

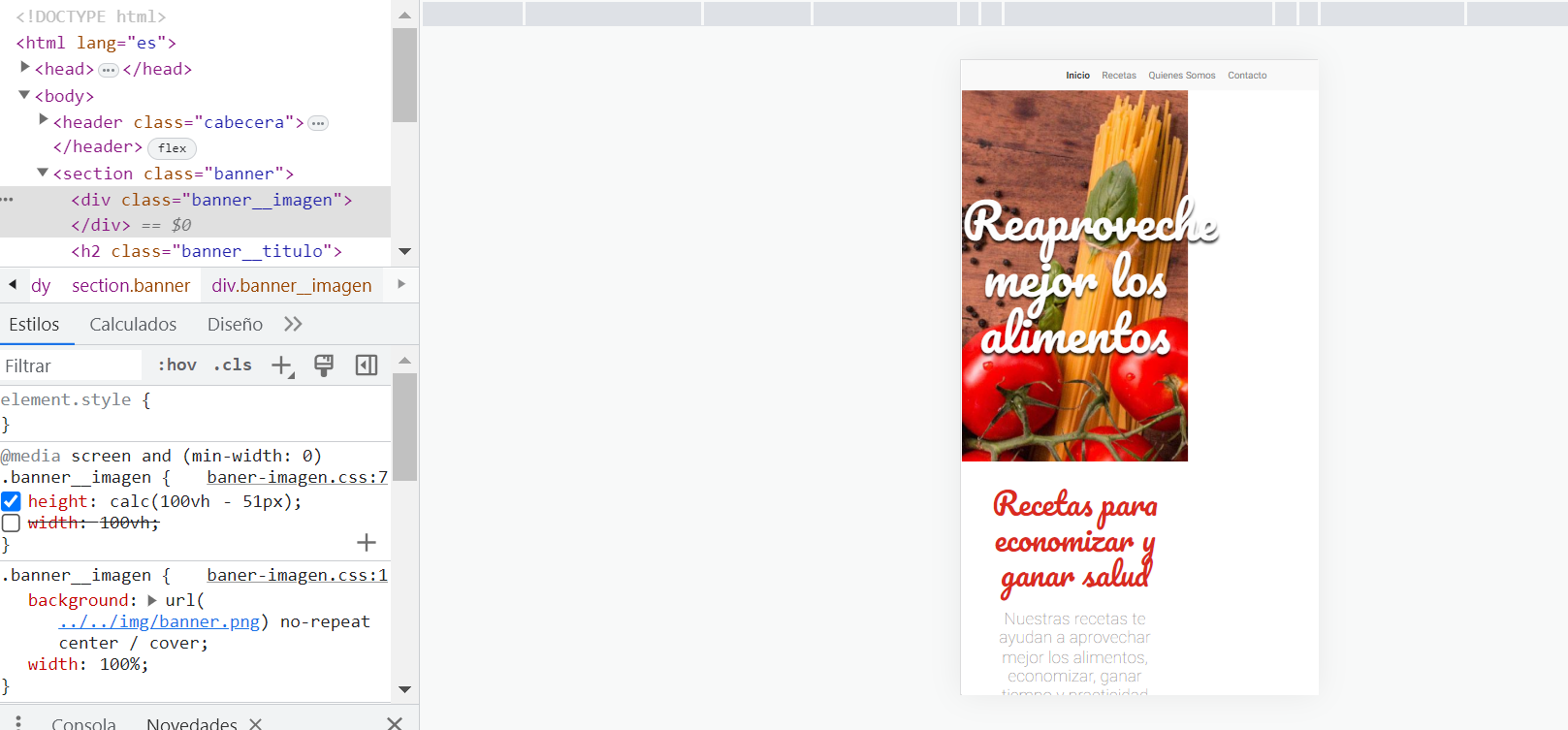
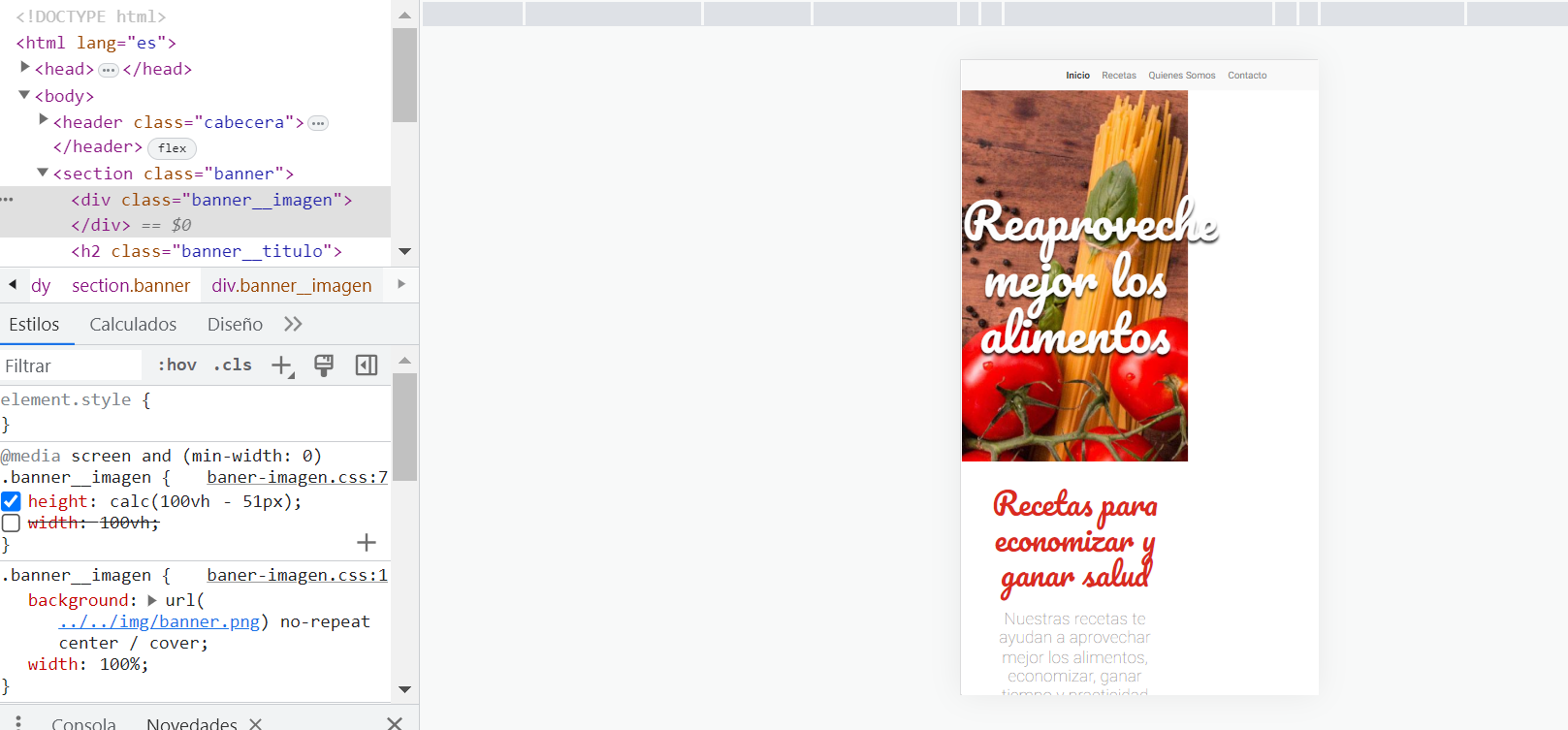
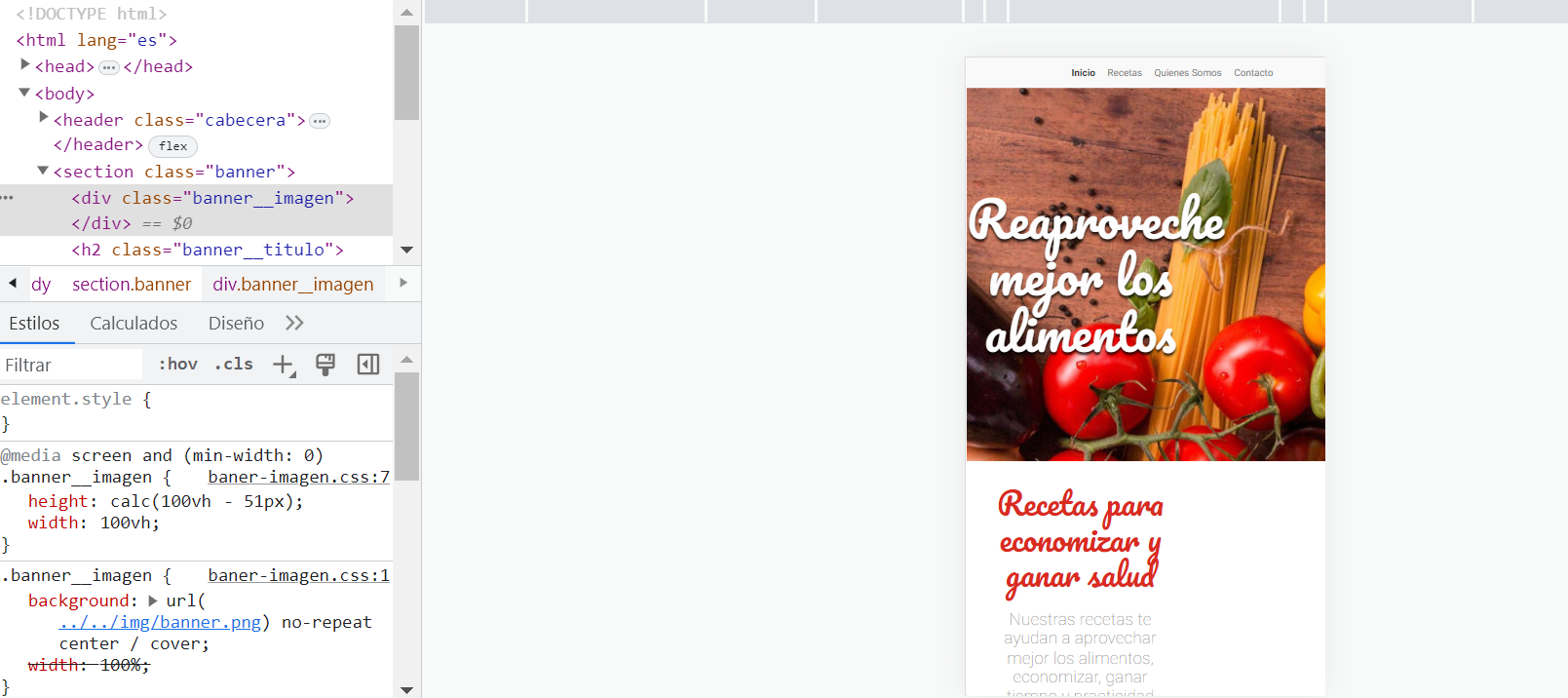
cuando le doy 100vh me ocupa el ancho de pantalla, por que no nos enserñan y aclaran eso porfavor

¡Hola Daniel!
Gracias por compartir tu pregunta con nosotros. Basándome en la imagen que proporcionaste, parece que estás experimentando un problema con el ancho de tu diseño en dispositivos con una resolución de 0 a 767 píxeles, como el caso específico de 375 píxeles.
Este tipo de problema puede ocurrir debido a la falta de un diseño responsivo en tu sitio web. Un diseño responsivo se adapta automáticamente al tamaño de la pantalla en la que se muestra, garantizando una experiencia óptima para los usuarios en todos los dispositivos.
Para solucionar este problema, te recomendaría utilizar las media queries en tu hoja de estilos CSS. Las media queries te permiten aplicar estilos específicos según el tamaño de la pantalla del dispositivo.
Aquí tienes un ejemplo de cómo podrías utilizar una media query para ajustar el ancho de tu diseño en dispositivos con una resolución de 0 a 767 píxeles:
@media screen and (max-width: 767px) {
/* Estilos para dispositivos con una resolución de 0 a 767 píxeles */
.tu-elemento {
width: 100%; /* Ajusta el ancho al 100% del contenedor */
}
}
Recuerda reemplazar ".tu-elemento" con el selector CSS correspondiente al elemento al que deseas aplicar el ajuste de ancho.
Espero que esta solución te ayude a resolver tu problema con el ancho en dispositivos de 0 a 767 píxeles. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!