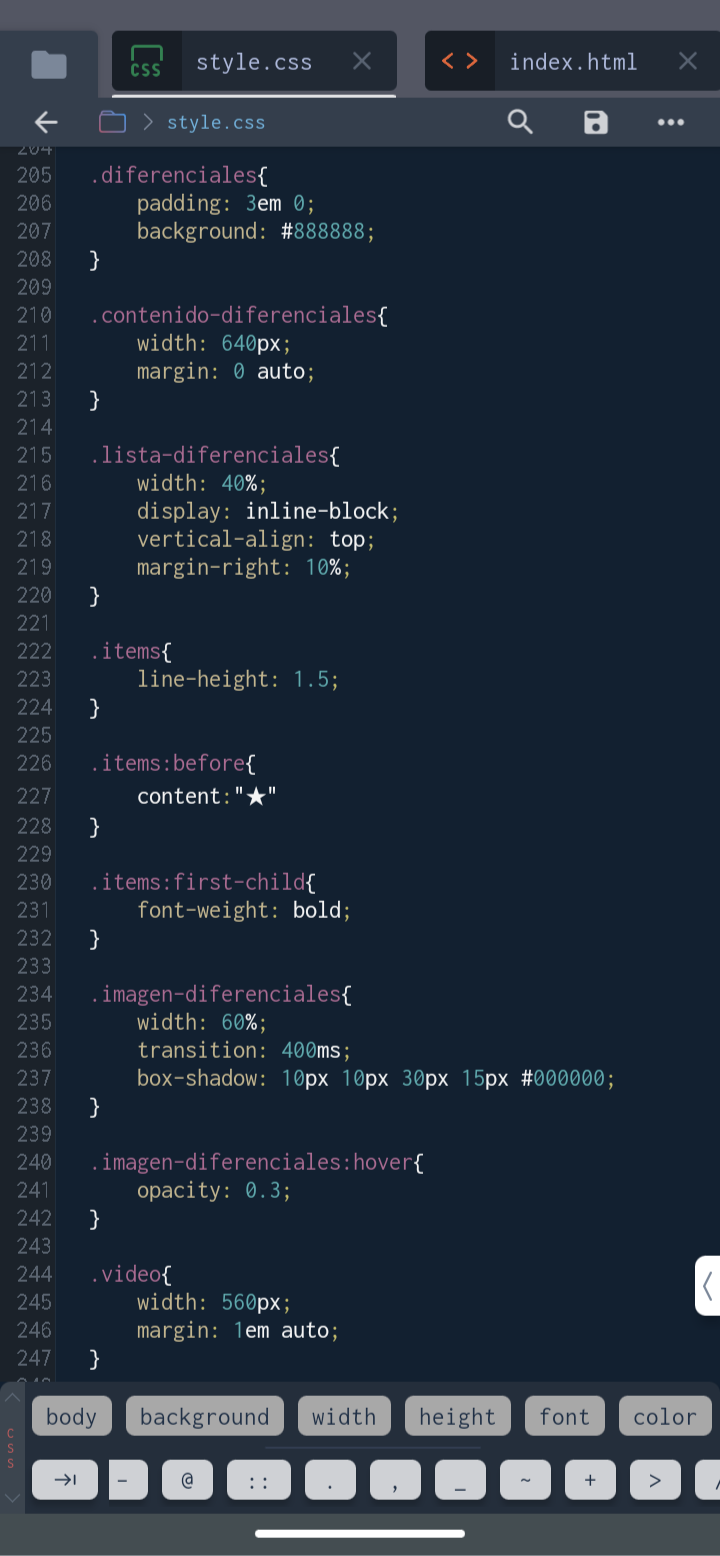
Aqui esta el codigo en CSS(hago las prácticas en telefono celular)

si agregar a tu imagen display:block; margin: 0 auto deberia centrar tu imagen al centro siempre y cuando el padre es decir el contendor de la imagen este ocupando el 100% de la pantalla y no este reaccionando al tamaño que tome la imagen
Hola nuevamente, comentas que estas trabajando por celular. Consulta, pudiste linkear el reset.css a tu html? Esto quita los estilos por defecto, incluyendo los puntos de las listas desordenadas, márgenes predefinidos y demás. Sino lo que puedes hacer es en tu ul (lista desordenada) que entiendo es la clase .lista-diferenciales agregar lo siguiente
list-style: nonecon esto quitas los puntitos. y a su vez, de ser necesario, puedes disminuir al 50% el width de tu imagen-diferenciales para que se acomode al lado de tu lista.