Aquí les presento la solución
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "#79aea3";
pincel.fillRect(0,0,600,400);
var colores=["blue","red","green"];
var color=0;
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[color];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor(evento) {
alert("Funcionó");
color++;
console.log(colores.length)
if (color >= colores.length) {
color=0;
}
console.log(color);
return false;
}
pantalla.oncontextmenu = alterarColor;
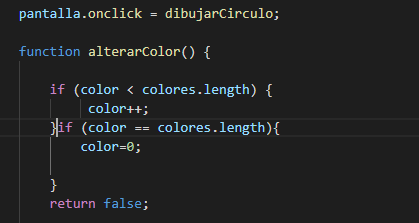
</script> Sin embargo, durante las pruebas para poder solucionarlo, me paso que implemente esto en la función *alterarColor *
function alterarColor() {
if (color < colores.length) {
color++;
}else{
color=0;
}
return false;
}Dado que colores.length daria 3 elementos. Entonces use < por lo tanto cuando color, pase de mayor que 2, este entra en el else y hace que la variable color sea 0 y quede en el primer color. Eso lo hace, pero el problema es que tengo que presionar una cuarta ves el botón derecho porque repite 2 veces el color verde.
Por si alguno sabe por qué pasa eso.
Gracias de antemano.