¡Hola Pablo!
Entiendo que estás teniendo problemas para hacer que la clase "principal" se ajuste correctamente en dispositivos móviles.
Es posible que el problema esté relacionado con el tamaño de la fuente o con el ancho de la clase "principal". Te recomiendo que verifiques que la fuente no sea demasiado grande y que el ancho de la clase "principal" no sea mayor que el ancho de la pantalla del dispositivo móvil.
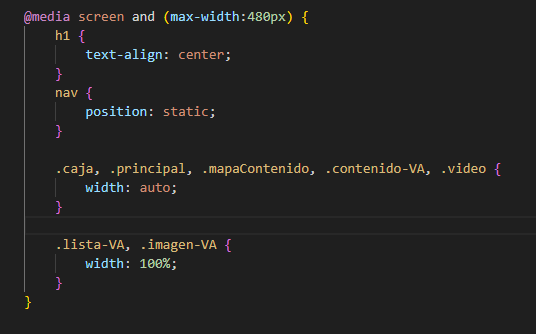
Otra opción es utilizar media queries para ajustar el tamaño de la fuente y el ancho de la clase "principal" en dispositivos móviles. Por ejemplo:
@media only screen and (max-width: 600px) {
.principal {
width: 100%;
font-size: 16px;
}
}
En este ejemplo, la clase "principal" se ajustará al 100% del ancho de la pantalla y la fuente tendrá un tamaño de 16px en dispositivos móviles con un ancho máximo de 600px.
Espero que esto te ayude a solucionar tu problema. ¡Buena suerte!
¡Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)