Hola buenas, resulta que estoy realizando la responsividad de la pagina de platillos. entonces estoy en la parte de hacerlo adaptable a móviles con lo que realizo lo siguiente:
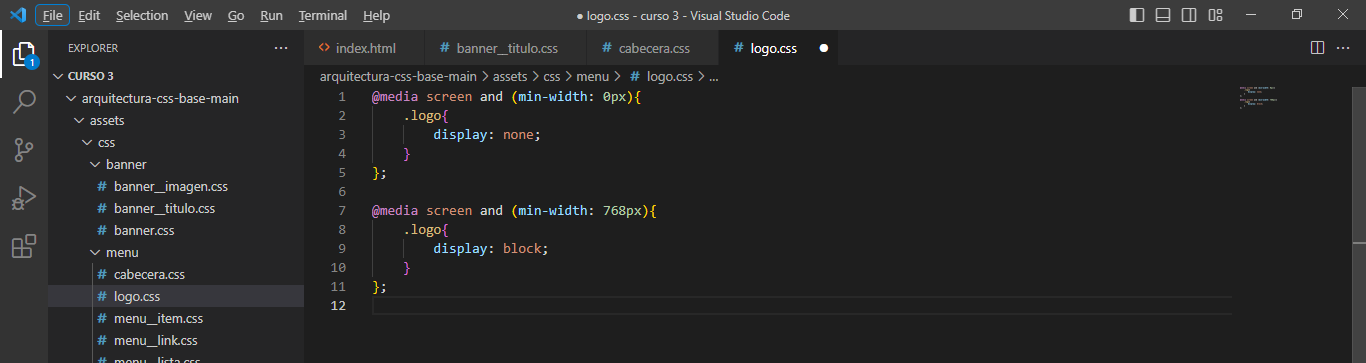
@media screen and (min-width: 0px){ .logo{ display: none; } };
hasta ahí todo bien, el logo desaparece pero luego llega la parte de hacer que el logo aparezca y se quede en pantalla luego de que esta mida 768px ó más por lo que pongo lo siguiente:
@media screen and (min-width: 768px){ .logo{ display: block; } };
pero al poner ese nuevo @media no aparece el logo en pantalla y solo queda vigente el primer @media que es para que el logo en pantallas de móviles desaparezca. agradezco la ayuda gracias.