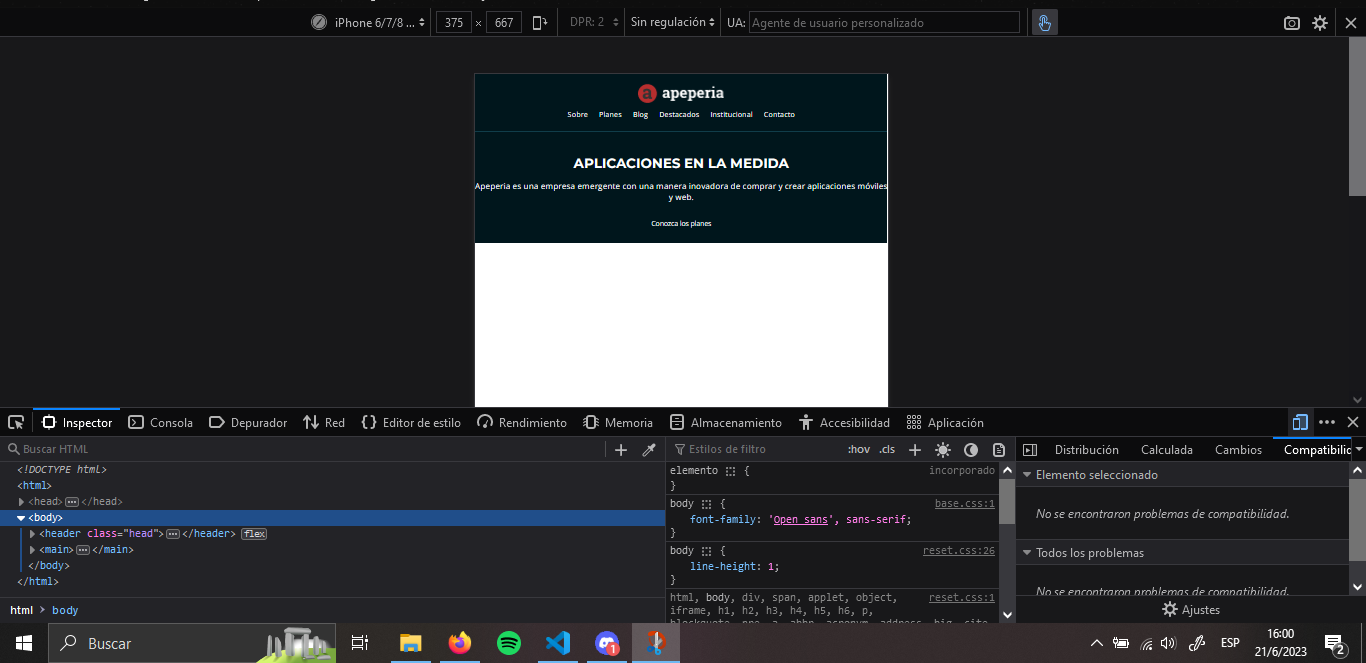
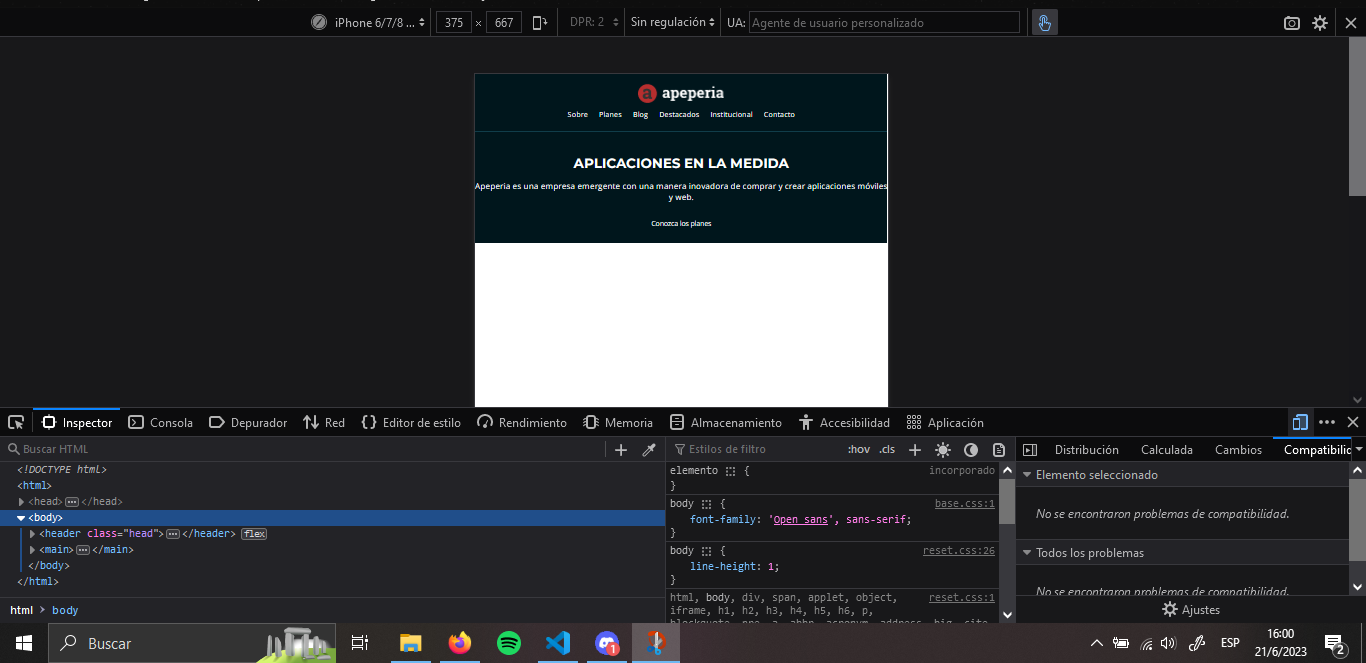
Hola, buenas tardes. Estoy con el curso de Layout Mobile y no se ajusta de la misma manera que se le ajusta a la instructora, teniendo ambos el mismo código.
Aclaración Importante: Estoy usando Mozilla Firefox, ya que me consume menos RAM que el Chrome. Vi en varias dudas que había siempre que hacer otro tipo de ajuste en el código con Mozilla, pero bueno, es el explorador que estoy usando ahora.
adjunto código e imágenes.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width-device-width" initial-scale="1.0">
<meta charset="UTF-8">
<title>Home | Apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/head.css" rel="stylesheet">
<link href="css/llamada.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
</head>
<body>
<header class="head">
<img class="head__logo" src="img/logo-apeperia.svg" alt="Logo de Apeperia">
<nav class="head__navegacion">
<ul>
<li class="head__enlace"><a href="#">Sobre</a></li>
<li class="head__enlace"><a href="#">Planes</a></li>
<li class="head__enlace"><a href="#">Blog</a></li>
<li class="head__enlace"><a href="#">Destacados</a></li>
<li class="head__enlace"><a href="#">Institucional</a></li>
<li class="head__enlace"><a href="#">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section class="llamada">
<h1 class="llamada__titulo">Aplicaciones en la medida</h1>
<p class="llamada__texto">Apeperia es una empresa emergente con una manera inovadora de comprar y crear aplicaciones móviles y web.</p>
<a class="llamda__boton" href="#">Conozca los planes</a>
</section>
</main>
</body>
</html>