Buenas comunidad! Estoy tratando de exportar una función de un módulo hacia otro pero cuando lo hago me trae problemas. Creo que está vinculado al hecho de que cada uno de estos archivos JavaScript los estoy ejecutando desde 2 archivos html distintos.
Tengo un 'index.html' con este script asociado:
<script type="module" src="agregar-palabras.js"></script>Por otro lado, tengo un 'juego.html':
<script type="module" src="juego.js"></script>En el módulo 'agregar-palabras.js' estoy importando una función que pertenece al archivo 'juego.js':
import { guardarPalabras } from "./juego.js";En 'juego.js':
export { guardarPalabras };
function guardarPalabras() {
// resto del código
}
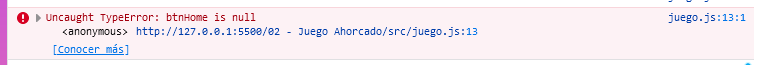
El problema es que ahora, cuando ejecuto el 'index.html' (asociado a 'agregar-palabras.js'), intenta acceder a una variable que declaro en 'juego.js'.

const btnHome = document.querySelector("[data-home]");
btnHome.addEventListener('click', () => {
window.location.href = "index.html";
})Este error no se producía hasta que intente exportar una función de un archivo a otro. Cuando ingreso a 'juego.html' el error desaparece (porque JavaScript sí puede acceder al elemento html), el problema se produce en el 'index.html'. Con las demás funciones no se produce ningún error, el tema son esas variables que acceden al DOM.
Como el 'index.html' no ejecuta 'juego.js', no entiendo por qué intenta acceder a las variables declaradas en él. Mi intención era que tenga acceso únicamente a una función específica, no a todo el archivo.
No sé si me supe explicar, soy nueva en esto y todo me resulta bastante confuso :( Si alguien me puedo guiar un poco se lo agradecería muchísimo!



