Buen día a todos, espero se encuentren bien.
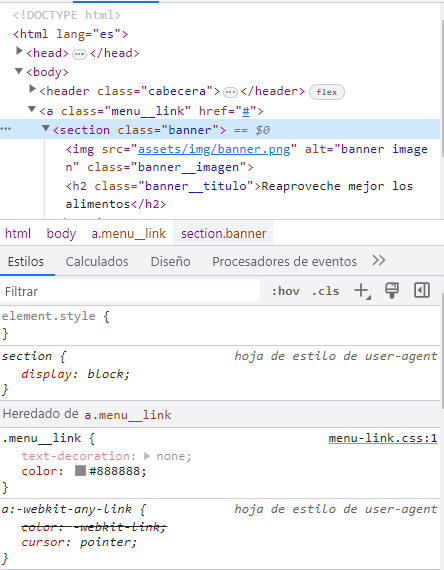
Tengo una duda respecto mi código, estoy realizando los pasos del curso de Arquitectura en CSS, y al momento de agregar la imagen y el titulo, estos heredan los estilos de un tag, no entiendo la razón y no se como solucionarlo. dejare mi código y una foto de la herencia que se genera.
Muchas gracias por la atención.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fruta & Fruto</title>
<link href="https://fonts.googleapis.com/css?family=Pacifico|Roboto:100,300,400,500,700,900" rel="stylesheet" />
<link href="./assets/css/normalize.css" rel="stylesheet" />
<link href="./assets/css/reset.css" rel="stylesheet" />
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/cabecera.css">
<link rel="stylesheet" href="assets/css/menu/menu-item.css">
<link rel="stylesheet" href="assets/css/menu/menu-link.css">
<link rel="stylesheet" href="assets/css/menu/menu-lista.css">
<link rel="stylesheet" href="assets/css/banner/banner-imagen.css">
<link rel="stylesheet" href="assets/css/banner/banner-titulo.css">
<link rel="stylesheet" href="assets/css/banner/banner.css">
</head>
<body>
<header class="cabecera">
<img class="logo" src="assets/img/logo.jpg" alt="Fruta y Fruto">
<nav class="menu">
<ul class="menu__lista">
<li class="menu__item"><a class="menu__link unico" href="#">Inicio</a></li>
<li class="menu__item"><a class="menu__link" href="#">Recetas</a></li>
<li class="menu__item"><a class="menu__link" href="#">Quienes Somos</a></li>
<li class="menu__item"><a class="menu__link" href="#">Contacto</a</li>
</ul>
</nav>
</header>
</body>
<section class="banner">
<img src="assets/img/banner.png" alt="banner imagen" class="banner__imagen">
<h2 class="banner__titulo">Reaproveche mejor los alimentos</h2>
</section>
</html>