<canvas width="800" height="300"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey"; //propiedad
pincel.fillRect(0,0,800,300); //función
//letra A
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(30,50,40,180); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(30,50,120,40); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(110,50,40,180); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(30,130,120,40); //función
//letra L
pincel.fillStyle = "blue"; //propiedad
pincel.fillRect(180,50,40,180); //función
pincel.fillStyle = "blue"; //propiedad
pincel.fillRect(180,190,100,40); //función
//letra U
pincel.fillStyle = "yellow"; //propiedad
pincel.fillRect(310,50,40,180); //función
pincel.fillStyle = "yellow"; //propiedad
pincel.fillRect(310,190,100,40); //función
pincel.fillStyle = "yellow"; //propiedad
pincel.fillRect(390,50,40,180); //función
//letra R
pincel.fillStyle = "pink"; //propiedad
pincel.fillRect(460,50,40,180); //función
pincel.fillStyle = "pink"; //propiedad
pincel.beginPath();
pincel.arc(518,110,60,0,2*3.14);
pincel.fill();
pincel.fillStyle ="purple";
pincel.beginPath();
pincel.arc(516,110,30,0,2*3.14);
pincel.fill();
pincel.fillStyle = "pink"; //propiedad
pincel.beginPath(); //Esta función sirve para decirle al contexto del canvas que vamos a empezar a dibujar un camino.
pincel.moveTo(510,140); //
pincel.lineTo(530,230);
pincel.lineTo(600,230);
pincel.fill();
//letra A
pincel.fillStyle = "red"; //propiedad
pincel.fillRect(620,50,40,180); //función
pincel.fillStyle = "red"; //propiedad
pincel.fillRect(620,50,120,40); //función
pincel.fillStyle = "red"; //propiedad
pincel.fillRect(700,50,40,180); //función
pincel.fillStyle = "red"; //propiedad
pincel.fillRect(620,130,120,40); //función
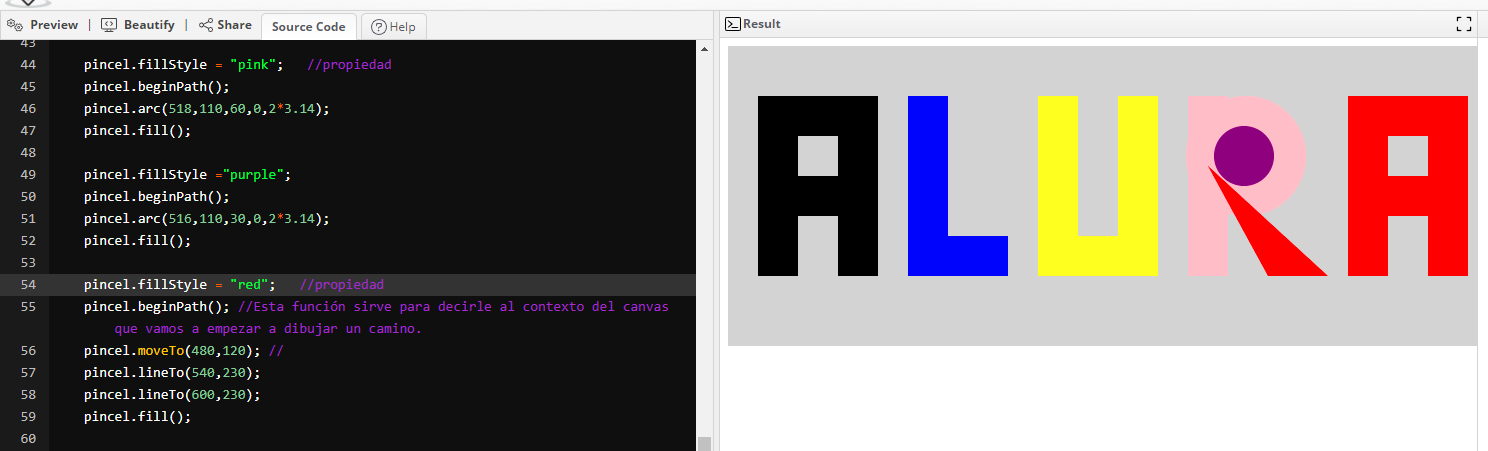
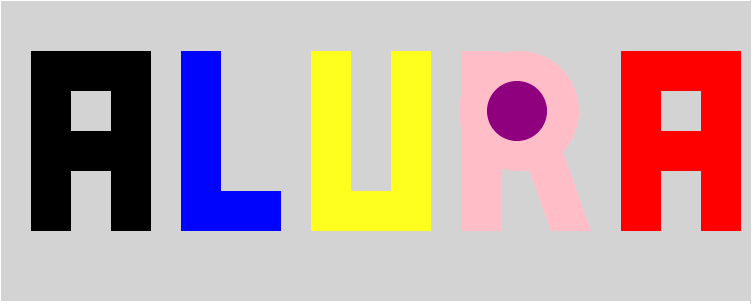
</script> Con este codigo me puse a practicar y puse la frase alura , mi duda es si alguien me puede ayudar en la letra R quise hacer una diagonal del tamaño de las columnas de la letra A y no pude algun consejo de como hacerlo?