al presionar click derecho no se activa nada...no me carga la funcion :( , ......el siguiente es mi codigo alguien me ayude porfaaa ...
al presionar click derecho no se activa nada...no me carga la funcion :( , ......el siguiente es mi codigo alguien me ayude porfaaa ...
Hola Fran, no te puedo ayudar ya que no subiste el algoritmo
Hola Frank, haz una captura de tu codigo para poder ayudarte.
Ahhh pense lo habia colocado je, aca esta.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
var color ="blue";
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
if (color =="blue"){
color ="red";
}
if (color =="red"){
color ="green";
}
if (color == "green"){
color = "blue";
}
alert("Funcionó");
return false;
}
pantalla.oncontextmenu = alterarColor;
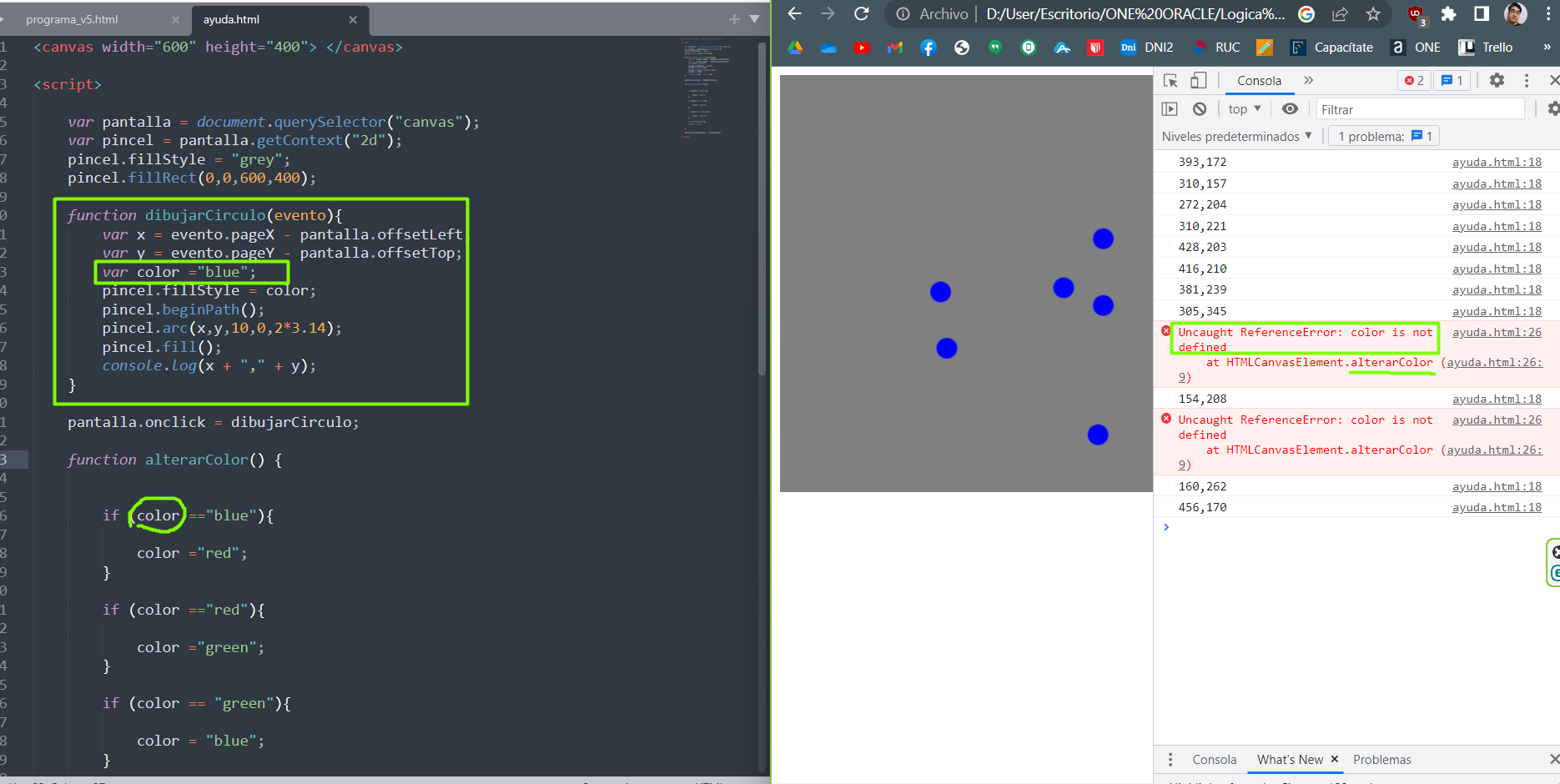
</script> Basicamente si observamos en la consola, el error que nos muestra es que la variable "color" que utilizas en la función alternarColor() no esta definida, en otras palabras, se entiende que no existe.
Si te fijas mas arriba en tu codigo, existe una variable color definida en la función dibujarCirculo(); pero esta varible como se encuentra definida dentro de la función, no la puedes usar en otras funcíones.
Existen muchas formas de desarrollar el ejercicio, asi que puedes seguir probando resolver el ejercicio utilizando tu propia lógica, pero, lo que te puedo recomendar es que uses un array para guardar los colores, se te hara mas facil pienso.
 l
l
El error es simple, estas declarando la variable var color="blue", como una variable local, debes quitarla de esa funcion y ponerla fuera de cualquier otra funcion, para que esta sea declarada una variable global y de esa manera le puedas asignarle otros variables como lo haces en la funcion alterarColor(), de esta manera te funciona correctamente, comparto el punto de vista de https://app.aluracursos.com/user/gsanchezdiaz es mejor recorriendo un array
hola Fran, encontre la respuesta a tu error!!! Yo lo hice usando arrays y es lo recomendado en el ejercicio , sin embargo me parecio interesante el proceso que aplicaste para resolverlo mediente el uso de condiciones (if), y o que pasa en tu codigo es que una vez entra a la condicion,
if (color =="blue"){
color="red";
}no se sale, si no que continua a la siguiente, y luego a la siguiente, por lo tanto termina en el mismo color blue; asi que la solucion a tu codigo es implementar los "else" ya que cuando se usa un "if" y un "else", el programa solo ejecuta aguno de los dos (ejecuta el valor booleano que corresponde a "true") tambien es necesario declarar la variable color, como una variable global y no de una sola funcion. tu codigo quedaria asi:
function alterarColor() {
if (color =="blue"){
color ="red";
} else{
if(color =="red"){
color ="green";
}else{
if(color == "green"){
color = "blue";
}
}
}Muchas gracias a todos por su colaboración , decidí usar los arreglos y ahi si pude dar con el chiste....