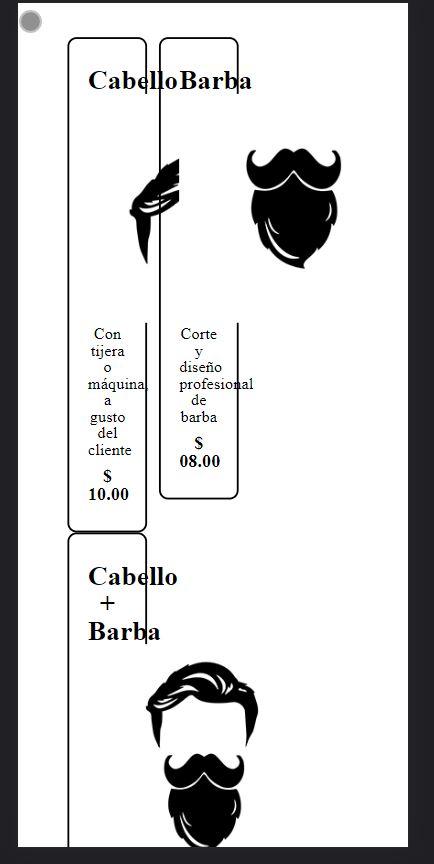
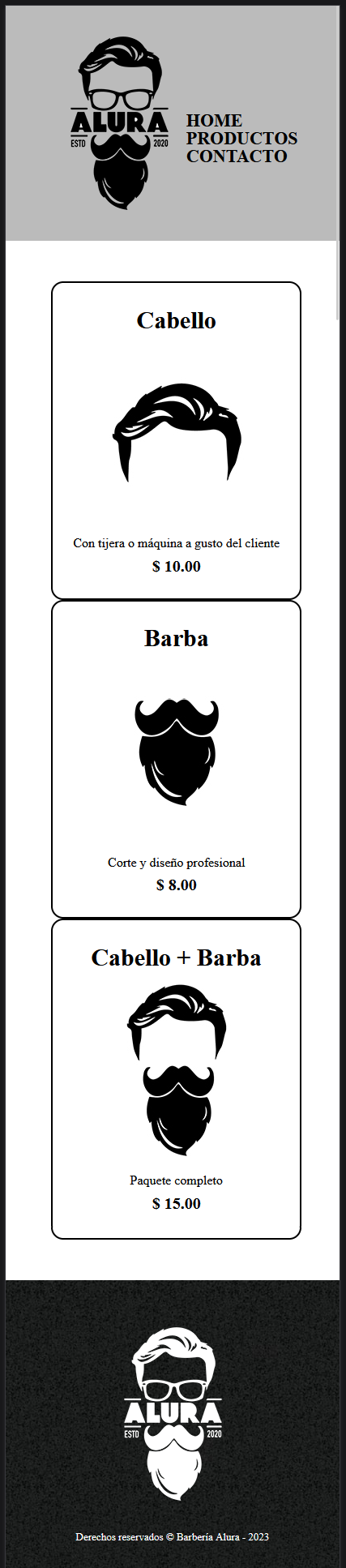
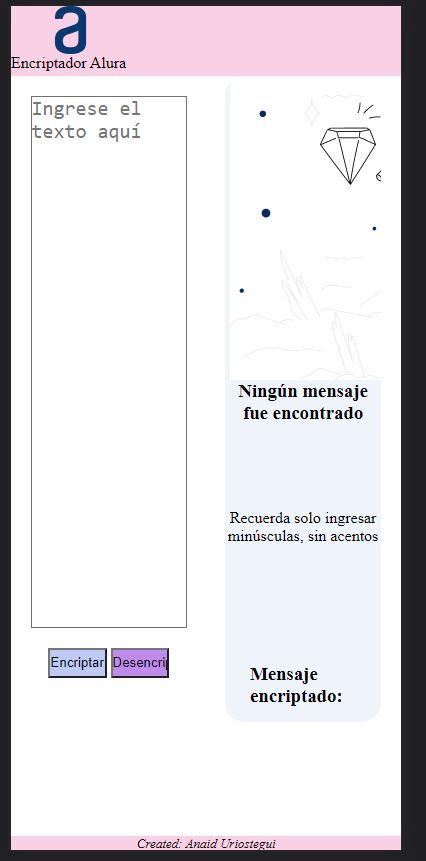
Hola, intenté hacer responsivos las otras partes de la pg HTML en productos se desconfiguraron las imágenes y no sé como arreglarlas, no sé qué propiedad de css usar. Tengo esa misma duda con el challenge. 
@media screen and (max-width:480px){
h1{
text-align: center;
}
nav{
position: static;
}
.caja,.principal,.mapa-contenido, .contenido-diferenciales,.video{
width: auto;
}
.lista-diferenciales,.imagen-diferenciales{
width: 100%;
}
textarea,.productos{
width: 90%;
}
.productos {
width: auto;
}
}