En el código de destacados.css usamos el nth-child(2)...3,4,5
.destaques__secundario:nth-child(2){
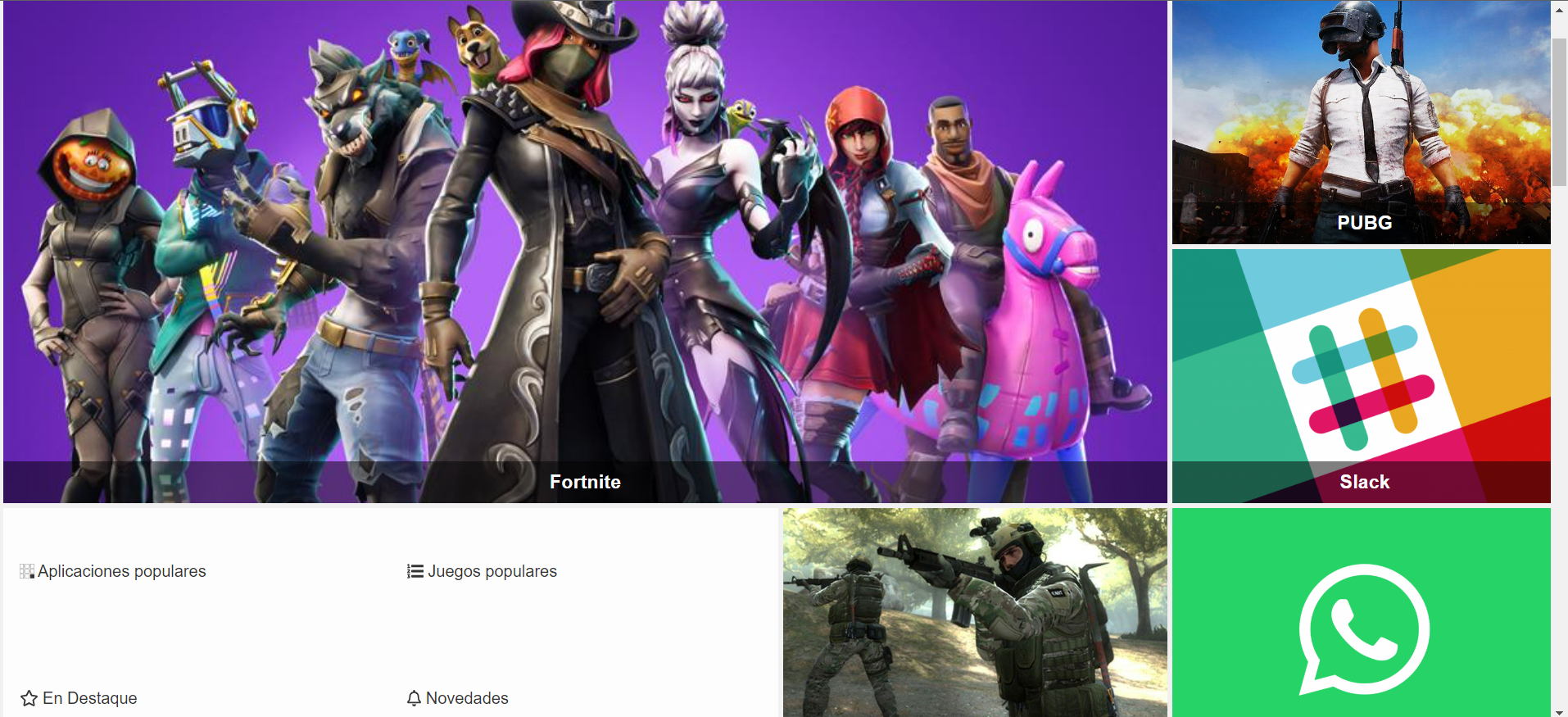
background: url("../img/pubg.jpg") center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 1/2;
}Pero ¿porqué desde el 2?
El hijo 1 cual seria? si hay 4 elementos porqué se empieza a contabilizar por el hijo 2