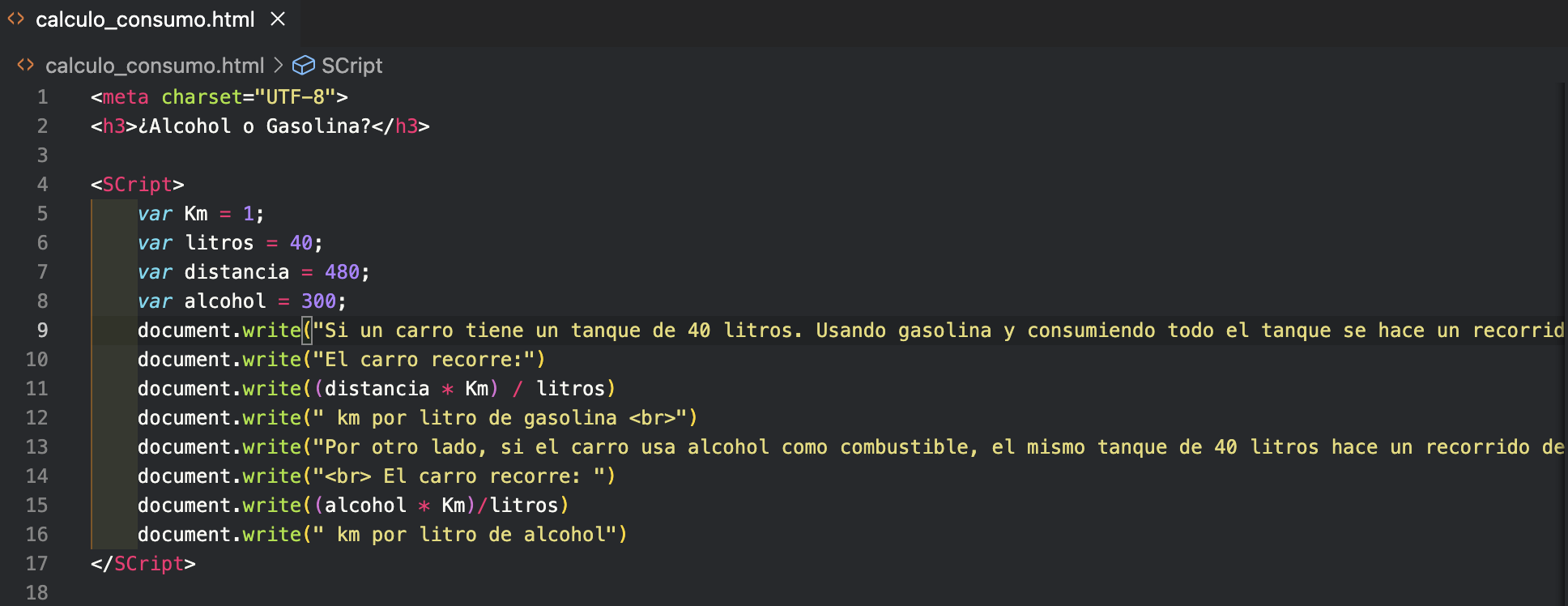
<meta charset="UTF-8">
<h3>¿Alcohol o gasolina?</h3>
<br>
<script>
var km = 1;
var litros = 40;
var distancia = 480;
var alcohol = 300;
gasolina = ((distancia * km ) / litros);
document.write("Si un carro tiene un tanque de 40 litros....");
document.write("<br> El carro recorre:");
document.write((distancia * km ) / litros);
document.write(" km por litro de gasolina <br>");
document.write("Por otro lado, si el carro usa alchol....");
document.write("<br> El carro recorre:");
document.write((alcohol * km) / litros);
document.write(" km por litro de alchol <br> <br>");
// Cuando se utiliza el signo "+" para concatenar cadenas de texto, lo que sucede es que se unen dos o más cadenas de texto en una sola cadena. por ejemplo:
document.write("Si un carro tiene un tanque de 40 litros....<br> El carro recorre: " + gasolina + " km por litro de gasolina <br>")
// O tambien se podría separar el texto en cadenas de caracteres
var str1 = "<br>Si un carro tiene un tanque de 40 litros....";
var str2 = " el carro recorre: ";
var str3 = " km por litro de gasolina <br><br>";
document.write(str1 + str2 + gasolina + str3);
// Aunque el uso del signo "+" es utilizado, en las buenas practicas es mejor utilizar el metodo concat() cuando nuestra cadena sea mayor a dos
// Es recomendable utilizar el método concat() en lugar del signo de "+", especialmente cuando se van a concatenar más de dos cadenas de texto, ya que este es más eficiente en términos de rendimiento cuando se trabajan con grandes cantidades de cadenas. Además, el uso de concat() puede hacer que el código sea más legible y mantenible, por ejemplo:
var str4 = "Si un carro tiene un tanque de 40 litros....";
var str5 = " el carro recorre: ";
var str6 = " km por litro de gasolina <br>";
var texto = str4.concat(str5, gasolina, str6);
document.write(texto);
</script>
 Me podrian dar una explicacion un poco mas precisa de como funciona el signo de + cuando lo utilizamos para concatenar y en que situaciones es buena practica de programacion el escribirlo de esa manera y como podria modificar esto con la concatenacion
Me podrian dar una explicacion un poco mas precisa de como funciona el signo de + cuando lo utilizamos para concatenar y en que situaciones es buena practica de programacion el escribirlo de esa manera y como podria modificar esto con la concatenacion 

