Aca dejo el archivo CSS completo que tengo
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", serif;
text-decoration: none;
list-style: none;
}
:root{
--color-fondo: #172601;
--color-principal: #5A7302;
--color-texto: #fff;
--color-navbar: #BFBAB0;
}
body{
height: 100vh;
background-color: var(--color-fondo);
background-image: url(https://images.pexels.com/photos/1428277/pexels-photo-1428277.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1); background-size: cover;
background-position: center;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: var(--color-texto);
font-size: 1rem;
}
a:hover{
color: orange;
}
header{
position: absolute;
padding: 0 2rem;
}
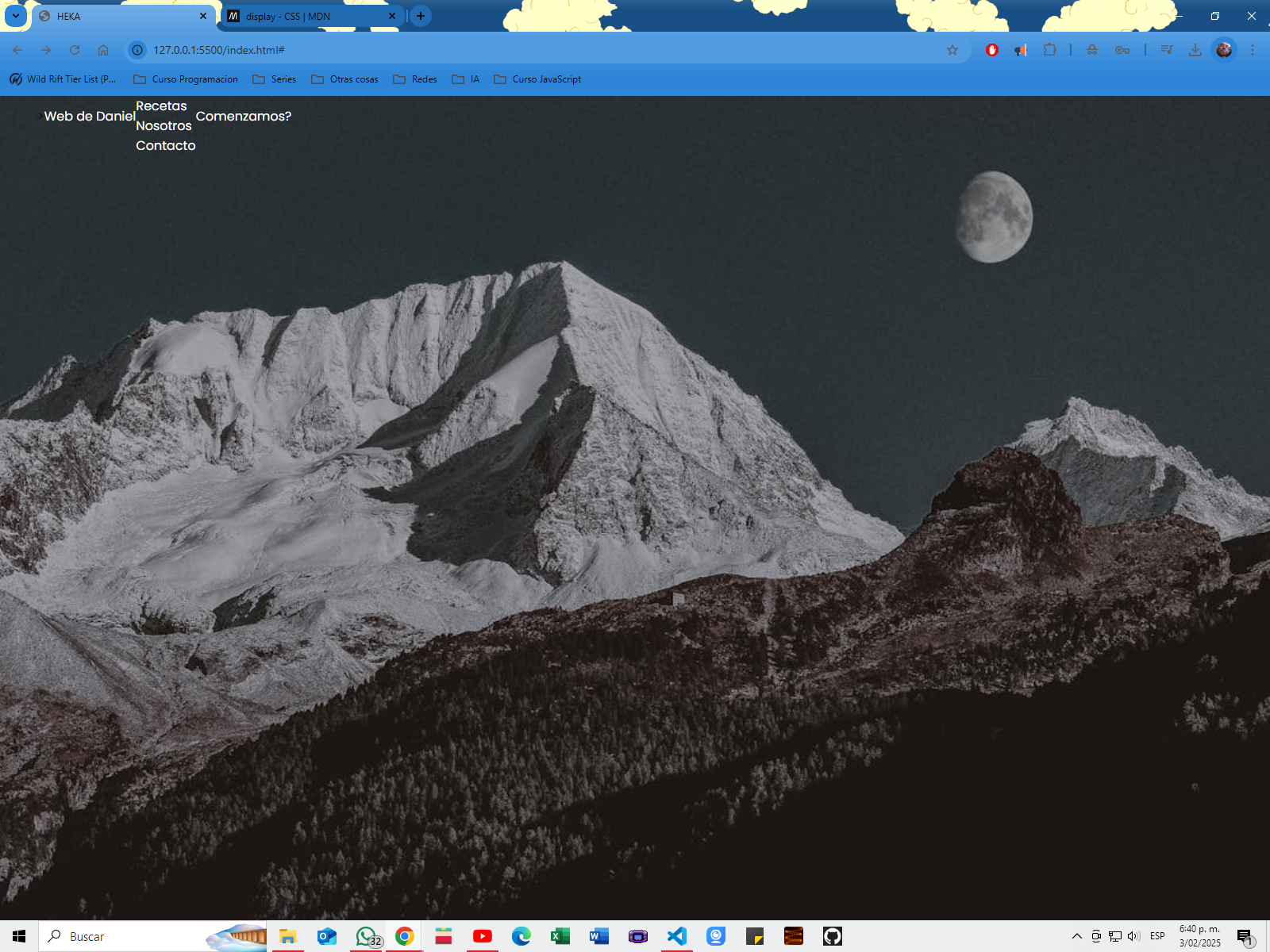
.navbar {
width: 100%;
max-width: 1200px;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto; /* Esto centra el navbar horizontalmente /
padding: 0 15px; / Añade un poco de padding para evitar que los elementos toquen los bordes */
}
Aca dejo el archivo HTML completo que tengo
<link
href="https://cdn.jsdelivr.net/npm/remixicon@4.5.0/fonts/remixicon.css"
rel="stylesheet"
/>
<link rel="stylesheet"
href="https://unpkg.com/boxicons@latest/css/boxicons.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">