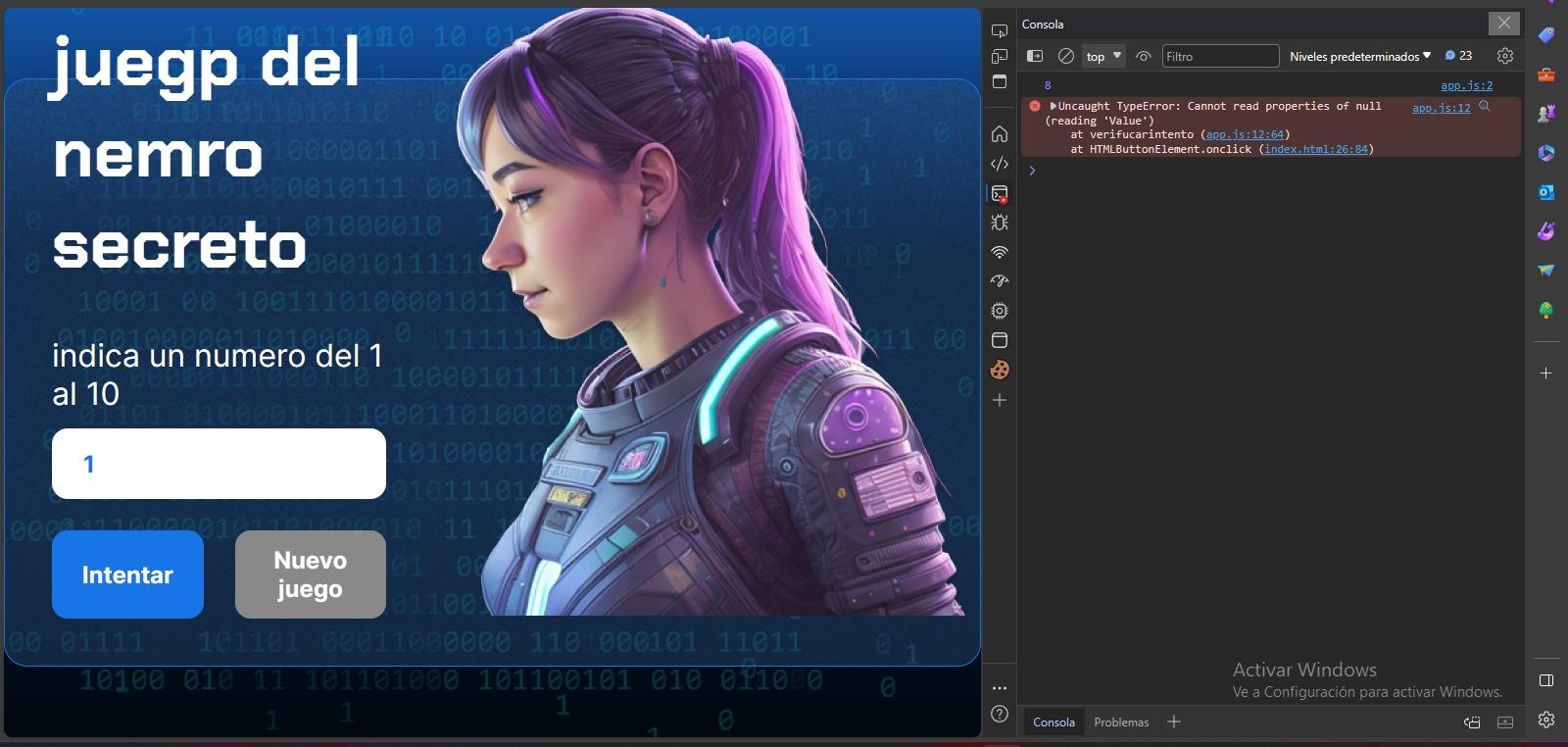
Me sale este código de error en la consola 
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>JS Game</title>
</head>
<body>
<div class="container">
<div class="container__contenido">
<div class="container__informaciones">
<div class="container__texto">
<h1></h1>
<p class="texto__parrafo"></p>
</div>
<input type="number" id="6" min="1" max="10" class="container__input">
<div class="chute container__botones">
<button onclick="verifucarintento();" class="container__boton">Intentar</button>
<button class="container__boton" id="reiniciar" disabled>Nuevo juego</button>
</div>
</div>
<img src="./img/ia.png" alt="Una persona mirando a la izquierda" class="container__imagen-persona" />
</div>
</div>
<script src="app.js" defer></script>
</body>
</html>
app.js
let numeroSecreto = funsionNumeroSecreto();
console.log (numeroSecreto);
function asignarTextoElemento(elenento, texto){
let elenentoHTML = document.querySelector(elenento);
elenentoHTML.innerHTML = texto;
return
}
function verifucarintento() {
let numeroDeUsuario = parseInt(document.getElementById('6').Value);
console.log(numeroSecreto);
console.log(numeroDeUsuario);
console.log(numeroDeUsuario == numeroSecreto);
return;
}
function funsionNumeroSecreto() {
return Math.floor(Math.random()*10)+1
}
asignarTextoElemento( 'h1', 'juegp del nemro secreto');
asignarTextoElemento( 'p', 'indica un numero del 1 al 10');


