¡Hola Jonathan!
Espero te encuentres bien. Me parece genial que estés poniendo en práctica tus conocimientos, ya que se abren espacios como éste para solucionar tus inquietudes.
Repasemos poquito a poquito tu código:
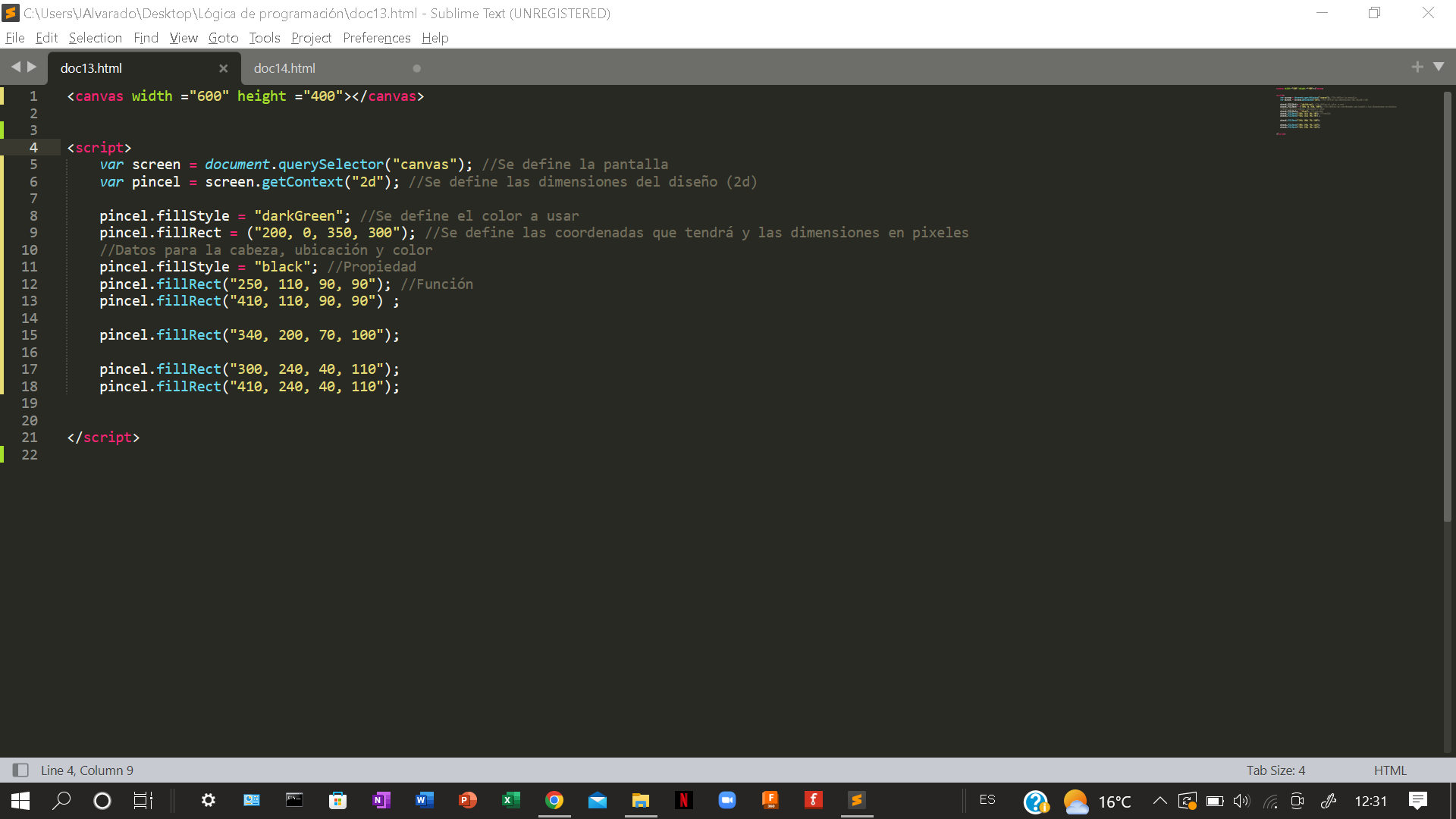
<canvas width ="600" height="400">
<script>
var screen = document.querySelector("canvar");
var pincel = screen.getContext("2d");
pincel.fillStyle = "darkGreen";
pincel.fillRect = ("200, 0, 350, 300");
pincel.fillStyle = "black";
pincel.fillRect("250, 110, 90, 90");
pincel.fillRect("410, 110, 90, 90");
pincel.fillRect("340, 200, 70, 100");
pincel.fillRect("300, 240, 40, 110");
pincel.fillRect("410, 240, 40, 110");
</script>
Pues bien, el primer error que puedo visualizar viene con la primera función fillRect que estás utilizando:
pincel.fillRect = ("200, 0, 350, 300");
La sintáxis de esta función no es correcta por los siguientes motivos:
Entendamos que pincel es un objeto que definimos cuando obtuvimos el contexto 2d de la pantalla.
var pincel = screen.getContext("2d");
Si te fijas bien, screen también es un objeto y estamos ocupando su característica de devolvernos el contexto 2d de la pantalla a través de la función getContext que recibe por parámetro el valor "2d" que nosotros le estamos pasando.
