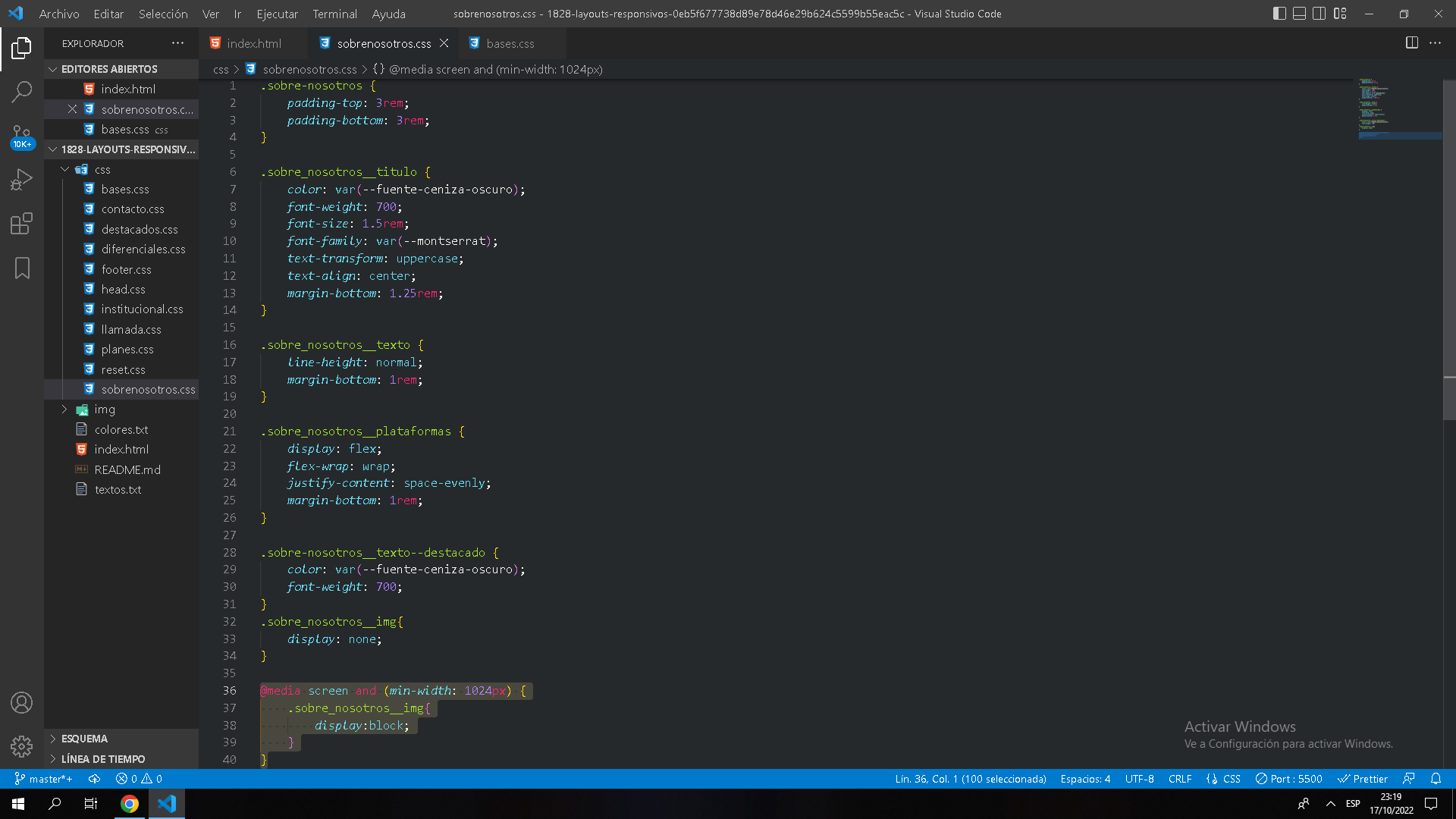
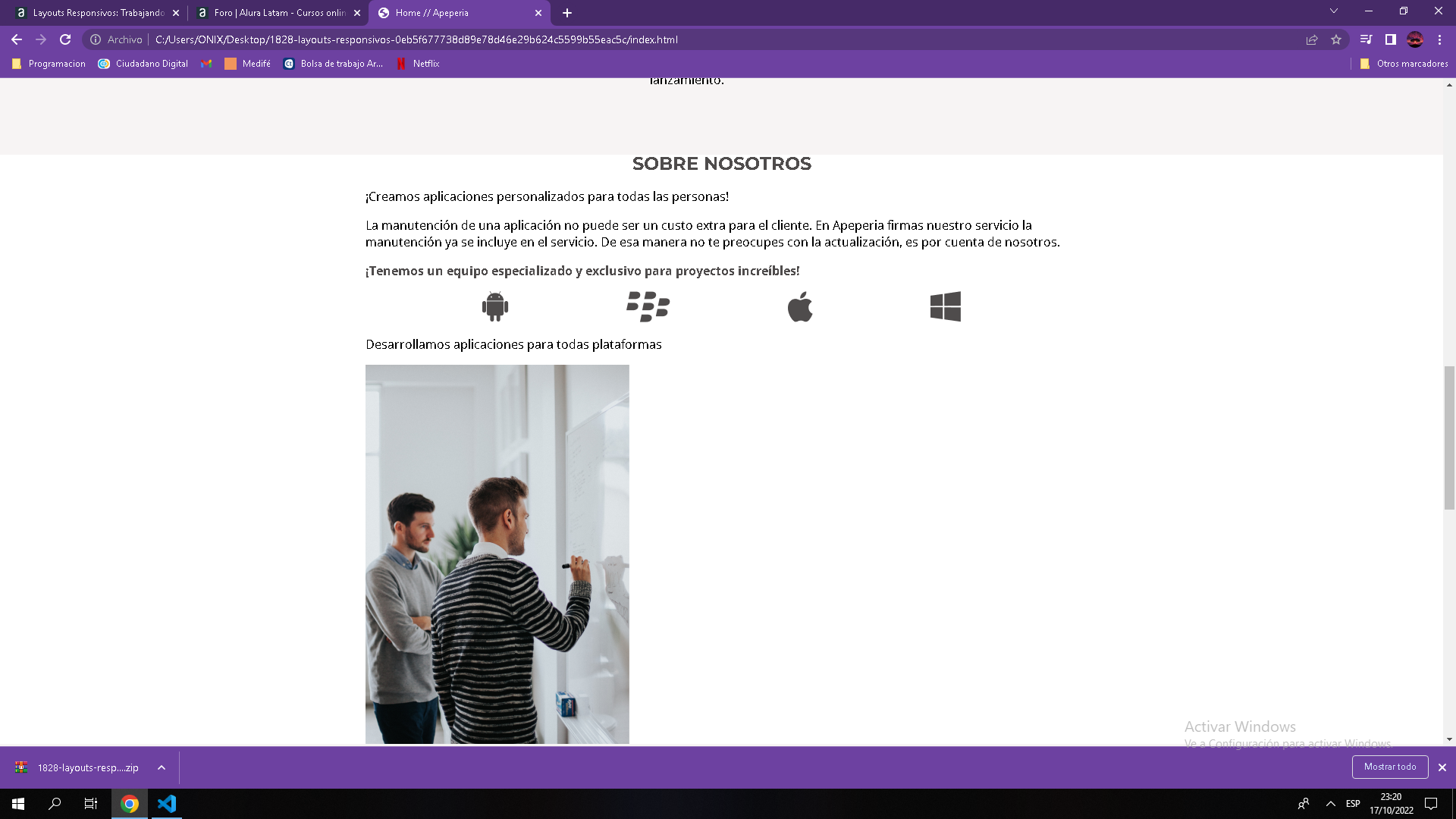
Hola, buenas noches, estaría teniendo una duda acerca de la posición de la imagen ya que con el código echo como la instructora no me estaría quedando acomodado a la derecha sino que me queda debajo del texto


le intente dar un display: flex a la clase .sobre-nosotros pero no pasa nada me seria de mucha ayuda una mano, gracias






