Aqui esta la parte del código de la página de HOME:
/*CSS para nuestra página Home*/
.banner{
width: 50%;
height: auto;
padding: 10px 0;
margin-left: 25%;
}
.principal{
background: #fefefe;
width: 940px;
margin: 0 auto;
}
.título-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
font-weight: bold;
}
.principal p{
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.utensilios{
width: 150px;
float: left;
margin: 30px 20px 30px 0;
box-shadow: 0 0 25px 2px black;
}
.principal p em{
font-style: italic;
margin: 0 0 0 60px;
}
.mapa{
padding: 3em 0px;
background: linear-gradient(#FEFEFE, #888888);
}
.mapa p{
margin: 0 0 2em;
text-align: center;
}
.mapa-contenido{
width: 940px;
margin: 0 auto;
}
.diferenciales{
background: #888888;
margin: 0 auto;
}
.contenido-diferenciales{
width: 940px;
margin: 0 auto;
}
.lista-diferenciales{
width: 45%;
display: inline-block;
vertical-align: top;
margin-left: 7.5%;
}
.items{
line-height: 2.0;
}
.items:before{
content: "✅";
}
.imagen-diferenciales{
width: 40%;
margin-left: 1%;
opacity: 100%; /*aqui se puede quitar, pero como ejemplo, lo dejo*/
box-shadow: 0 0 20px black;
}
.video{
width: 560px;
margin: 4em auto 1em;
opacity: 40%;
}
.video:hover{
opacity: 100%;
transition: 500ms;
box-shadow: 0 0 30px 5px black;
}
.slogan{
text-align: center;
font-family: 'Great Vibes', cursive;
line-height: 2.0;
font-size: 40px;
font-weight: bold;
text-shadow: 2px 2px 5px rgb(204, 38, 38);
}
.frase{
text-align: center;
font-family: 'Great Vibes', cursive;
font-size: 40px;
font-weight: bold;
text-shadow: 2px 2px 5px rgb(204, 38, 38);
padding-bottom: 40px;
}]
Esta parte ya es para la adaptación del movil:
@media screen and (max-width: 1025px) {
#logo{
width: fit-content;
float: right;
padding: 0;
}
.banner{
width: 100%;
height: auto;
padding: 0;
margin-left: 0;
}
nav{
width: auto;
position: relative;
line-height: 50px;
}
nav li{
display: block;
margin: 0 0 0px 15px;
}
h1{
text-align: right;
}
.caja, .principal, .mapa-contenido, .contenido-diferenciales, .video{
width: auto;
}
.lista-diferenciales, .imagen-diferenciales{
width: 100%;
margin-left: 0;
}
.video{
width: auto;
margin: 4em auto 1em;
opacity: 100%;
}
.productos{
width: auto;
margin: auto;
padding: 10%;
}
.productos li{
display: inline-block;
text-align: center;
width: min-content;
vertical-align: top;
margin: 5% 2%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid black;
border-radius: 15px;
}
.productos h2, .productos-descripcion, .productos-precio {
width: auto;
}
.input-padron, .fecha, .checkbox, #maxcaracteres{
width: 80%;
margin-left: 0;
}
.input-fecha, select{
width: 80%;
margin-left: 0;
}
.fecha, .checkbox{
margin: 10px 0;
}
#seleccion_fecha{
width: 63%;
padding: 6px 6px;
font-family: 'Montserrat', sans-serif;
font-size: 16px;
}
select{
width: 51%;
padding: 6px 6px;
font-family:'Montserrat', sans-serif;
font-size: 16px;
}
.pag-contact{
width: auto;
margin: 2%;
padding: 7% 0;
}
#horario{
margin-top: 0;
margin: 0;
font-size: 14px;
color: darkred;
}
#maxcaracteres, #horario{
margin: 0 5% 25px 0;
}
table{
width: auto;
}
.enviar{
width: min-content;
padding: 15px 20px;
font-size: 18px;
font-weight: bold;
color: white;
background: orange;
border: none;
border-radius: 8px;
transition: 1s all;
cursor: pointer;
}
}
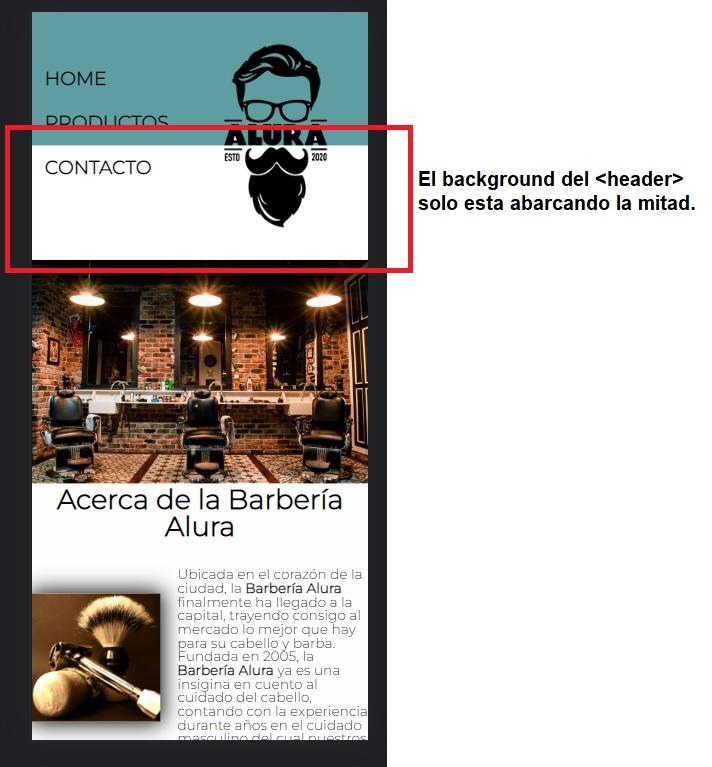
Y MUCHAS GRACIAS POR LA AYUDA. Ya revise el código y no encuentro como solucionarlo