Todos los objetos tienen características y una de las características de este objeto pincel es el poder rellenar un rectángulo. Esta característica viene dada a través de la función fillRect. Pero ya vimos que los parámetros debemos pasarlos en los paréntesis de la función y en este caso tu escribiste lo siguiente:
pincel.fillRect = ("200, 0, 350, 300");
cuando debería haber sido así:
pincel.fillRect("200, 0, 350, 300");
Bien, ya le estamos pasando los parámetros a través de los paréntesis como corresponde, pero todavía nos queda solucionar un pequeño problema y es que los parámetros se están enviando entre comillas, de esta forma: "200, 0, 350, 300". Al enviarlos de esta manera estamos englobando los 4 parámetros y sus comas respectivas como si se tratáse de un único parámetro de tipo cadena, y esto no es correcto.
La forma correcta es la siguiente:
pincel.fillRect(200, 0, 350, 300);
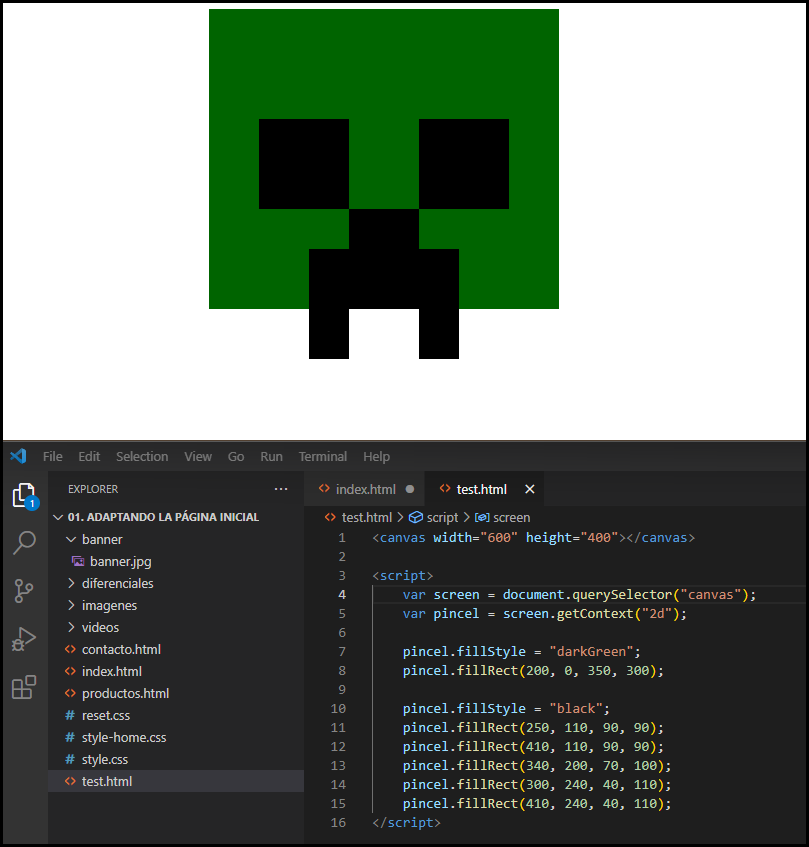
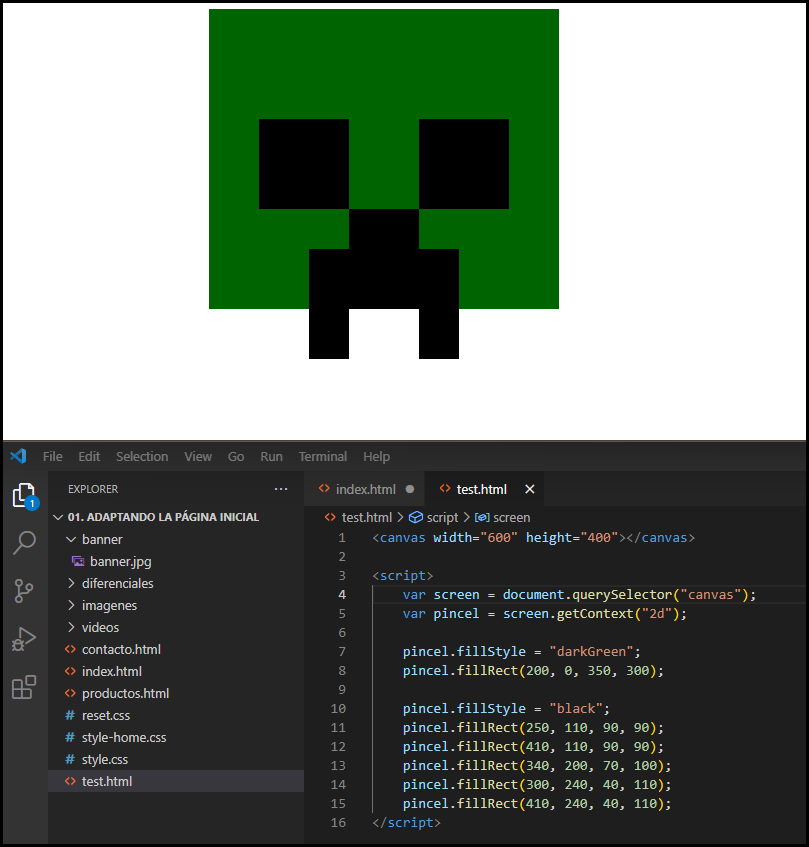
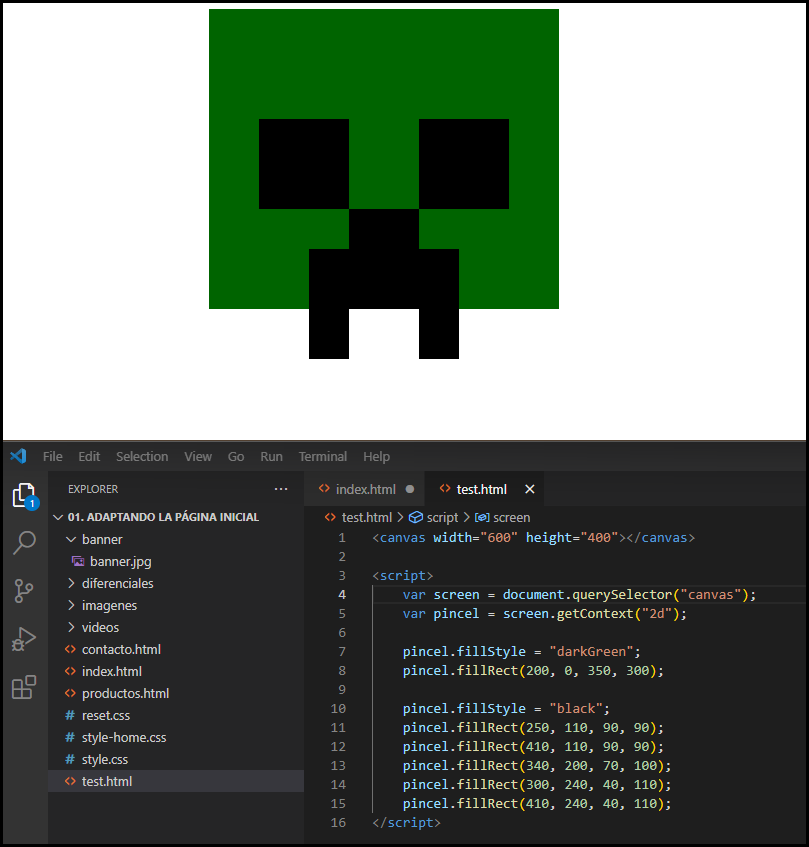
Ahora si, apliquemos esta corrección a todas tus funciones y veamos qué sucede:
<canvas width ="600" height="400">
<script>
var screen = document.querySelector("canvas ");
var pincel = screen.getContext("2d");
pincel.fillStyle = "darkGreen";
pincel.fillRect(200, 0, 350, 300);
pincel.fillStyle = "black";
pincel.fillRect(250, 110, 90, 90);
pincel.fillRect(410, 110, 90, 90);
pincel.fillRect(340, 200, 70, 100);
pincel.fillRect(300, 240, 40, 110);
pincel.fillRect(410, 240, 40, 110);
</script>
Voila! Ya podemos ver la imagen!

Espero haberte ayudado con tus inquietudes.
¡Mucho éxito en lo que se venga!
No olvides marcar esta respuesta como la respuesta a tu duda, para que otras personas puedan llegar a ella rápidamente.
Saludos.