



¡Hola Jonathan!
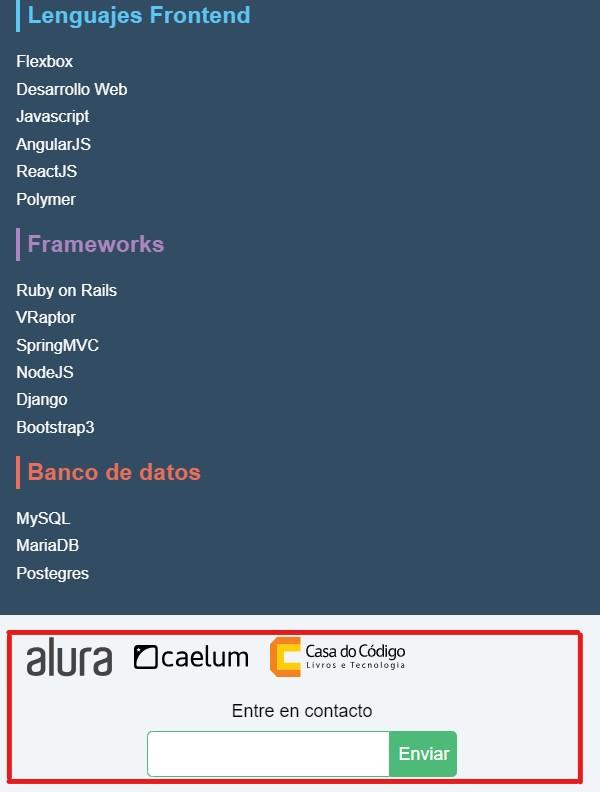
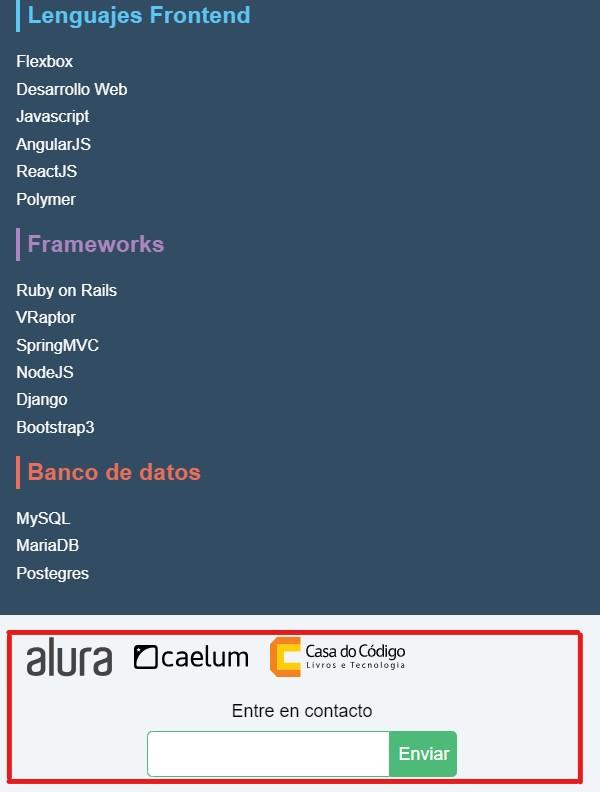
Gracias por compartir tu duda con nosotros. Según lo que veo en las imágenes que compartiste, parece que estás teniendo problemas para acomodar los patrocinadores en tu página web utilizando Flexbox.
