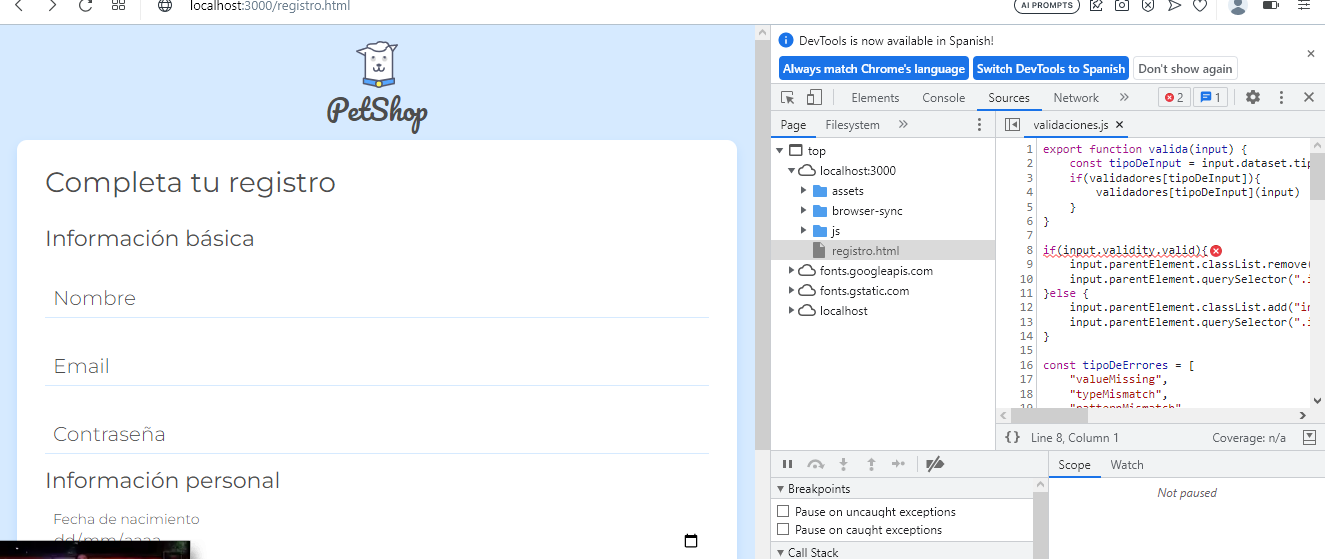
Terminando la clase 4, en la consola me señala que el input no es definido. Alguien que me ayude a resolverlo muchas gracias.

validaciones:
export function valida(input) {
const tipoDeInput = input.dataset.tipo;
if(validadores[tipoDeInput]){
validadores[tipoDeInput](input)
}
}
if(input.validity.valid){
input.parentElement.classList.remove("input-container");
input.parentElement.querySelector(".input-message-error").innerHTML = ""
}else {
input.parentElement.classList.add("input-container--invalid");
input.parentElement.querySelector(".input-message-error").innerHTML = mostrarMensajeDeError(tipoDeInput, input)
}
const tipoDeErrores = [
"valueMissing",
"typeMismatch",
"patternMismatch",
"customError",
]
const mensajeDeError = {
nombre: {
valueMissing: "El campo nombre no puede estar vacío",
},
email: {
valueMissing: "El campo correo no puede estar vacío",
typeMismatch: "El correo no es valido",
},
password: {
valueMissing: "Este campo no puede estar vacío",
patternMismatch: "Al menos 6 caracteres, máximo 12, debe contener una letra minúscula, una letra mayúscula, un número y no pude contener caracteres especiales",
},
nacimiento: {
valueMissing: "El campo contraseña no puede estar vacío",
customError: "Debes tener al menos 18 años de edad",
}
}
const validadores = {
nacimiento: input => validaNacimiento(input)
}
function mostrarMensajeDeError(tipoDeInput, input) {
let mensaje = ""
tipoDeErrores.array.forEach( error => {
if(input.validity[error]){
console.log(input.validity[error])
console.log(mensajeDeError[tipoDeInput[error]]);
mensaje = mensajeDeError[tipoDeInput][error]
}
});
return mensaje
}
function validaNacimiento(input){
const fechaCliente = new Date(input.value)
let mensaje = ""
if(!mayorEdad(fechaCliente)){
mensaje = "Debes tener al menos 18 años de edad"
}
input.setCustomValidity(mensaje)
}
function mayorEdad(fecha){
const fechaActual = new Date();
const deferenciaFechas = new Date(
fecha.getUTCFullYear() +18,
fecha.getUTCMonth(),
fecha.getUTCDate()
);
return deferenciaFechas <= fechaActual;
}
app:
import { valida } from "../js/validaciones.js";
console.log = document.querySelector("input");
Input.forEach( input => {
input.addEventListener("blur", (input) => {
valida(input.target)
})
})




