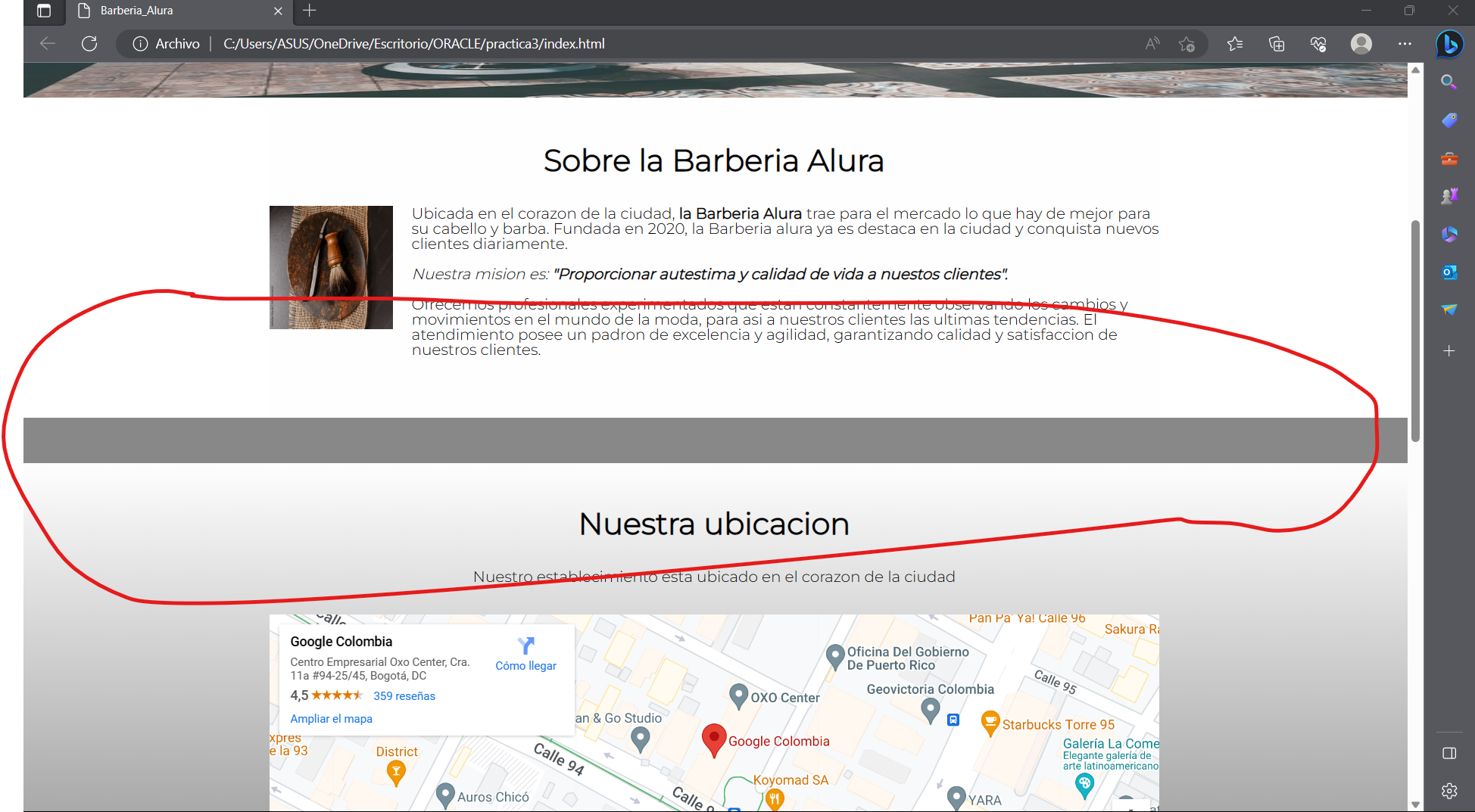
Buenas noches no logro averiguar el por que sale esa barra gris en donde debería estar en degrade
.banner{
width:100%;
}
.principal{
padding:3em 0;
background:#fefefe;
width:940px;
margin:0 auto;
}
.titulo-principal{
text-align:center;
/*colocar 2em quiere decir que se quiere que la letra este 2 veces mas grande de lo que ya esta establecido*/
font-size:2em;
margin: 0 0 1em;
clear:left; /* su funcion es que el contenedor no ve a sus hijos por ende no afcetan los cambios sobre ellos */
}
.titulo-principal:firts-letter{
font-weight:bold;
}
/*.titulo-principal:before{sirve para poner un elemnto antes de algo por ejemplo poniendo los corchetas antes del titulo
content: "["
}
.titulo-principal:after{*sirve para poner un elemento despues del contenido por ejemplo el titulo *
content:"]"
}*/
/*p:first-line{
font-style:italic;
}*/
.principal p{
margin: 0 0 1em;
}
.principal strong{
/*si va a ir subarraya */
font-weight: bold;
}
.principal em{
/*tipo de letra*/
font-style:italic;
}
.utencilios{
width:130px;/*ancho de la imagen */
height:130px ;/*alto de la imagen*/
float:left; /* float sirve Colocar el elemento en la lateral de nuestra página ya sea izquierda, derecha y dejar los otros elementos alrededor de él.*/
margin: 0 20px 20px 0; /* se ubica las posiciones a favor de la manesillas del reloj*/
}
.mapa {
padding:3em 0;
/*linear- gradient sirve para los colores que lleve se vean en degradado*/
background: linear-gradient(#fefefe, #888);
}
.mapa p{
margin: 0 0 2em;
text-align:center;
}
.mapa-contenido{
width:940px;
margin: 0 auto;
}
.diferenciales{
padding:3em 0;
background: #888;
}
.contenido-diferenciales{
width:640px;
margin: 0 auto;
}
.lista-diferenciales{
width:40%;
display:inline-block;
vertical-align: top;
}
.items{
line-height:1.5;
}
.items:before{
content:"estrella"
}
/*con firts-child modificara solamente el primer hijo de todo el contenido que tiene esta clase y asi no habar necesidad de crear una clase nueva siempre que se quiera editar al del contenido */
/* con nth-child podemos indicar cual item queremos que tenga los efectos*/
.items:first-child{
font-weight: bold;
}
.imagen-diferenciales{
width:60%;
}
.video{
width:560px;
margin: 1em auto;
}