Cual es la diferencia entre la posicion absoluta y relativa? Como cambia esto cuando defino un tamanho determinado para los objetos del header?
Cual es la diferencia entre la posicion absoluta y relativa? Como cambia esto cuando defino un tamanho determinado para los objetos del header?
Hola Johan!
Te dejo unos enlaces que te pueden ayudar a compreender mejor este tema:
https://www.aluracursos.com/blog/comprenda-la-propiedad-position-css
Basicamente la posicion relativa se trata de Una nueva posición para el elemento en relación con su posición normal.. El position: relative el elemento se posiciona en relación con sí mismo. Por otro lado, un elemento con posición: absolute tiene su posición relacionada con la de su elemento padre.
¿Cómo estás Katherine? Para responderte esta pregunta nos podríamos basar en un fragmento de un artículo "En geografía, se denomina posición absoluta a la ubicación de un punto en la superficie terrestre según sus coordenadas geográficas. Por el contrario, se denomina posición relativa a la ubicación de un lugar respecto de otro u otros."
Entonces en position: absolute, en nuestro caso la superficie terrestre es el header en el navegador, allí podrías ubicar la posición de cada uno de los elementos, mientras que en position: relative vemos como ubicar, por ejemplo, los elementos de nuestra lista, respecto nuestro titulo o h1. Por lo anterior, aspectos como el punto de referencia, las distancias a modificar y los espacios a considerar entre elementos, entre otros, cambian. Espero mi respuesta sea de ayuda. ¡Feliz día!
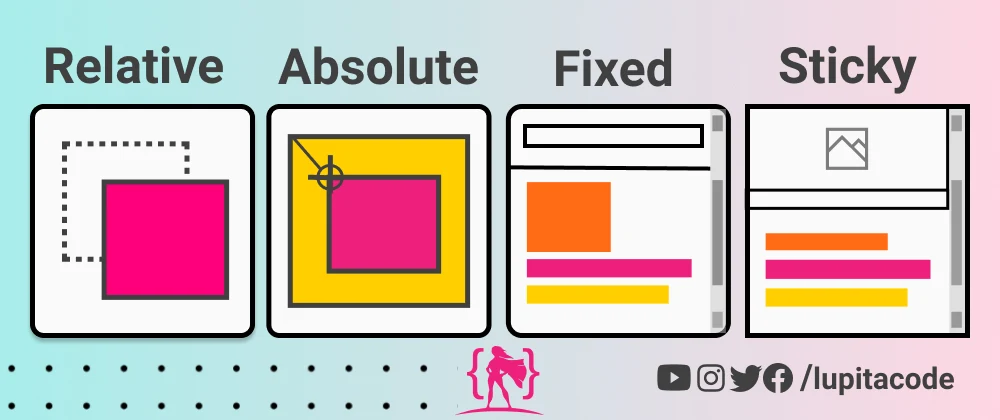
Imagen para referenciar mejor: