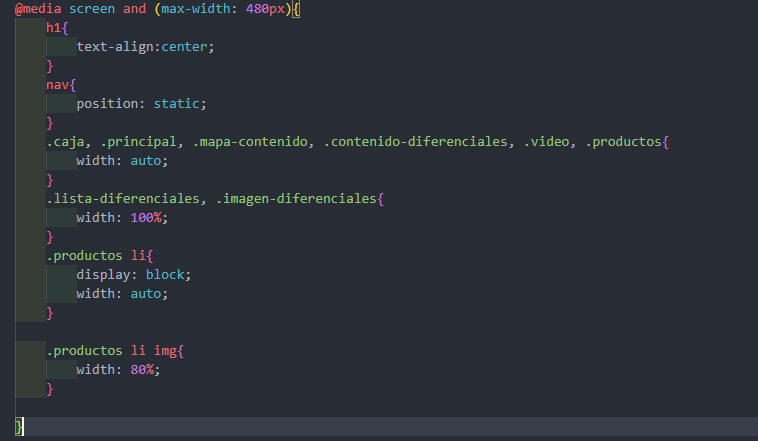
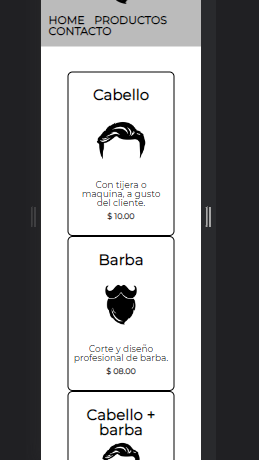
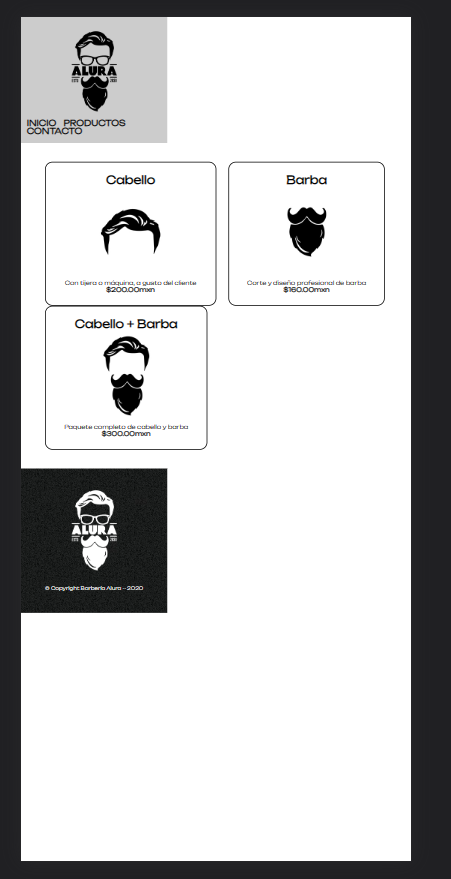
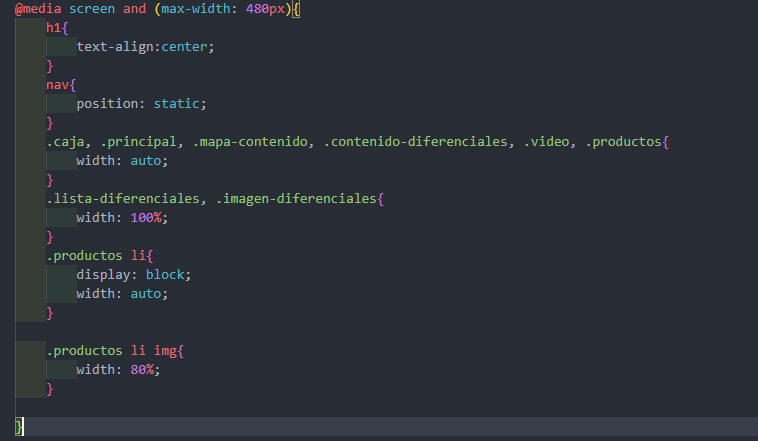
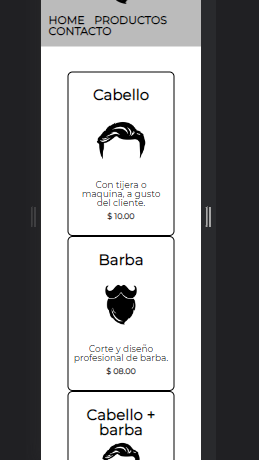
Buenas! para hacer que la lista de productos quede vertical se debe cambiar el display a block, de esta manera ocupara toda la linea.
@media screen and (max-width: 480px){
h1{
text-align:center;
}
nav{
position: static;
}
/agregue la clase .productos para que sea responsive/
.caja, .principal, .mapa-contenido, .contenido-diferenciales, .video, .productos{
width: auto;
}
.lista-diferenciales, .imagen-diferenciales{
width: 100%;
}
/converti a producto en block para que ocupe toda la linea y coloque el ancho automatico/
.productos li{
display: block;
width: auto;
}
/modifique el tamaño de la imagen para que no quede excedida del ancho de la pantalla/
.productos li img{
width: 80%;
}
}