¡Hola Roberto!
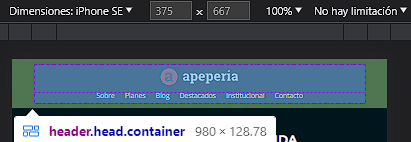
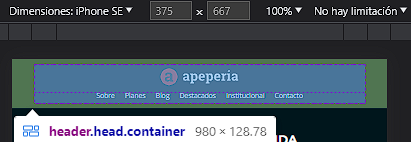
Entiendo que tienes problemas con el tamaño de las fuentes y las imágenes en tu proyecto de layout responsivo. Es posible que el problema se deba a que no se están respetando los tamaños de los elementos en la vista móvil.
Te sugiero que revises si estás utilizando correctamente los media queries para establecer los tamaños de los elementos en la vista móvil. Además, asegúrate de que estás utilizando correctamente los valores de REM en tus estilos CSS.
Si el problema persiste, podrías intentar utilizar un depurador de CSS para identificar los estilos que están afectando el tamaño de tus elementos.
Espero que esta información te sea de ayuda para solucionar tu problema. ¡No dudes en preguntar si tienes alguna otra duda!
¡Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)
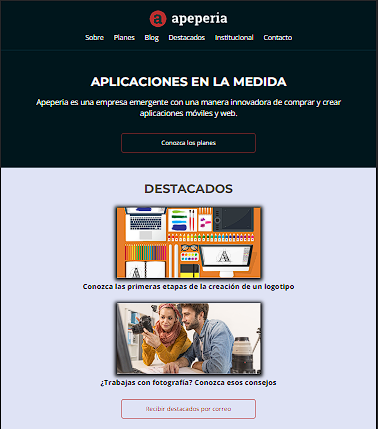
 Y asi es como queda mi pagina sin parecerse a la original
Y asi es como queda mi pagina sin parecerse a la original