Buen dia
Hice un crud en node y quiero hacer consultas desde un proyecto en react. El crud funciona perfectamente cuando lo puebo con el cliente Rest en mi caso Insomnia.
En mi componente mando a llamar otros dos (noticias y actividades), a ambos les paso por props la información de los objetos que recibo del json para que los rendericen; Las consultas las estoy haciendo con axios. Cuando lo pruebo en el navegador, me sale el error map is not a unction. Haciendo console.log, validé que los res.data fueran arrays. este es el codigo de mi componente:
import React, {useEffect, useState} from "react";
import Noticia from "./Noticia";
import Activity from "../Activities";
import axios from 'axios';
import "./noticias.css";
import Button from "../button";
import { Link } from "react-router-dom";
const News = () => {
//const url = 'https://fagugaramisa-api.up.railway.app/'
const url = 'http://localhost:3000/api/v1/'
const [noticias, setNoticias] = useState([]);
const [actividades, setActividades] = useState([]);
useEffect(() => {
axios.get(url + "news/")
.then((res) => {
console.log(res.data);
setNoticias(res.data);
})
.catch((err) => console.log(err));
}, []);
useEffect(() => {
axios.get(url + "activities/")
.then((res) => {
console.log(res.data);
setActividades(res.data)
})
.catch((err) => console.log(err));
}, []);
return (
<>
<div className="container-news">
<h1 className="news">NOTICIAS</h1>
<p className="text-news">
Aquí encontrarás todas las noticias y novedades de nuestro Fondo
Familiar, nos interesa que estés informado.
</p>
<div className="noticias">
{noticias.map((noticia) => (
<Noticia
key={noticia.id}
title={noticia.title}
fecha={noticia.fecha}
image={noticia.image}
content={noticia.content}
/>
))}
</div>
<Link to="/news" className="link">
<Button value="Ver más Noticias" />
</Link>
</div>
<div className="container-news">
<h1 className="news">Actividades</h1>
<p className="text-news">
Aquí encontrarás todas las noticias y novedades de nuestro Fondo
Familiar, nos interesa que estés informado.
</p>
<div className="noticias">
{actividades.slice(0,3).map((actividad, index) => (
<Activity
key={index}
title={actividad.title}
fecha={actividad.fecha}
image={actividad.image}
content={actividad.content}
/>
))}
</div>
<Link to="/activities" className="link">
<Button value="Ver más Actividades" />
</Link>
</div>
</>
);
};
export default News;
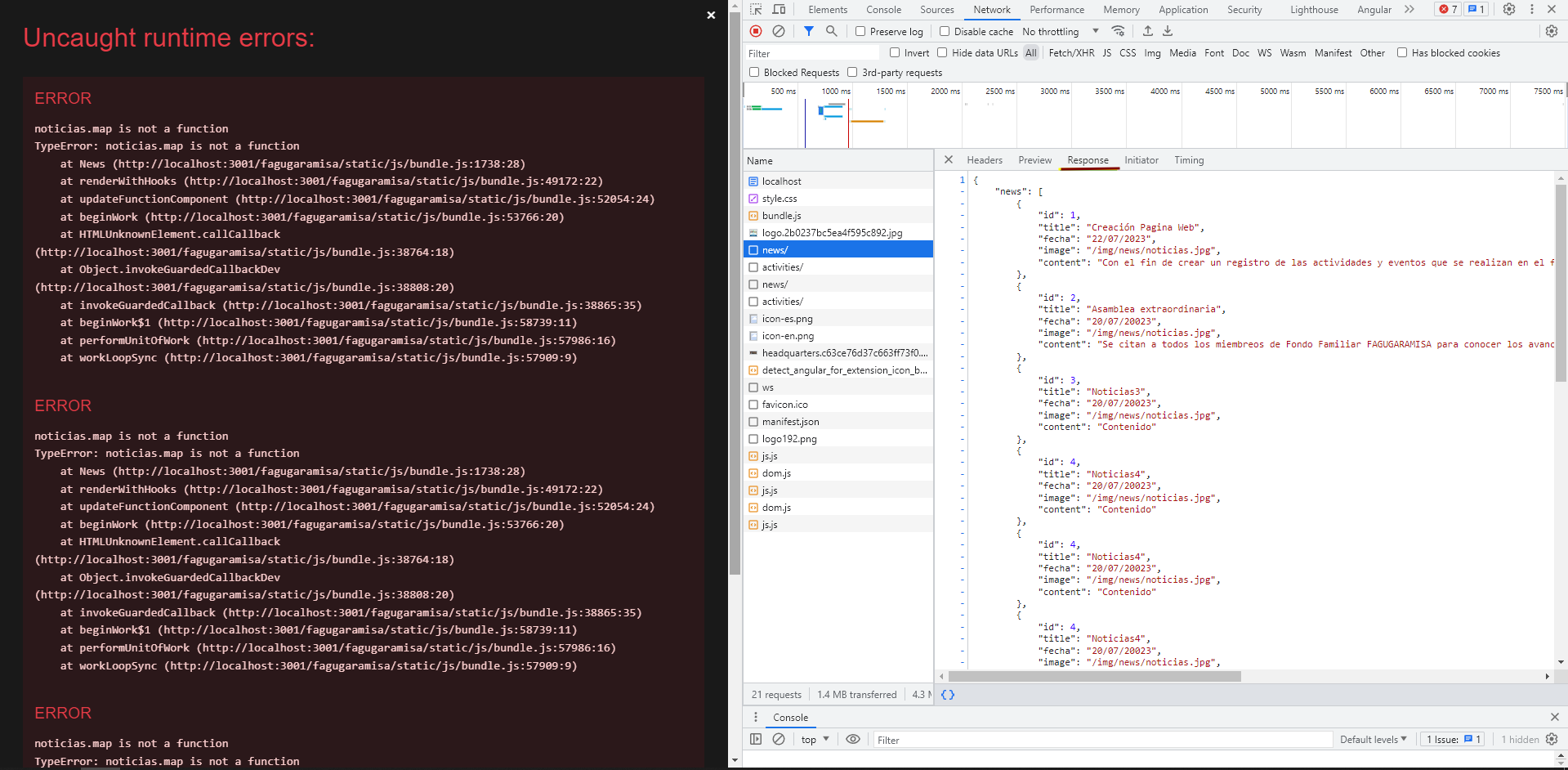
Este es el error que muestra. Cabe resaltar que, llegan las queries con los objetos. Por algun motivo no las itera con el map.

Agradesco cualquier ayuda brindada.


