Buenas tarde, existe alguna instrucción que permita realizar varios saltos de linea a la vez o hay que poner la etiqueta muchas veces?
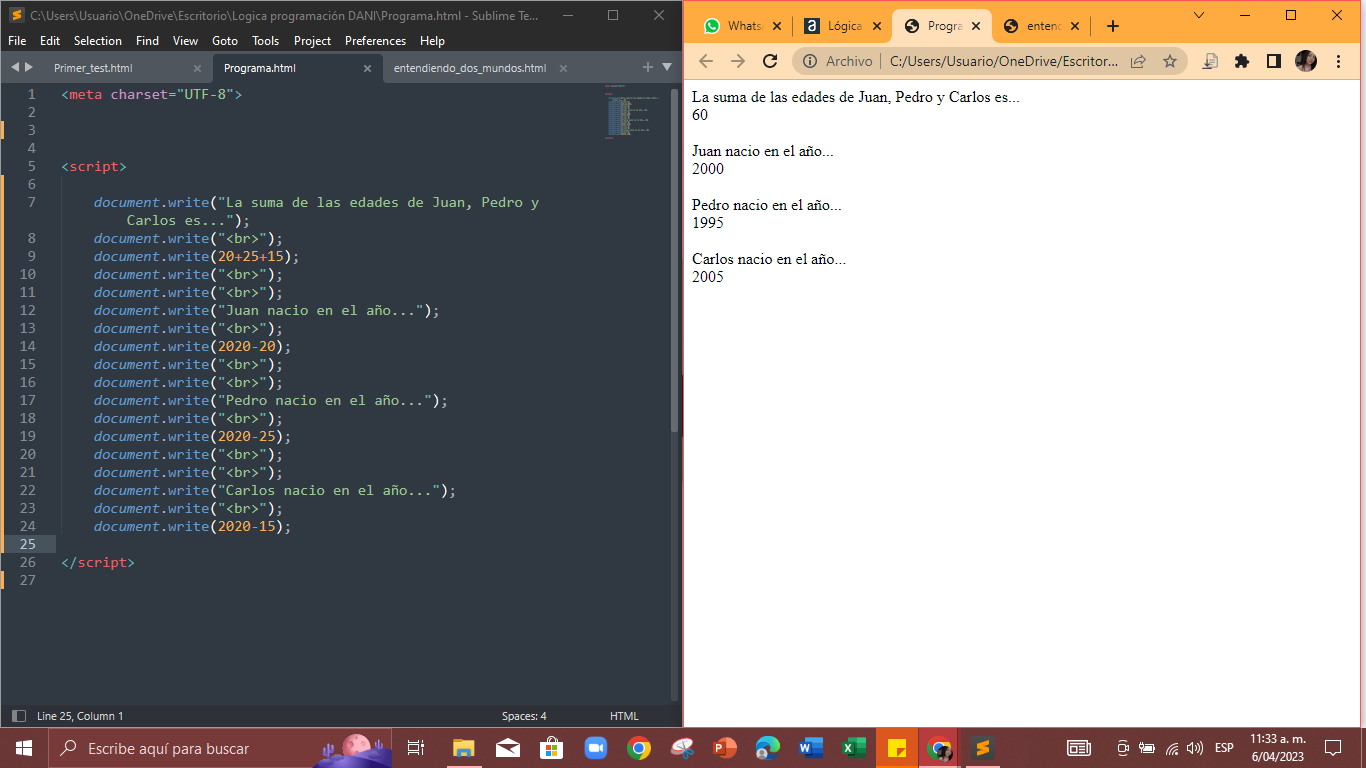
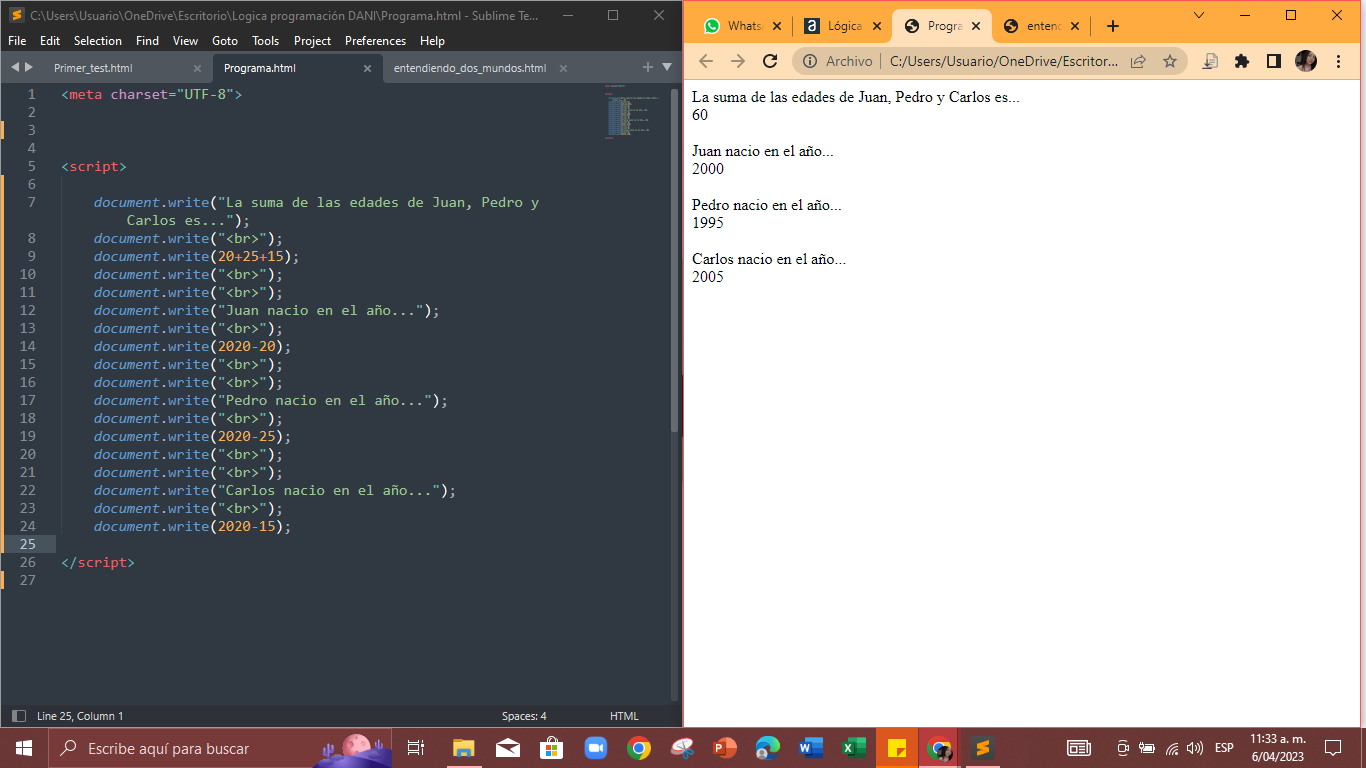
Aquí mi proceso:

Buenas tarde, existe alguna instrucción que permita realizar varios saltos de linea a la vez o hay que poner la etiqueta muchas veces?
Aquí mi proceso:

En este caso con la instrucción de JS (JavaScript)
*document.write() *
Etas Utilizando llaves de uso de "HTML" dentro de "JS", por ende, recuerda que "HTML" es plano, eso lo que da es algo mas "Tosco" pero mas adelante con la ayuda de los instructores, dentro de "JS" se pueden crear funciones para que despúes de cada "Bloque" automaticamente coloque una etiqueta "< br >" para que se vea mas recursivo
Saludos!
Tengo entendido que no es posible sin esa entrada de codigo
Hola Daniela, se puede realizar varios saltos de línea mediante una función, ya que esta nos permite reutilizar código para no tener que repetirlo.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>IMC</title>
</head>
<body>
<script>
function saltoLineaDoble() {
document.write('<br>');
document.write('<br>');
}
function mostarNacimiento(nombre, anho){
document.write(nombre + ' nació en el año...')
document.write('<br>');
document.write(2020 - anho);
}
document.write('La suma de las edades de Juan, Pedro y Carlos es...');
document.write('<br>');
document.write(20 + 25 + 15);
saltoLineaDoble();
mostarNacimiento('Juan', 20)
saltoLineaDoble();
mostarNacimiento('Pedro', 25)
saltoLineaDoble();
mostarNacimiento('Carlos', 15)
</script>
</body>
</html>