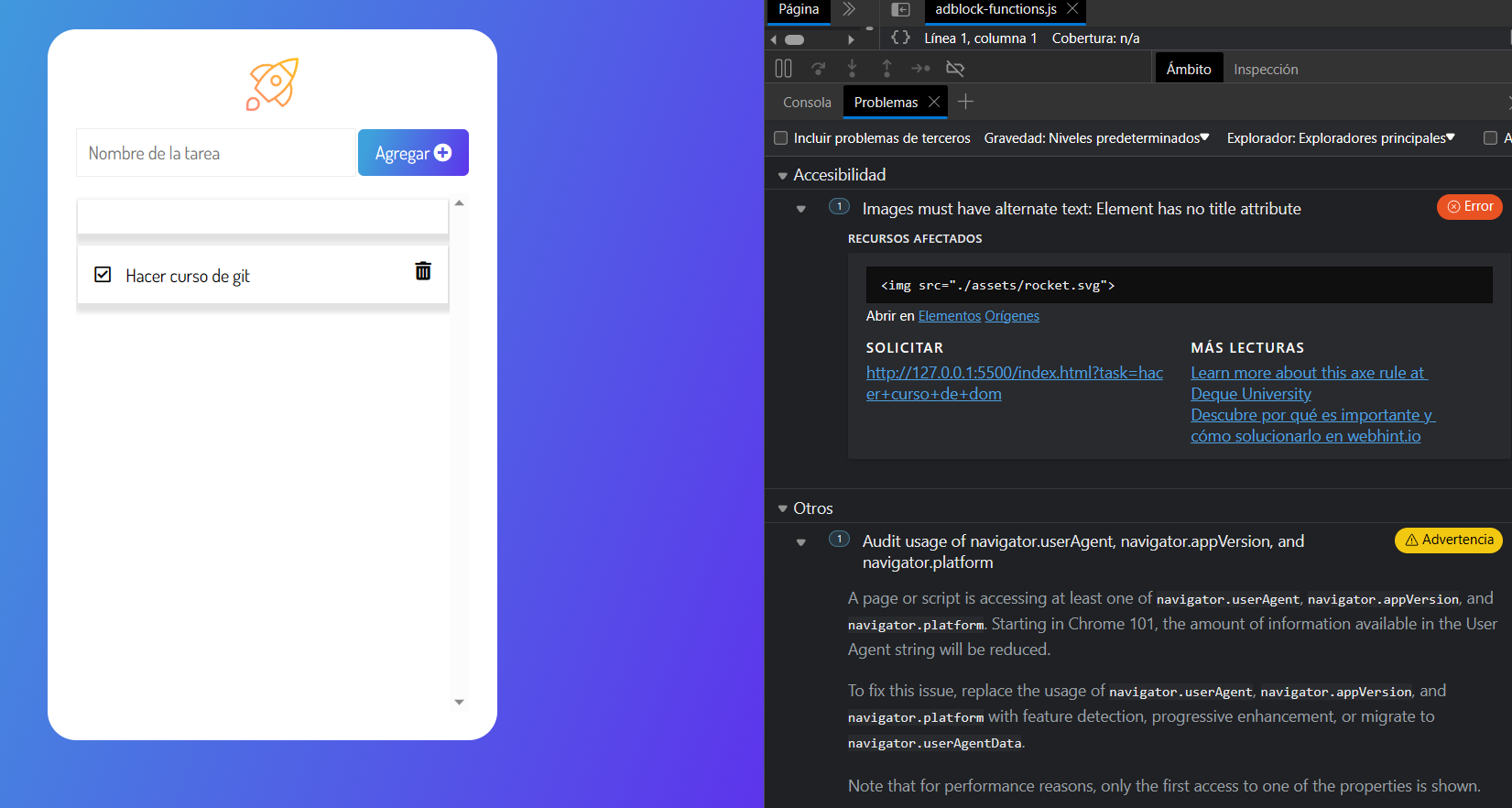
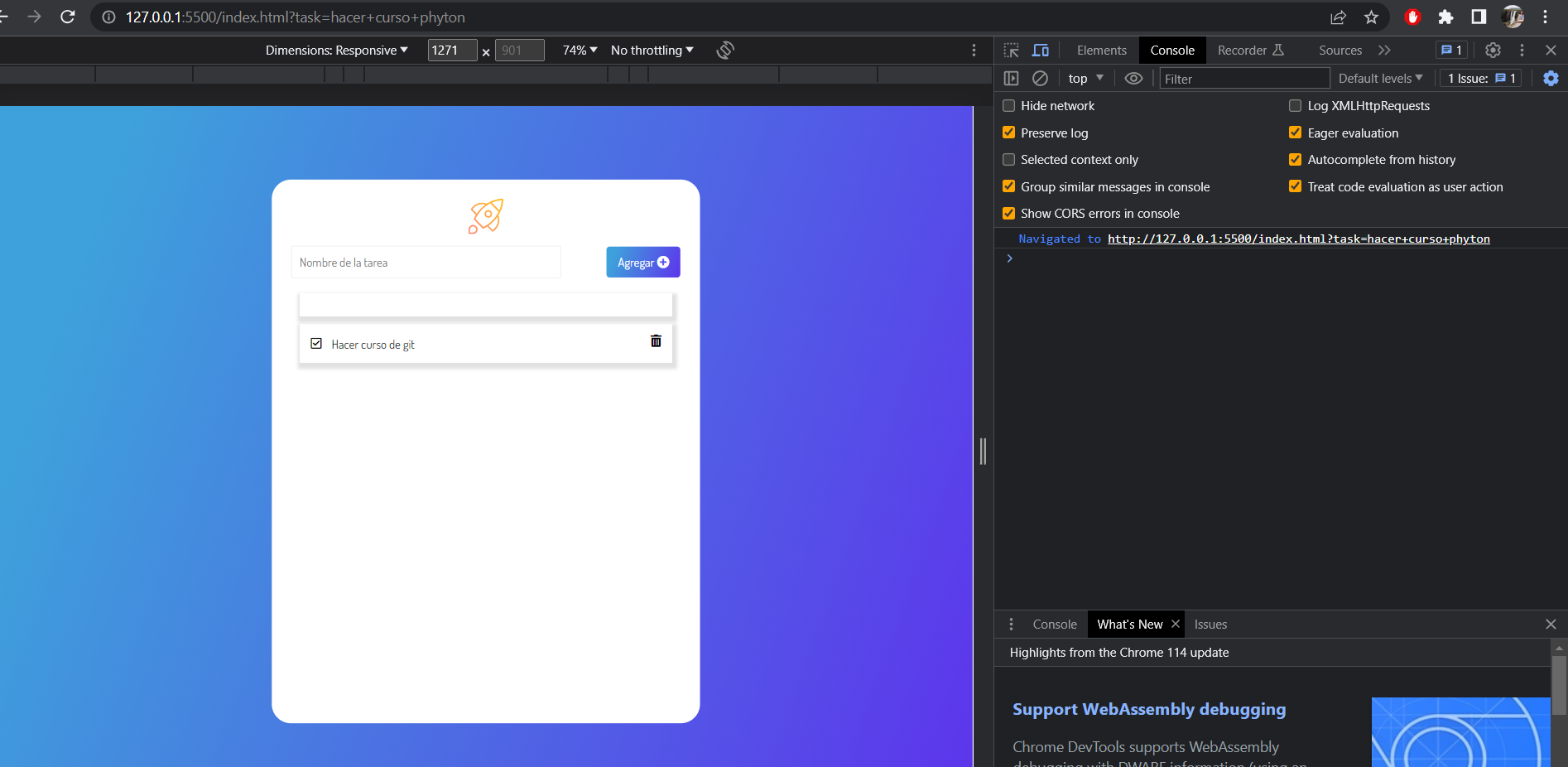
hice el paso a paso con el educador y no me dio el resultado, ademas sigo sin poder ver en el dev tools el avance y no se si por eso me haya podido perder algun error. lo estaba viendo por el navegador de Edge y ahora me pase a chrome y presenta el mismo problema. agradezco cualquier aclaracio. ^^
 ****
archivo index**
****
archivo index**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>TODO App</title>
<link rel="icon" type="image/png" href="./assets/rocket.svg" />
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Dosis&family=Open+Sans&family=Parisienne&display=swap"
rel="stylesheet"
/>
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<main>
<div class="mainCard">
<div class="title"><img src="./assets/rocket.svg" /></div>
<div>
<form action="">
<input
type="text"
name="task"
placeholder="Nombre de la tarea"
class="inputForm"
autocomplete="off"
data-form-input;
/>
<button type="submit" class="btnCreate" data-form-btn>
Agregar <i class="fas fa-plus-circle"></i>
</button>
</form>
</div>
<ul class="cardsList">
<li class="card" data-task>
</li>
<li class="card">
<div>
<i class="far fa-check-square icon"></i>
<span class="task">Hacer curso de git</span>
</div>
<i class="fas fa-trash-alt trashIcon icon"></i>
</li>
</ul>
</div>
</main>
<script>
scr="script.js"
</script>
</body>
</html>
Codigo JavaScript
const btn = document.querySelector("[data-form-btn]");
const createTask = (evento) => {
evento.preventDefault();
const input = document.querySelector("[ data-form-input]");
const value = input.value
const task = document.querySelector("[data-task]");
input.value = '';
//backticks = ``
const content = ` <div>
<i class="far fa-check-square icon"></i>
<span class="task">${value}</span>
</div>
<i class="fas fa-trash-alt trashIcon icon"></i>`;
task.innerHTML = content;
console.log(content);
}
console.log(btn);
//arrow functions o funcines anonimas
btn.addEventListener("click", createTask);