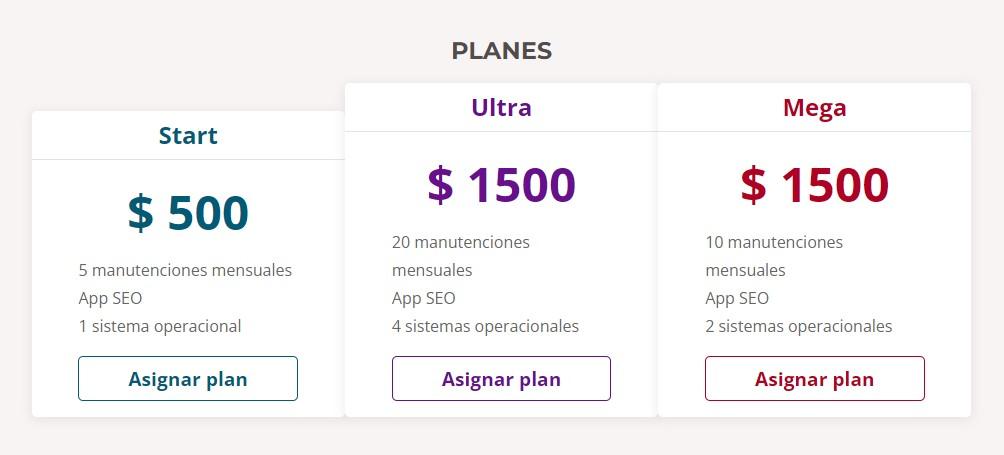
Hola, en el preview de la instructora aparecen las 3 tarjetas de planes del mismo tamaño, sin embargo, a mi me aparece la primera tarjeta de distinto tamaño. Si alguien puede ayudarme con esto, dejo el codigo, gracias.
 HTML
HTML
<section class="planes container">
<h2 class="planes__titulo">Planes</h2>
<ul class="planes__tarjetas">
<li class="tarjetas tarjetas--start">
<h3 class="tarjetas__titulo">Start</h3>
<articule class="tarjetas__contenido">
<p class="tarjetas__precio"><em>$ 500</em></p>
<p class="tarjetas__texto">5 manutenciones mensuales</p>
<p class="tarjetas__texto">App SEO</p>
<p class="tarjetas__texto">1 sistema operacional</p>
<a href="#" class="tarjetas__boton tarjetas__boton--start boton">Asignar plan</a>
</articule>
</li>
<li class="tarjetas tarjetas--ultra">
<h3 class="tarjetas__titulo">Ultra</h3>
<articule class="tarjetas__contenido">
<p class="tarjetas__precio"><em>$ 1500</em></p>
<p class="tarjetas__texto">20 manutenciones mensuales</p>
<p class="tarjetas__texto">App SEO</p>
<p class="tarjetas__texto">4 sistemas operacionales</p>
<a href="#" class="tarjetas__boton tarjetas__boton--ultra boton">Asignar plan</a>
</articule>
</li>
<li class="tarjetas tarjetas--mega">
<h3 class="tarjetas__titulo">Mega</h3>
<articule class="tarjetas__contenido">
<p class="tarjetas__precio"><em>$ 1500</em></p>
<p class="tarjetas__texto">10 manutenciones mensuales</p>
<p class="tarjetas__texto">App SEO</p>
<p class="tarjetas__texto">2 sistemas operacionales</p>
<a href="#" class="tarjetas__boton tarjetas__boton--mega boton">Asignar plan</a>
</articule>
</li>
</ul>
</section>
CSS
@media screen and (min-width: 768px) {
.tarjetas {
max-width: 400px;
}
}
@media screen and (min-width: 1024px) {
.planes__tarjetas {
flex-direction: row;
justify-content: space-between;
align-items: flex-end;
}
.tarjetas {
max-width: 300px;
}
}




