Hola es que tengo un problema o mas bien una duda, estoy colocando el reset.css en la parte del home, para tratar de que quede igual el header en home y en productos, pero cuando hago el en la parte de home todos los estilos de abajo no los detecta
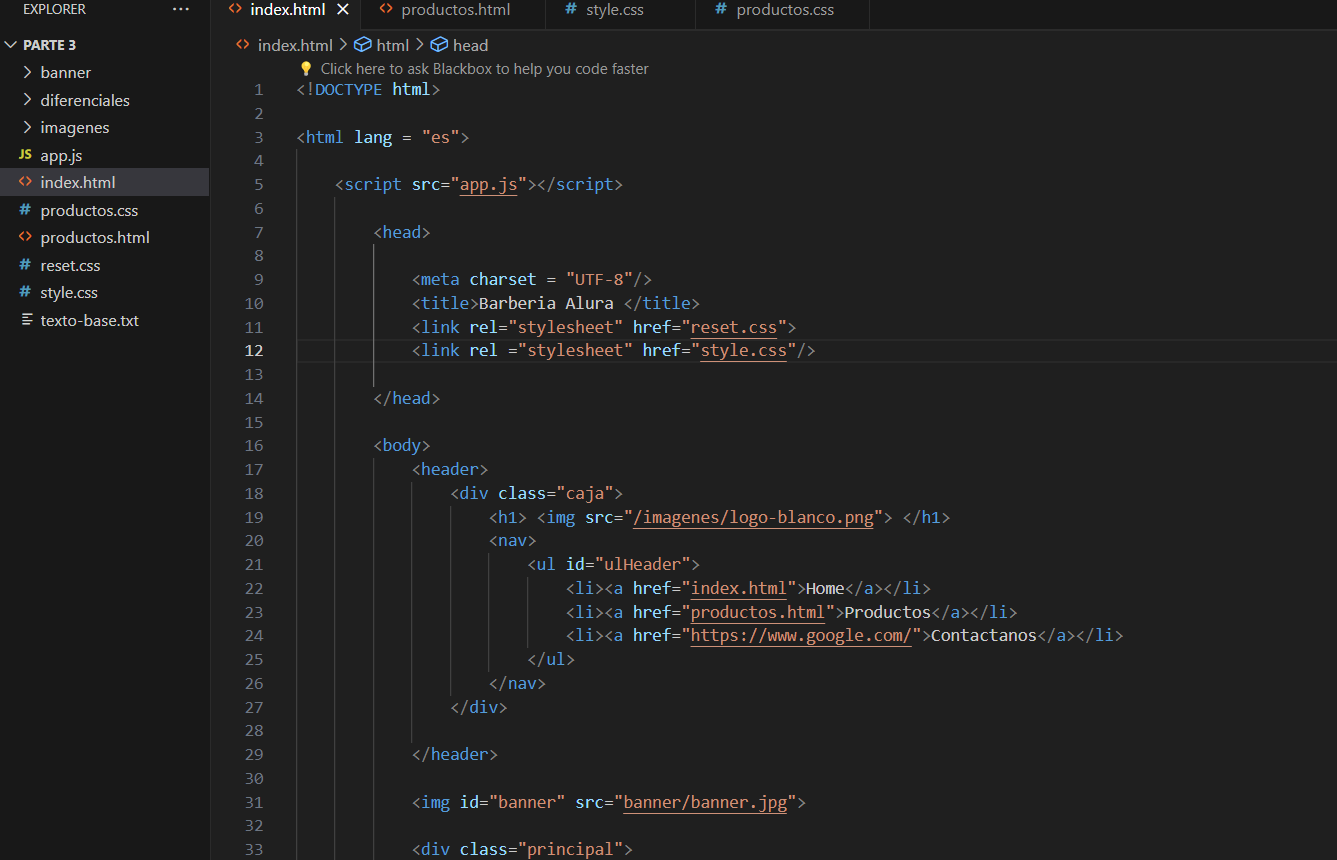
Asi tengo el html
 y asi el css
y asi el css
header{
background-color: rgb(110, 117, 168);
padding: 20px 0;
}
.caja{
position: relative;
width: 940px;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline-flex;
margin: 0 0 0 15px;
}
#ulHeader{
display: inline-flex;
}
nav a{
text-transform: uppercase;
color: black;
font-size: 22px;
font-weight: bold;
}
#banner{
width: 100%;
padding: 10px 0;
}
.principal{
background: rgb(110, 117, 168);
padding: 20px;
}
.titulocentralizado{
text-align: center;
color:rgba(23, 23, 121, 0.93);
}
p {
color: white;
text-align: left;
}
#mision{
font-size: 20px;
}
strong em{
color: white;
}
.diferenciales{
background: #ffffff;
text-align: left;
padding: 20px;
border: #211f1f solid 5px;
}
ul{
display: inline-block;
vertical-align: top;
width: 35%;
margin-right: 10%;
}
.items{
color : rgba(23, 23, 121, 0.93);
font-style: italic;
}
.imagenDiferenciales{
width: 50%;
}



