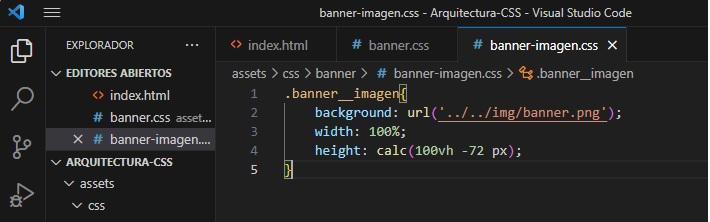
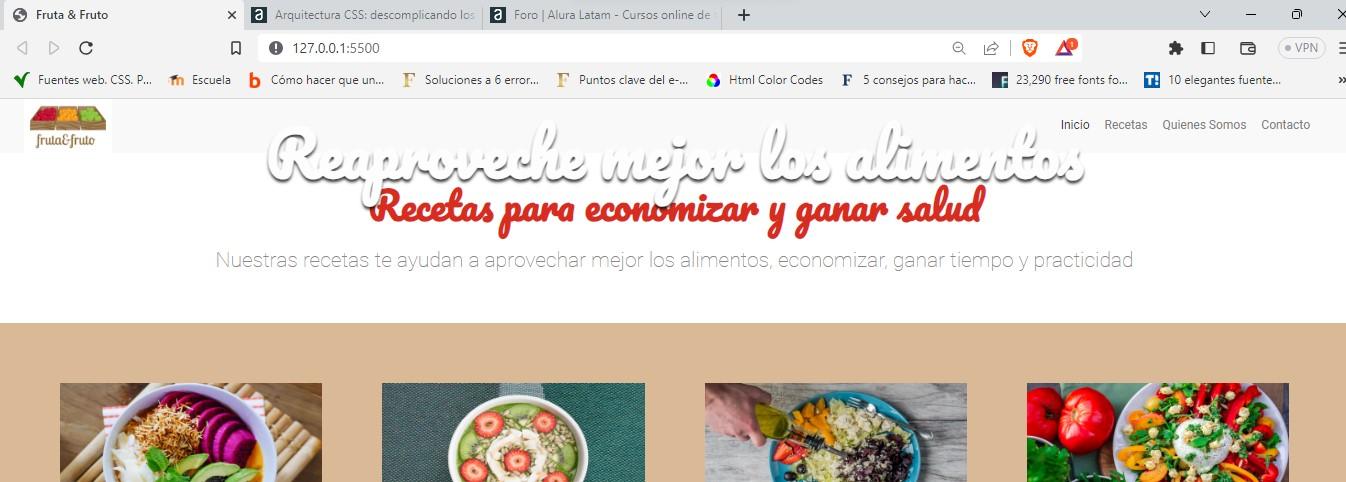
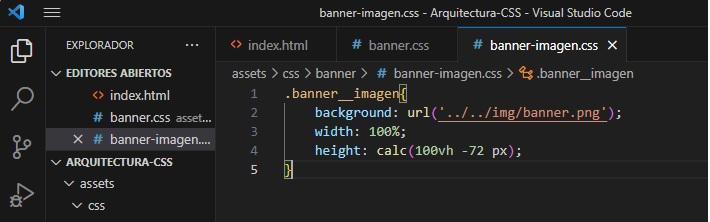
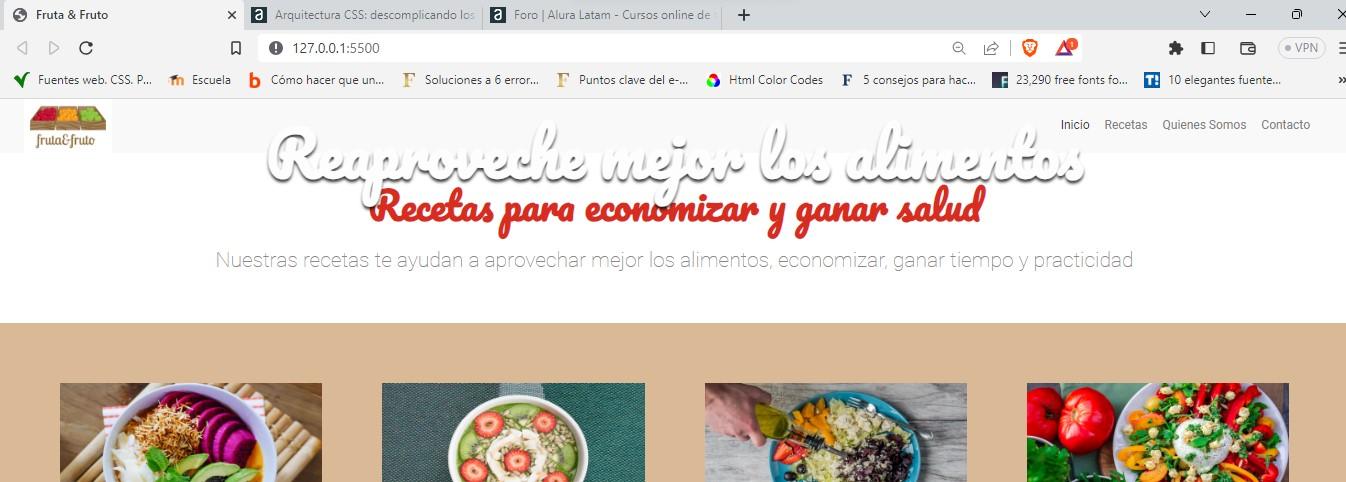
Al llamar la imagen desde CSS no se ve la imagen del banner

 Ya cambie las rutas, ya revise todo, incluso comparando con los archivos que dan al terminar el aula.
Ya cambie las rutas, ya revise todo, incluso comparando con los archivos que dan al terminar el aula.
Ayuda, por favor
Al llamar la imagen desde CSS no se ve la imagen del banner

 Ya cambie las rutas, ya revise todo, incluso comparando con los archivos que dan al terminar el aula.
Ya cambie las rutas, ya revise todo, incluso comparando con los archivos que dan al terminar el aula.
Ayuda, por favor
¡Hola Estudiante!
Lamento escuchar que estás teniendo problemas para mostrar la imagen del banner en tu página. Parece que has intentado varias soluciones, como cambiar las rutas y revisar todo el código. A veces, estos problemas pueden ser difíciles de solucionar, pero estoy aquí para ayudarte.
Una posible solución podría ser verificar si la ruta de la imagen en tu archivo CSS es correcta. Asegúrate de que la ruta sea relativa al archivo CSS y no al archivo HTML. Por ejemplo, si tu estructura de carpetas es la siguiente:
- css
- style.css
- images
- banner.jpg
- index.html
La ruta en tu archivo CSS debería ser algo como ../images/banner.jpg. Esto se debe a que estás retrocediendo un nivel en la estructura de carpetas para acceder a la carpeta "images" donde se encuentra la imagen del banner.
Otra cosa que podrías intentar es verificar si la imagen está en el formato correcto (por ejemplo, JPEG, PNG) y si la imagen se encuentra en la ubicación correcta en tu servidor o en tu proyecto local.
Si después de revisar estos puntos aún no puedes ver la imagen del banner, sería útil que compartieras más detalles sobre tu estructura de carpetas y cómo estás llamando la imagen desde tu archivo CSS. De esta manera, podré brindarte una solución más precisa.
¡Espero haber ayudado y buenos estudios!
Gracias por la respuesta, ya revise y aun no encuentro que cual es la falla. Seguiré haciendo pruebas para encontrarla.
Muchas gracias.
Hola. Me pasaba lo mismo y después de varios intentos me di cuenta que el error que tenia en mi codigo era en la formula del height: calc(100vh - 72px); me faltaba el espacio despues del signo de resta. Tambien me quedo diferente la ruta de la imagen. background: url('/arquitectura-css-base-main/assets/img/banner.png') no-repeat center / cover
Espero les sirva. Saludos desde Gualeguaychú, Entre Ríos, Argentina