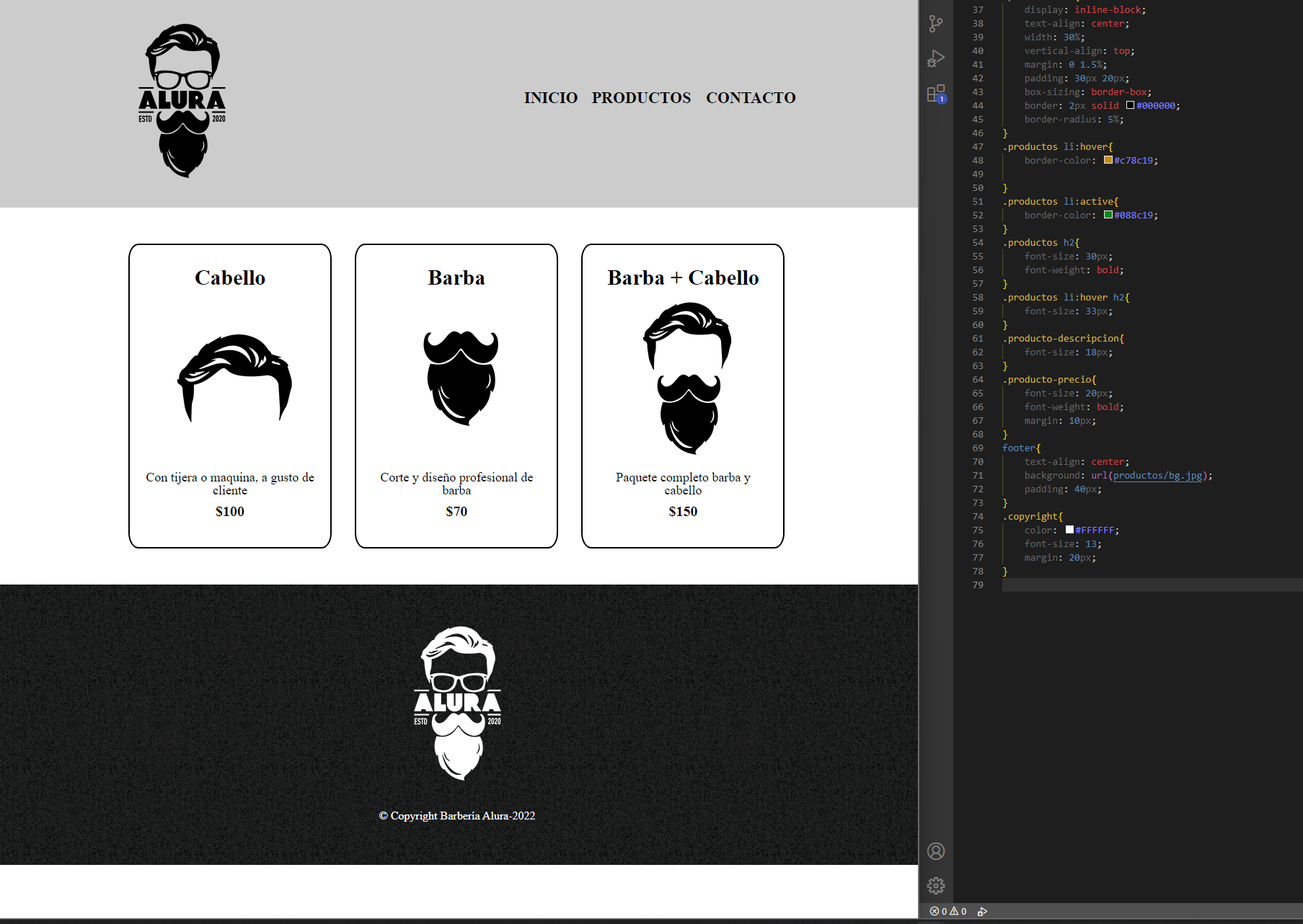
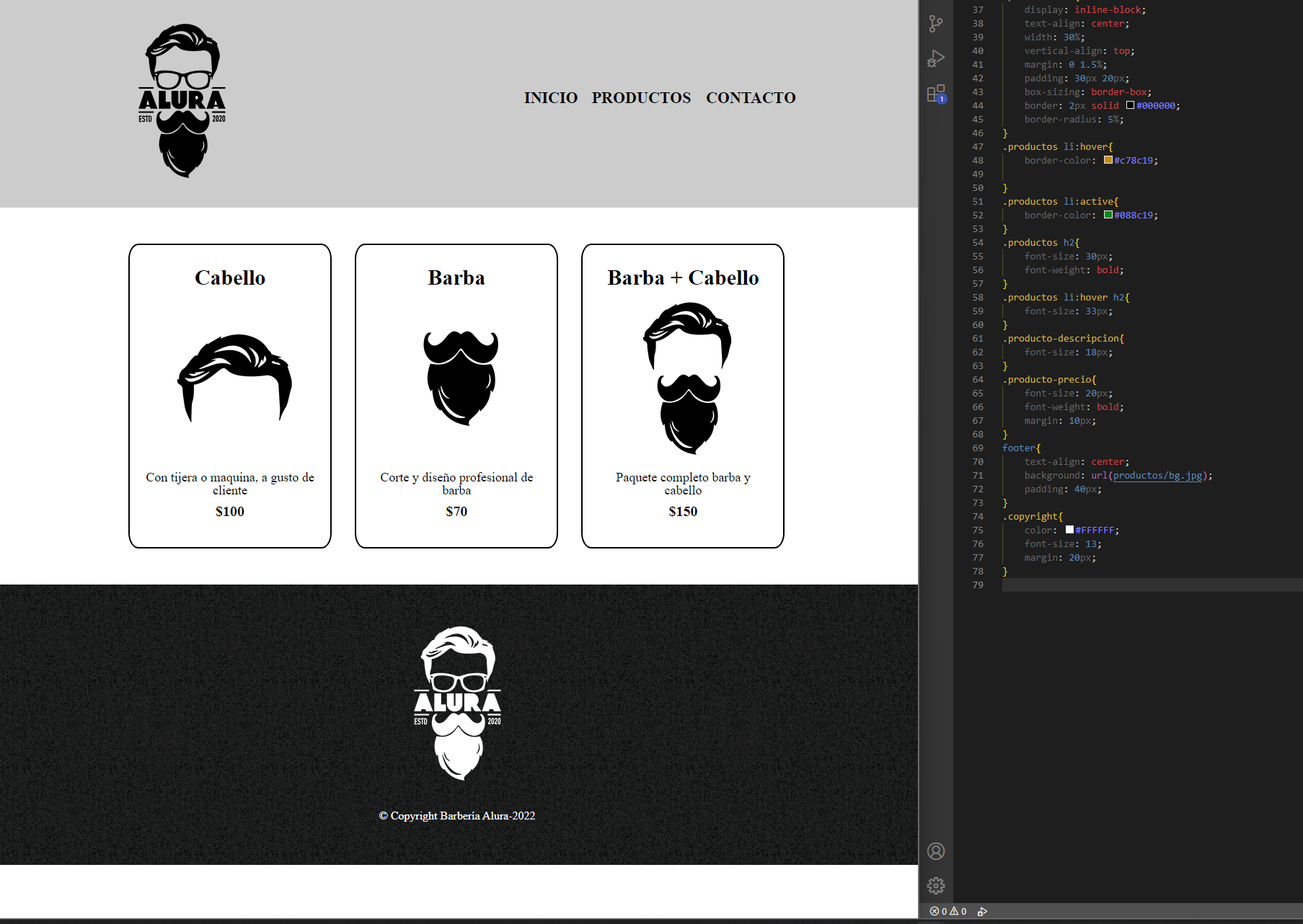
tengo este detalle, la imagen del background no rellena todo el pie de pagina, por que?

