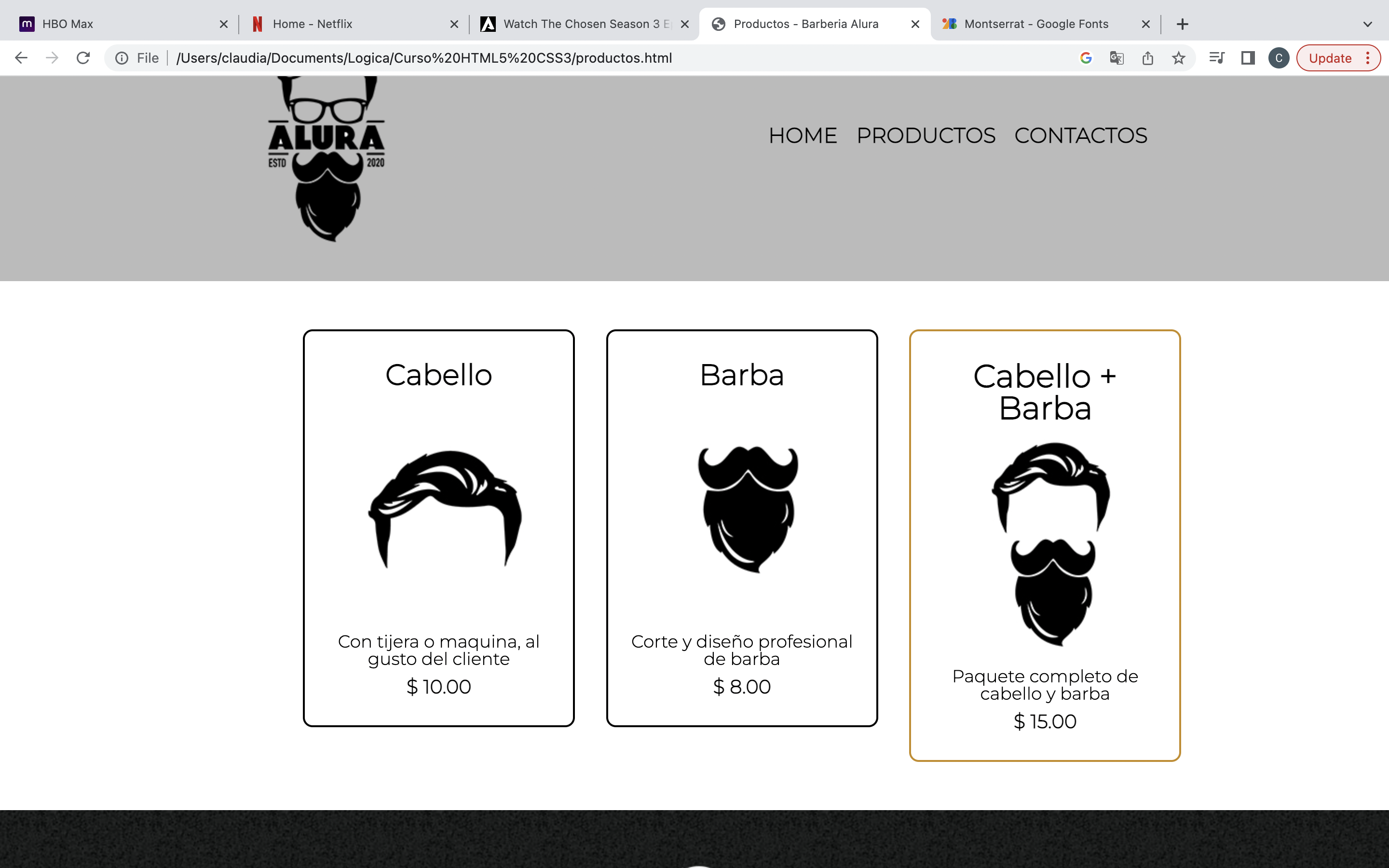
Espero por favor alguien me pueda ayudar, tengo los siguientes problemas y nos e como corregir. 1) Al agregar el font externo y no respeta los formatos de bold and italic. 2) Ahora en la caja de productos al usar el hover se extiende el tamaño de uno de ellos tal vez porque la letra es mas grande.3) Otro problema que tengo es que en la pagina de productos no estan centrados.
Agradeceria si alguien me puede ayudar ya que he invertido tiempo y no he podido encontrar el porque, por lo siguente no eh podido avanzar. comparto el codigo y foto
`
<head>
<meta charset= "UTF-8">
<title>Barberia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caja">
<h1> <img src="imagenes/logo.png"> </h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href=contactos.html>Contactos</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner/banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img class="utencilios" src="imagenes/utensilios.jpg" alt="Utencilios de un barbero.">
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p id ="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</section>
<section class="diferenciales">
<h3 class="titulo-principal">Diferenciales</h3>
<ul>
<li class="items">Atencion personalizada a clientes.</li>
<li class="items">Espacio diferenciado.</li>
<li class="items">Excelente hubicacion.</li>
<li class="items">Personal calificado.</li>
</ul>
<img src="banner/diferenciales.jpg" class="imagenDiferenciales">
</section>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright"> © Copyright Barbería Alura - 2023</p>
</footer>
</body>