porque una vez que cargué la imagen de favicon y modifico el link del index.html me dejó de cargar la página?
porque una vez que cargué la imagen de favicon y modifico el link del index.html me dejó de cargar la página?
¡Hola Mateo!
Gracias por compartir tu duda con nosotros. Por lo que entiendo, después de cargar la imagen de favicon y modificar el link en el archivo index.html, la página ya no se carga. Esto puede deberse a un error en la ruta o en el formato de la imagen que estás utilizando como favicon.
Te sugiero que revises la ruta de la imagen en el archivo index.html y te asegures de que sea correcta. Además, verifica que la imagen tenga el formato adecuado (generalmente .ico o .png) y que esté en una carpeta accesible desde la ruta que especificaste en el archivo index.html.
Si después de revisar estos detalles el problema persiste, te recomiendo que compartas más información sobre tu código y la estructura de tu proyecto para que podamos ayudarte de manera más específica.
¡Espero haber ayudado y buenos estudios!
¡Hola Mateo! si la imagen del favicon se encuentra en una caperta y no esta en la raiz del proyecto debes especificar esto en el html, sino no cargara el favicon, si puedes subir tu codigo puede ser mas facil ayudarte.
Esta pagiana tambien te puede ayudar https://codigonaranja.com/curso-html-como-agregar-un-favicon-icono
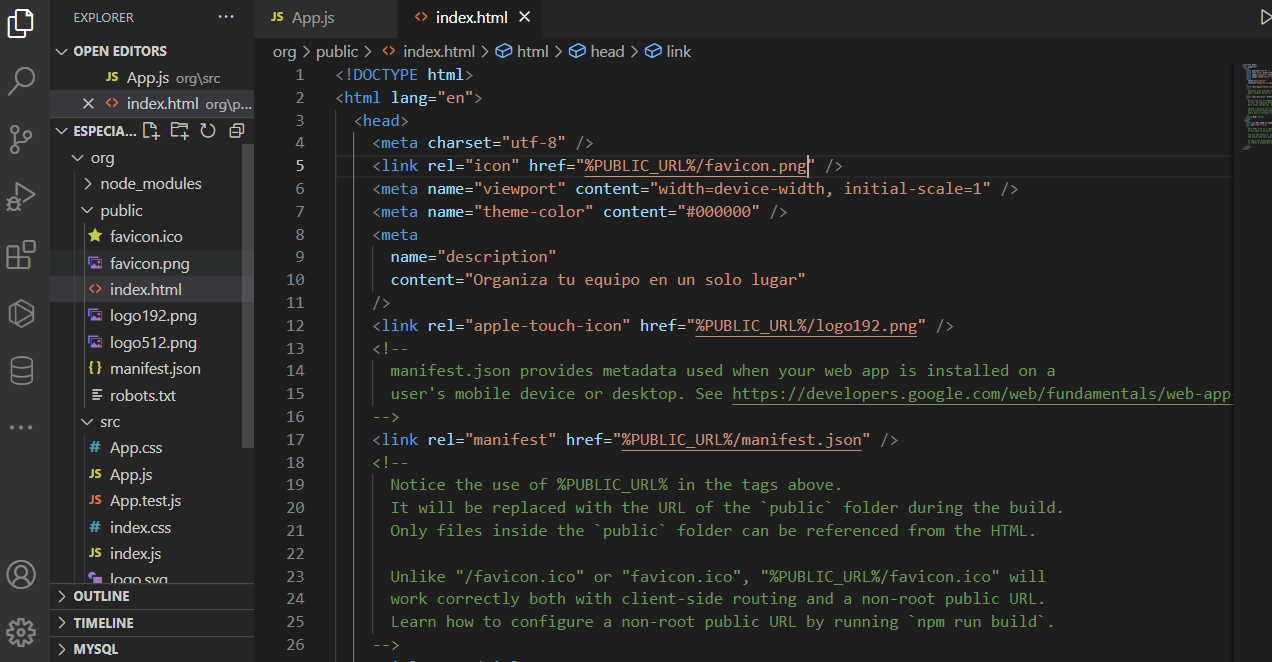
Muchas gracias por tomarse el tiempo en responder, de todas maneras sigo sin darme cuenta como solucionarlo lamentablemente. A continuación les adjunto el código por si pueden seguir ayudando, gracias nuevamente.
Código index.html 
A mí lo que me pasa es que no carga la imagen en png, solo aparece un cuadro blanco. Y ya me aseguré de que lo que descargué fue el ícono con las flechas, no el recuadro blanco que lo contiene en figma.
Si necesitan descargar el "favicon.png" directamente, aquí les dejo el link: https://raw.githubusercontent.com/alura-es-cursos/1950-react-desarrollando-con-js/clase01/public/favicon.png