espero alguien me ayude con la duda. gracias
tengo este detalle, la imagen del background no rellena todo el pie de pagina, por que?

espero alguien me ayude con la duda. gracias
Hola Jonatan!
Al ver solo un print del código y no el entero hace que sea un poco difícil ayudarte, pero lo que puede estar sucediendo en tu caso es que la parte <main> que contiene la lista con los 3 cards de los productos está con una altura mayor que la establecida para la página, haciendo que se sobrepase a la parte inferior del pie de la página.
Te aconsejo que intentes encontrar este error por la herramienta de desarrollador, para esto solo tienes que pulsar F12 con el navegador abierto o hacer clic derecho y elegir "inspeccionar".
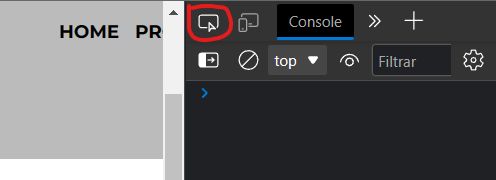
Después de abrir, haga clic en la opción resaltada en la imagen de abajo:

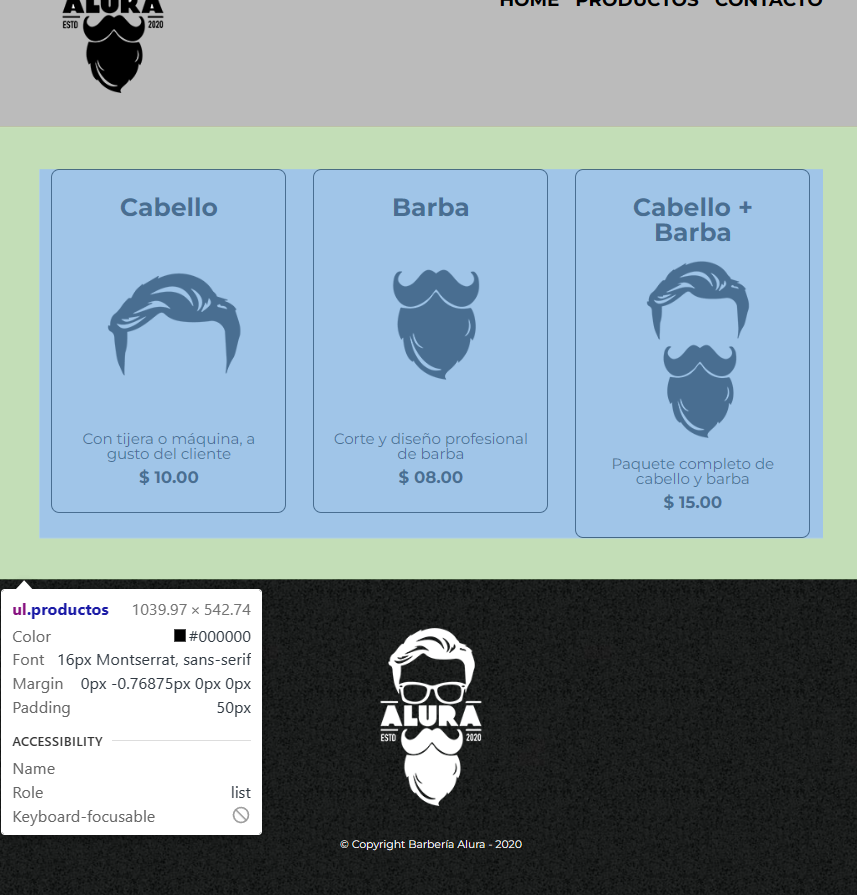
Esto te permitirá inspeccionar los elementos de la página, ahora va con el ratón hasta la parte blanca que se encuentra debajo del pie de la página e intentar identificar a qué elemento corresponde, como en el siguiente ejemplo:

Darse cuenta de que basta con mover el ratón sobre el elemento, que ya me identifica lo que es, en este mi caso es la etiqueta ul, hacer lo mismo pero ahora en la parte blanca que aparece debajo de la footer.
Si aún dudas en identificar el problema, vuelve aquí y te ayudaremos.
Un saludo!
[
<body>
<header>
<div class="caja">
<h1><img src="productos/logo.png"></h1>
<nav>
<ul>
<li> <a href="index.html"> INICIO</a></li>
<li> <a href="productos.html">PRODUCTOS </a></li>
<li> <a href="contacto.html"> CONTACTO </a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="productos/cabello.jpg">
<p class="producto-descripcion">Con tijera o máquina, a gusto de cliente</p>
<p class="producto-precio">$100</p>
</li>
<li>
<h2>Barba</h2>
<img src="productos/barba.jpg">
<p class="producto-descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio">$70</p>
</li>
<li>
<h2>Barba + Cabello</h2>
<img src="productos/cabello+barba.jpg">
<p class="producto-descripcion">Paquete completo barba y cabello</p>
<p class="producto-precio">$150</p>
</li>
</ul>
</main>
<footer>
<img src="productos/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura-2022</p>
</footer>
</body>Thiago

creo es por la resolución de mi pantalla
 esto es lo que marca el html
esto es lo que marca el html