tengo problemas para ejecutar el programa, lo cree a mi modo y el navegador no me lo ejecuto pensé que era error mio pero luego transcribi lo mostrado y aun asi tampoco me lo ejecuta, ¿alguna sugerencia o ayuda por favor?!
tengo problemas para ejecutar el programa, lo cree a mi modo y el navegador no me lo ejecuto pensé que era error mio pero luego transcribi lo mostrado y aun asi tampoco me lo ejecuta, ¿alguna sugerencia o ayuda por favor?!
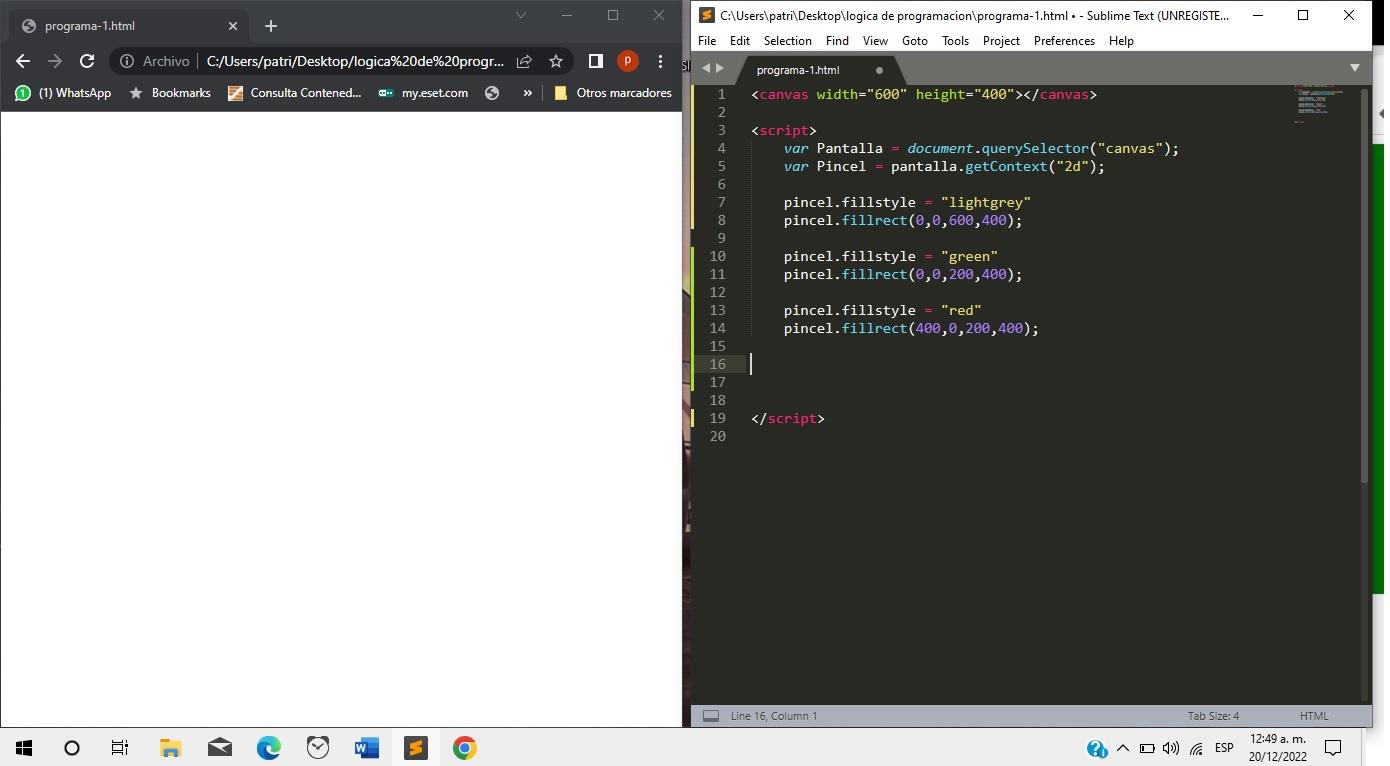
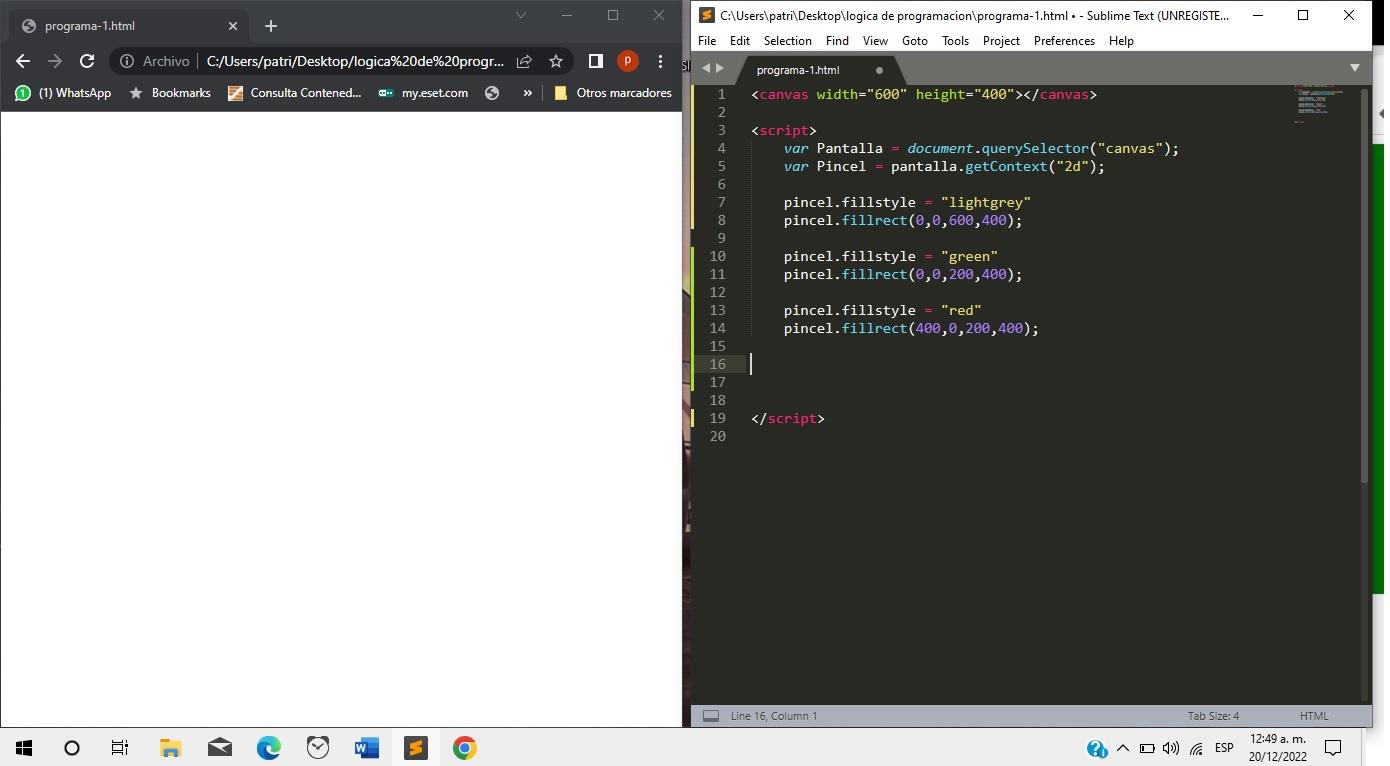
El error esta en:
var Pinsel = pantalla...esta en mayuscula la primera
Hola Patricio. :D Tienes varios errores. El primero, es que solo estas copiando y pegango el código JS. Recuerda que debes de tener tu esqueleto HTML, y dentro de body, debes de escribir el código JS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modificar Código</title>
</head>
<body>
<h1>--- Desafío: Modificar el Código ---</h1>
<canvas width="600" height="400"></canvas>
<script>
Acá va el código.
</script>
</body>
</html>
El segundo error que cometes, es que tienes tus variables con una mayuscula al inicio, si bien no esta mal, pero sería mejor que pusiseras todo en minusculas. Pantalla no es igual a pantalla, por eso no te reconoce esa variable.
Lo recomendable sería:
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
</script>
El tercer error es que no estas respetando la escritura correcta: Tu tienes:
pincel.fillstyle = "lightgrey" [Debe de ser pincel.fillStyle = "lightgrey";] --> Debes de poner el punto y coma al final.
pincel.fillrect(0, 0, 600, 400); [Debe de ser pincel.fillRect(0, 0, 600, 400);]
Espero haberte ayudado. Saludos. :D
Hola, el error lo encuentras al iniciar tu variable (var), lo estás escribiendo con mayúscula cuando lo correcto es minúscula. Con eso se soluciona tu problema, saludos.
Saludos a todos me pueden ayudar por favor no me quiere tomar el cambio de color se queda en negro, gracias de antemano. abajo dejo el codigo.