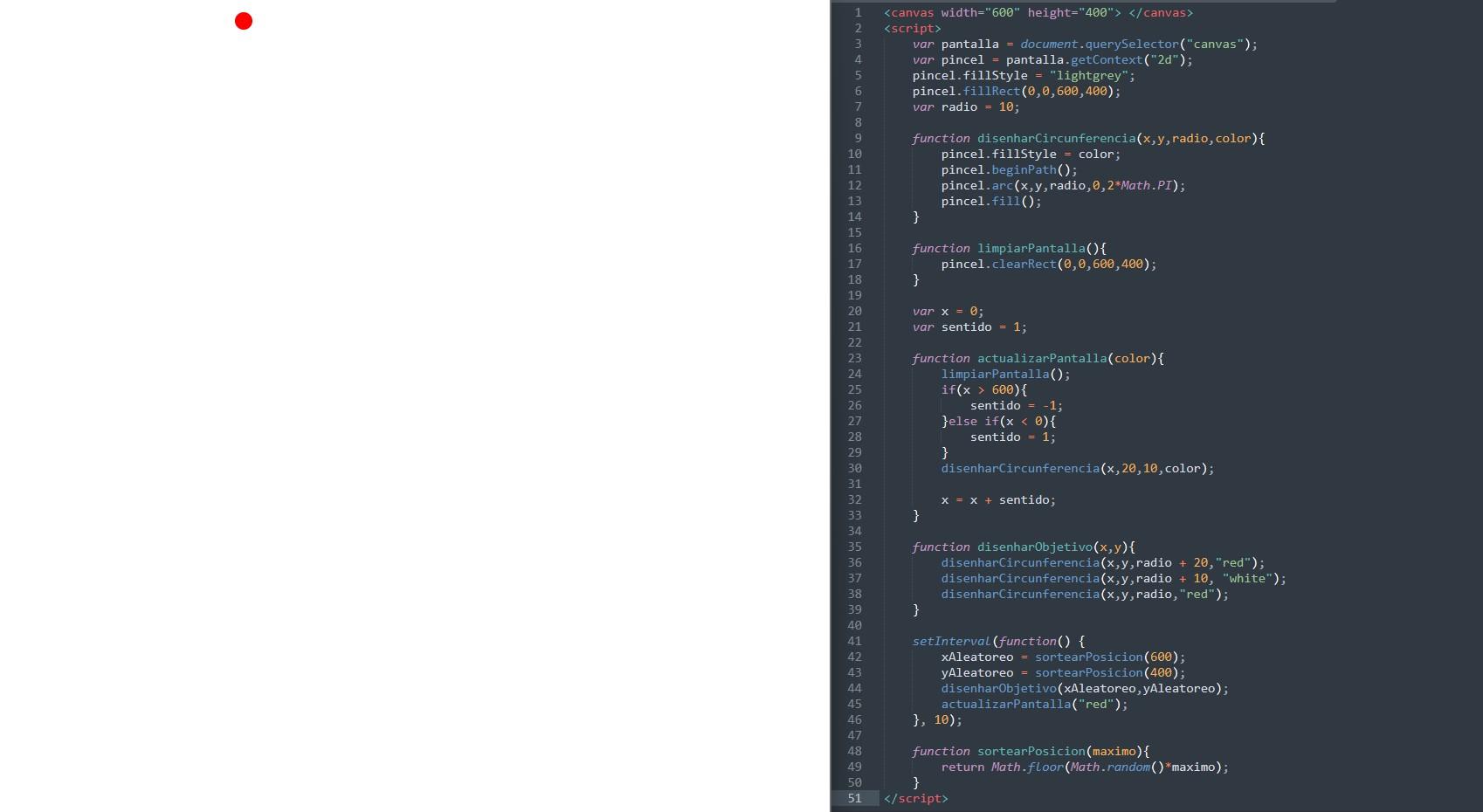
Hola, estás usando el código de la tarea, se debe usar de base el código del programa 5 sin el cambio del vaivén de la circunferencia. Te copio el código hecho en clase para que lo compares y borres el código que tienes de más.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
var radio = 10;
function disenharCircunferencia(x,y,radio,color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0
function actualizarPantalla(){
limpiarPantalla();
disenharCircunferencia(x,20,10);
x++;
}
function disenharObjetivo(x,y){
disenharCircunferencia(x,y,radio + 20,"red");
disenharCircunferencia(x,y,radio + 10,"white");
disenharCircunferencia(x,y,radio,"red");
}
function sortearPosicion (maximo){
return Math.floor(Math.random()*maximo);
}
xAleatorio = sortearPosicion(600);
yAleatorio = sortearPosicion(400);
disenharObjetivo(xAleatorio,yAleatorio);
//setInterval(actualizarPantalla,100);
</script>