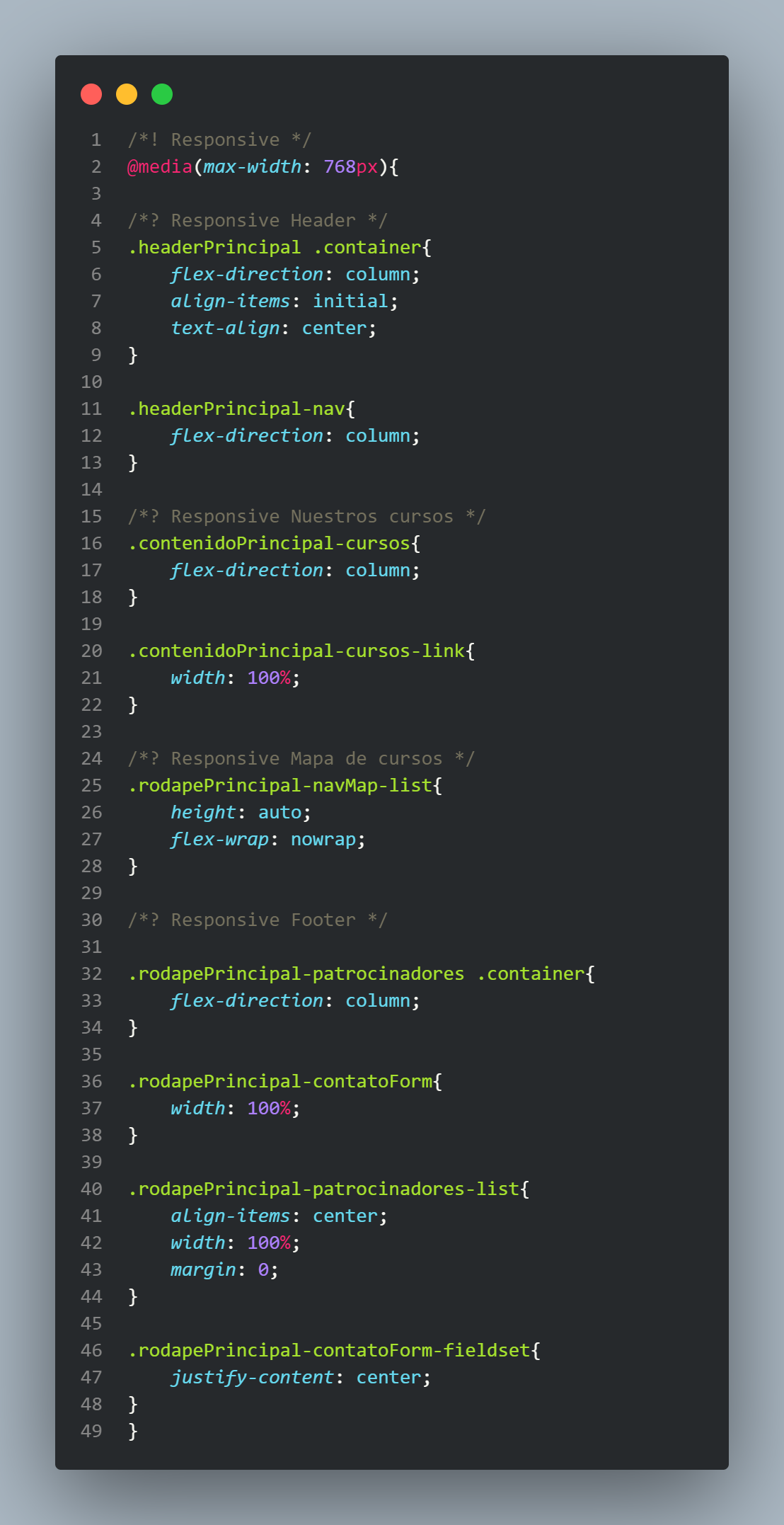
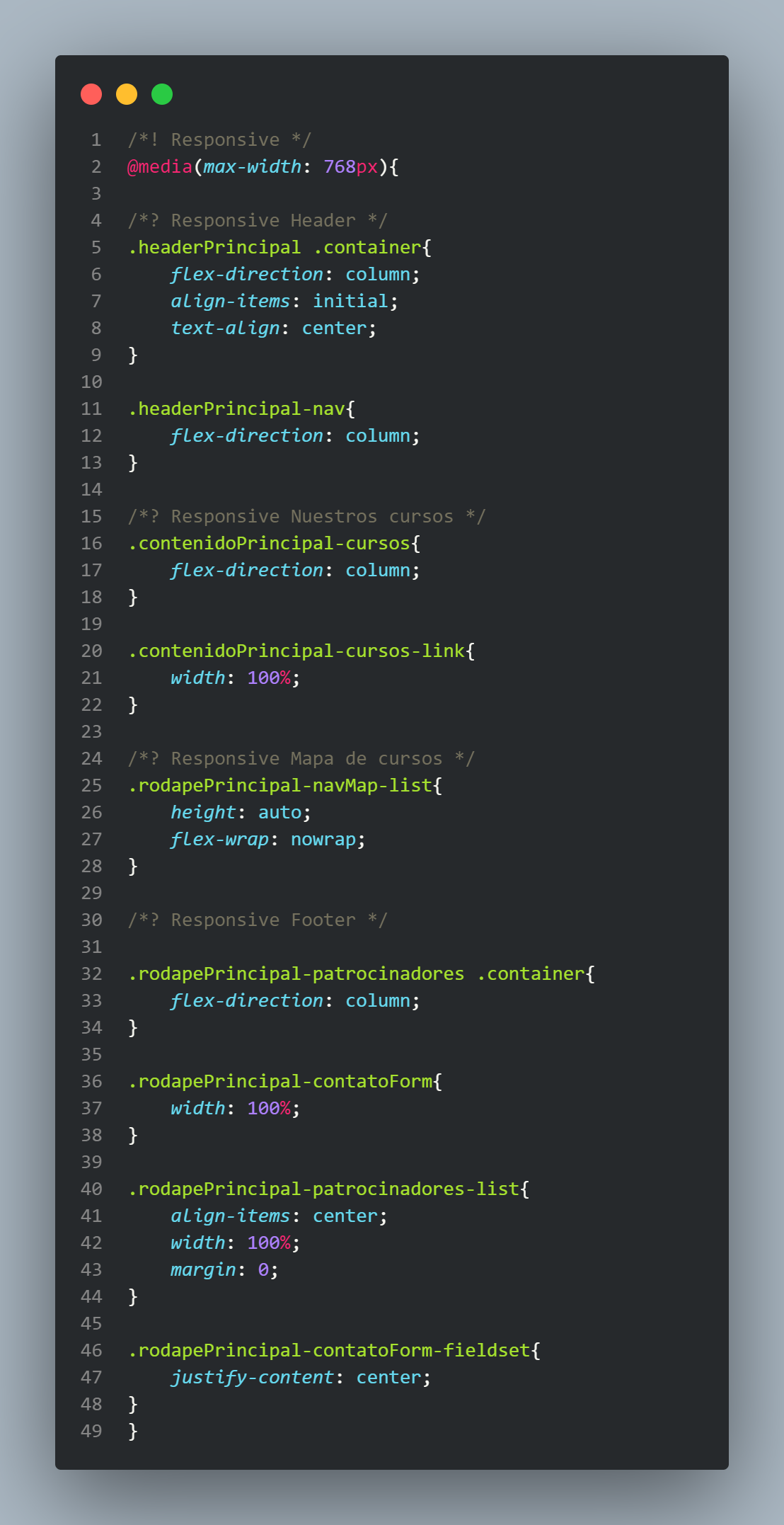
Para poder ayudarte mejor, necesitaría ver el código HTML y CSS que estás utilizando. Sin embargo, te puedo dar algunas sugerencias generales que podrían ayudarte a solucionar el problema:
display: flex y que tengan un ancho definido. Por ejemplo:.container {
display: flex;
width: 100%;
}
justify-content para alinear los elementos horizontalmente. Por ejemplo:.container {
display: flex;
justify-content: space-between;
}
align-items para alinear los elementos verticalmente. Por ejemplo:.container {
display: flex;
align-items: center;
}
Espero que estas sugerencias te sean útiles. Si necesitas más ayuda, no dudes en compartir tu código para que pueda entender mejor tu problema. ¡Espero haber ayudado y buenos estudios!