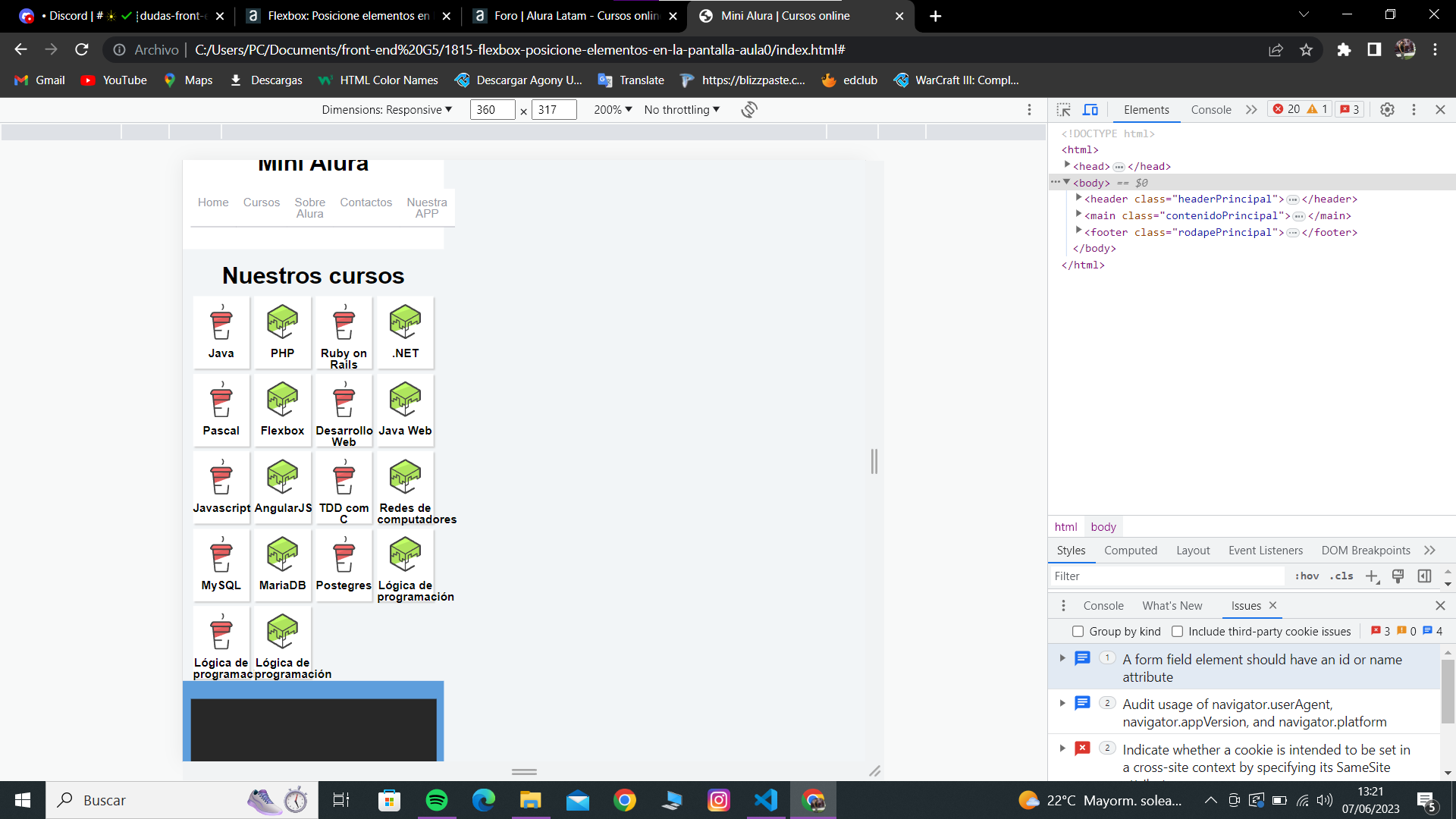
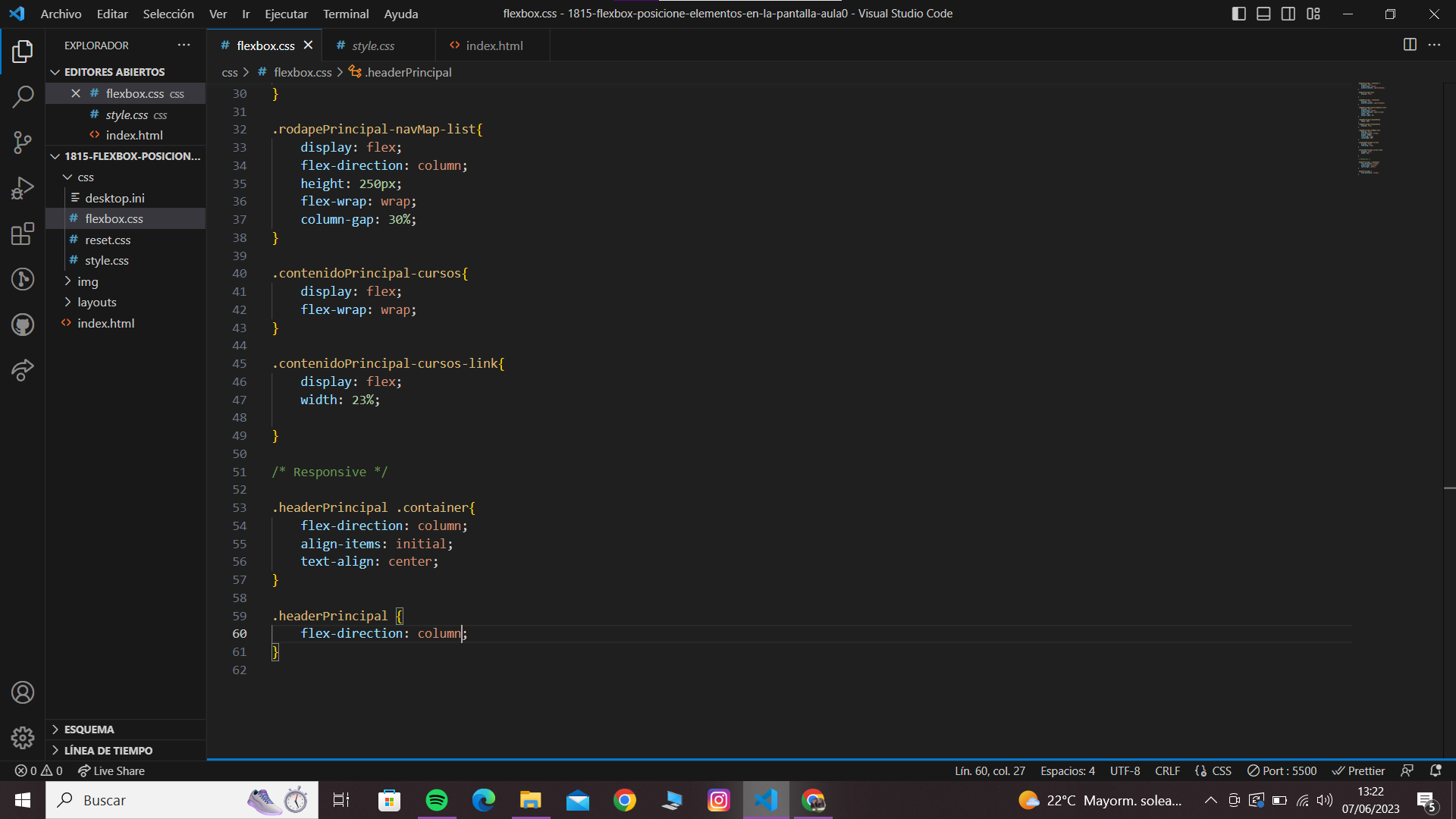
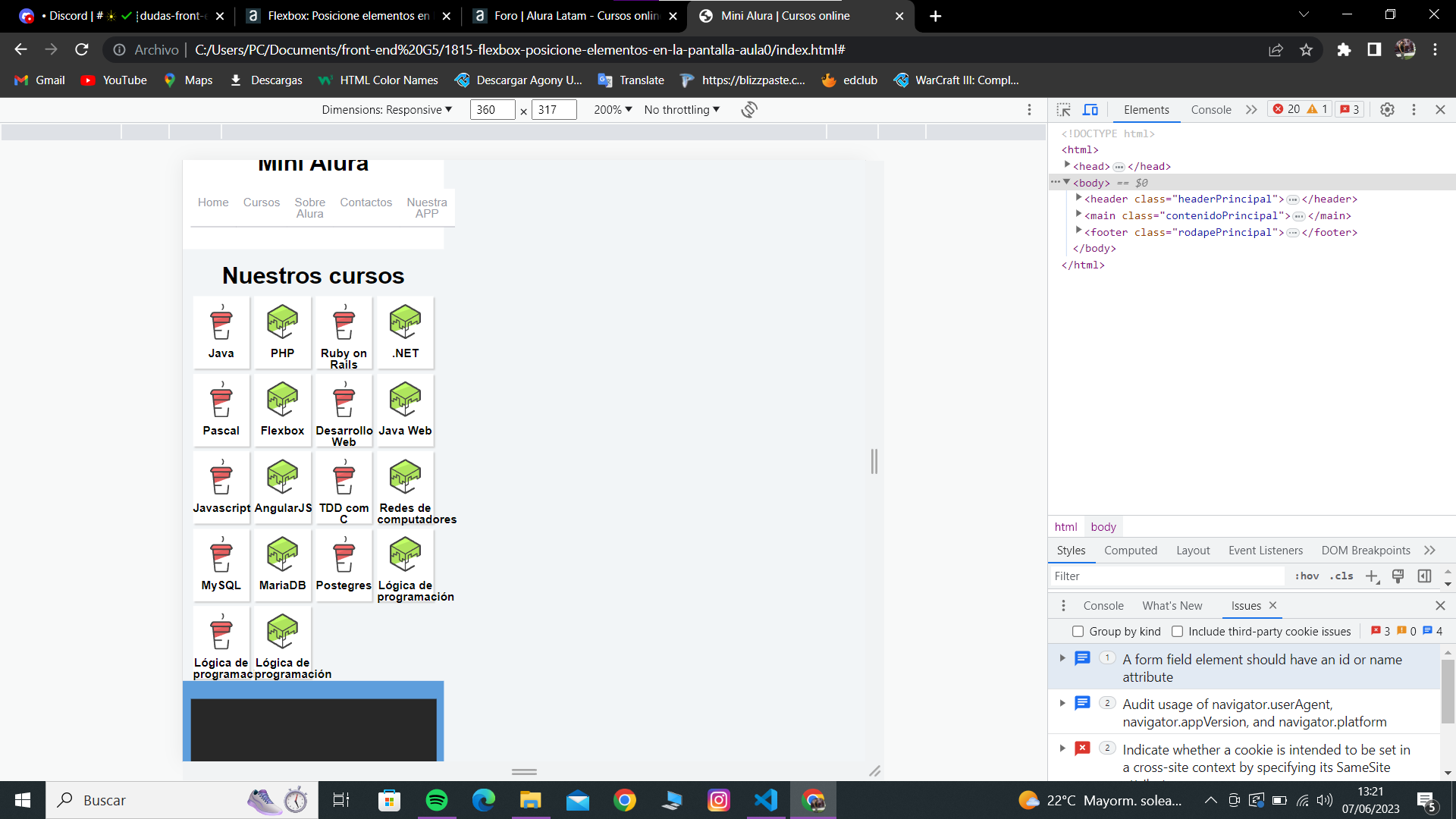
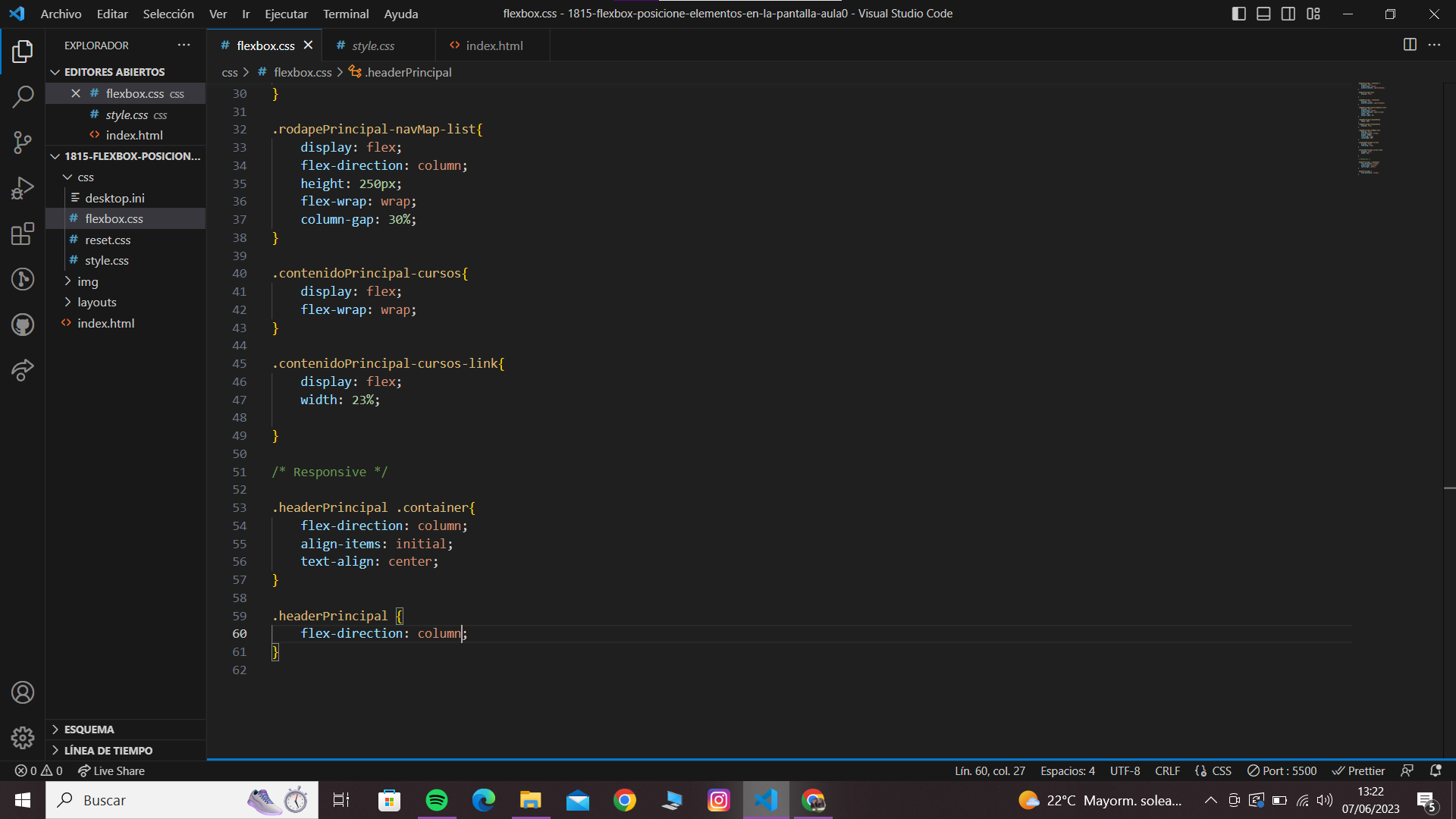
estoy poniendo las clases igual que en el video y no queda igual
y a mi parecer no tengo errores en el codigo... pero si alguien ve que tengo un error me avisa jeje

estoy poniendo las clases igual que en el video y no queda igual
y a mi parecer no tengo errores en el codigo... pero si alguien ve que tengo un error me avisa jeje

¡Hola Luis!
Gracias por compartir tu duda con nosotros. En la imagen que compartiste, parece que el elemento con la clase "item" no está posicionado correctamente. Una posible solución podría ser agregar la propiedad "align-self" a la clase "item" y establecerla en "center". De esta manera, el elemento debería centrarse verticalmente dentro de su contenedor.
Aquí te dejo un ejemplo de cómo se vería el código:
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.item {
align-self: center;
}Espero que esto te ayude a solucionar tu problema. Si tienes alguna otra duda, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!