A pesar de que lo escribo de manera correcta o de que copio y pego tal cual esta en la opinión de la instructora, no me aplica padding cuando hago el media query. Este es mi flexbox.css `
/* cabecera / .cabecera_container{ display: flex; justify-content: space-between; align-items: center; position: fixed;/ posicion fija del elemento padre*/ top: 0; /para que la cabecera se quede fija arriba/
} .cabecera__buscar__item{ display: none; }
/* Menu */ .menu__container{ position: fixed; bottom: 0%; height: 75px; width: 100%; }
.menu__lista{ display: flex; justify-content: space-around; height: 100%; }
.menu__lista li{/especificamos con que elementos se trabajara/ align-self: center;/alineacion especifica para los elementos individuales/ }
.menu__itens{ display: flex; flex-direction: column; gap: 5px; }
.menu__lista:nth-child(2),/* la pseudoclase nth-child*/ .menu__lista:nth-child(3),/* nos ayuda a trabajar con elementos hermanos, es decir, permite seleccionar el resto de elemntos hermanos */ .menu__lista:nth-child(4){ display: none; }
.superior__seccion__container{ display: flex; align-items: center; white-space: nowrap; /* alineación del texto para que no se rompa y este dentro del contenedor*/ overflow: scroll; gap: 15px; }
/* rodapie o footer / .rodapie__container{ display: flex; / flex-direction: column; flex-wrap: wrap; */ flex-flow: column wrap;/hace los mismo que lo anterior/ }
@media (min-width:834px){
/* cabecera */
.cabecera__buscar__item{
display: block;
}
/* menú */
.menu__container {
left: 0;
height: auto;
width: 74px;
top: 80px;
}
.menu__lista {
flex-direction: column;
justify-content: flex-start;
gap: 33px;
padding-top: 15px;
}
/* rodapie o footer */
.rodapie__container{
justify-content: space-between;
}
}`
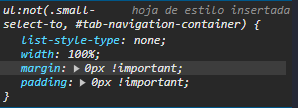
y en el inspector de elementos sale esto: