Hola Luzdalis, muchas gracias por tu respuesta...
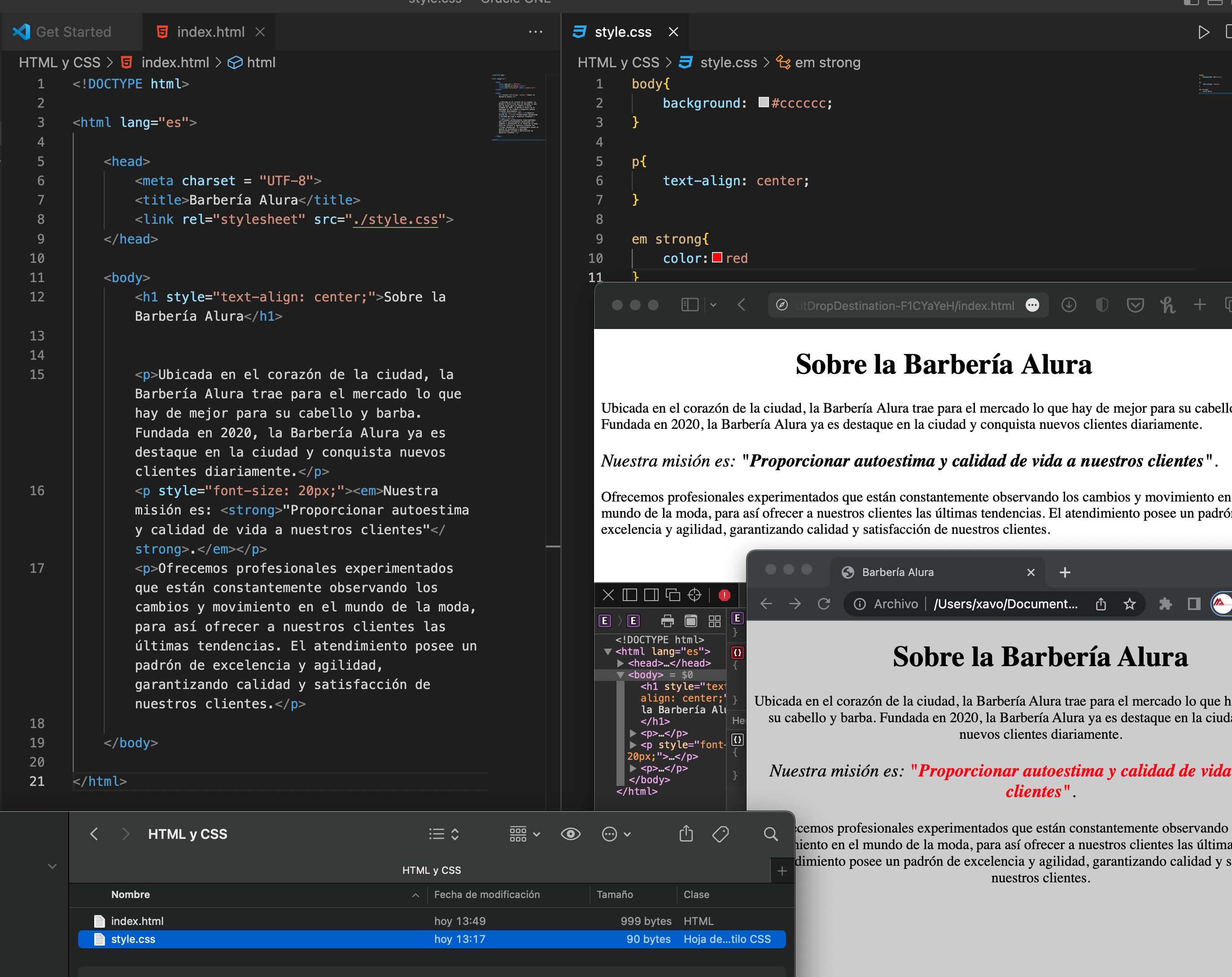
No sé si sea el tema de mi Safari o el de Chrome, pero mando el código de la barbaría Alura jeje ya está lista pero la siguiente página tampoco pude entrar a Safari... no sé si está bien configurado, revisé en otros foros pero no encuentro.
Mientras mando mi código html y el CSS no pienso que sea necesario:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset = "UTF-8">
<title>Barbería Alura</title>
<link rel="stylesheet" type="text/css" href="./style.css">
<!-- <link rel="stylesheet" src="./style.css"> -->
</head>
<header>
<h1 class="titulo-principal">Barbería Alura</h1>
</header>
<body>
<img id="banner" src="./banner/banner.jpg">
<div class="principal">
<h2 class="titulo-pagina">Sobre la Barbería Alura</h2>
<p>Ubicada en el corazón de la ciudad, la Barbería Alura trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</div>
<div class="diferenciales">
<h3 class="titulo-pagina">Diferenciales</h3>
<ul>
<li class="items">Atención personalizada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales clasificados</li>
</ul>
<img src="./diferenciales/diferenciales.jpg" class="imagenDiferenciales">
</div>
</body>
</html>
 Les mando el código... está idéntico, en la misma carpeta, con los mismos nombres de archivos, y casi puedo decir que está idéntico el código. Pero desde la pesaña no se nota el
Les mando el código... está idéntico, en la misma carpeta, con los mismos nombres de archivos, y casi puedo decir que está idéntico el código. Pero desde la pesaña no se nota el 


